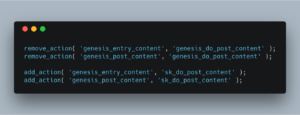
This tutorial provides the steps to implement gist.github.com/purzlbaum/afa41255afee372128e6 in Genesis so users can select font family for headings and body fonts in the Customizer. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step 1 Genesis Sample loads Source Sans Pro in a […]
Search Results for: wordpress
Lifetime deals worth getting this Black Friday and Cyber Monday
I went on an online shopping spree the last couple of days and purchased lifetime licenses to a number of great WordPress plugins and webapps. In this article, I am going to share what I believe are some of the most useful and best deals at the moment. These will last only a couple of […]
Reply To: Update to Adding Navigation Menu descriptions in Genesis
Hi Sridhar, I got help on this one in Slack. Here the text from Slack Make a backup first! Then, find this line in the Menu_With_Description class file: function start_el(&$output, $item, $depth, $args) { and replace it with this: function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) { I […]
Custom background image for site header using ACF in Anchored
In my tutorial requests Trello board, a user asked: I’d like to be able to set a custom header background image on a per page basis in the Anchored theme by Restored 316. I wouldn’t want it to be based on featured image, however, because that would effect all the blog posts. I’d just like […]
Universal Parallax in Genesis
I have recently come across a parallax Javascript aptly named Universal Parallax that works beautifully on all devices incl. tablets and mobiles. In fact, this is the only cross-platform or universal parallax script as far as I know that works for background images. If you are looking to move multiple elements at different speeds on […]
How to display content/content limit on desktops and excerpts on mobiles in Genesis
This tutorial provides the steps to use Mobble plugin to display content or content limit (depending on what’s set in the Genesis theme settings) for desktops & tablets and excerpts on mobiles. Step 1 Install and activate Mobble. [optional] The plugin has not been updated in 2 years time and includes an old version of […]
Site Title on left, Primary Nav in the middle and Header Right widget area on the right in Genesis Sample
This tutorial provides the steps to customize Genesis Sample 2.6.0 to show the primary nav menu horizontally centered and Header Right widget area at the right. From 959px and below the elements will be set to be shown one below the other. Step 1 Activate Header Right widget area. In functions.php comment out or delete […]
How to add widgets above the navigation in Genesis Sample
This tutorial provides the steps to display the widgets placed inside Header Right widget area (after it is activated) above the primary navigation menu in Genesis Sample. We shall wrap the Header Right widget area and primary nav in a custom div and use Flexbox for styling the header. Sample HTML markup: Mobile: Tested in […]
Featured image page header in eleven40 Pro
In the members-only forum, a user asks: Full width banner image below menu bar I want to be able to have a full width banner image right below the header and menu bar. The image changes for each of the 12 neighborhood pages. Right now it’s at the top of the content area but need […]
Reply To: Displaying custom fields in front end
Hi, Can you please send me your WordPress and FTP/cPanel logins to me via https://sridharkatakam.com/contact so I can take a look and advise?






Recent Comments