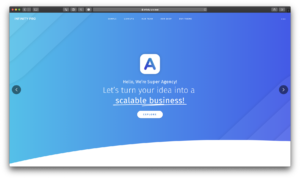
This members-only tutorial provides the steps to replace the static full-screen background image with a full-screen slider using Smart Slider 3. Tested in Infinity Pro 1.2.0. Step 1 Install and activate Smart Slider 3. Go to Smart Slider in the WordPress admin menu. Create one from scratch or import a slider from the template library […]
Search Results for: wordpress
Header Search in Genesis Sample 2.8.0
This tutorial provides the steps to implement Monochrome Pro’s header search feature in Genesis Sample 2.8.0. The idea is to show a search box covering the entire site header when a magnifying search icon at the right of nav menu is clicked. As with the earlier tutorial for Showcase Pro, we shall use the WooCommerce’s […]
User Info in the Site Header in Genesis
In Genesis Facebook group a user asks: Hey guys, I’m building a custom theme based on Genesis Sample and want to add a small area to the top of a submenu that will show logged in users name and date they joined the site… any ideas if adding a widget area here is possible? In […]
Conditional Redirects to Password Protected Pages using Gravity Forms
In a recent customization task, a user asked: Create PHP code for a simple client portal that uses a unique password to redirect a client to a single password protected page. For example:password1 —> client1 password protected pagepassword2 —> client2 password protected pagepassword3 —> client3 password protected page This would be placed at the bottom […]
SEO Slider in Essence Pro
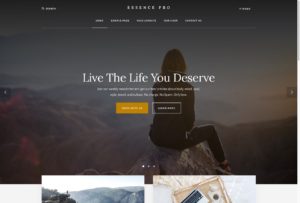
This members-only tutorial provides the steps to replace the front page hero’s background cover image with a slider, powered by SEO Slider in Essence Pro. Each slide’s content will be set to appear centered on the corresponding slide image. Tested in Essence Pro 1.1.0. Step 1 Install and activate SEO Slider. Go to Silders > […]
Two-column entry layout on content archives in Genesis
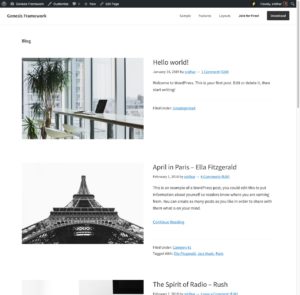
Updated on January 28, 2019 In my Facebook group, a user asked: Hi Sridhar, what’s the best way to do this on the blog page? Column 1: Entry image Column 2: Everything else (entry header, entry content and entry footer) Thank you This members-only tutorial provides the steps to display an image (featured if present, […]
How to Slide Down Search Box in a Full Screen Overlay in Parallax Pro
This members-only tutorial provides the steps to implement this tutorial in Parallax Pro. Font Awesome search icon in the nav menu Full-screen overlay having the search box when the icon is clicked Tested in Parallax Pro 1.3.3. Step 1 Edit js/parallax.js. Before the closing }); at the end of the file, add $(‘#trigger-overlay’).click(function () { […]
How to add data-pin-nopin=”true” for images in Genesis Featured Posts widgets
This members-only article provides the steps to add a custom data attribute and value pair, specifically data-pin-nopin=”true” to all the images output by Genesis – Featured Posts widgets so those images can be excluded from the Pinterest Pin It widget. Step 1 Install and activate Widget Output Filters. Step 2 Add the following in child […]
Swiper in Genesis
Swiper is a free mobile touch slider with hardware accelerated transitions and amazing native behavior. I have switched from Owl and SlickJS to Swiper for custom jQuery sliders and carousels. This members-only tutorial provides the steps to apply Swiper on Genesis Featured Posts. We are going to register a `home-featured` widget area. output `home-featured` widget […]
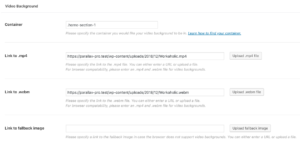
Video Background for Home Section 1 in Parallax Pro
This tutorial provides the steps to set up a video background for first parallax section on Parallax Pro‘s homepage. Step 1 Install and activate Video Background plugin. Step 2 Create a new Page titled say, Home. In the “Video Background” meta box, set Container as .home-section-1. Upload/select your desired video file in mp4 and webm […]







Recent Comments