In one of my earlier posts titled Overlaying text on background image in Minimum Pro – Part 2, I provided the steps to overlay text that appears below site header on homepage’s background image. In this article I am going to explain how to set the image uploaded in the dashboard as a background to […]
Search Results for: responsive
Adding a responsive logo in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
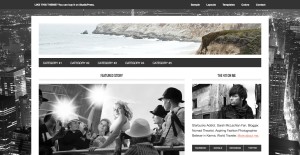
Show Featured Image if present, otherwise show responsive slider in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
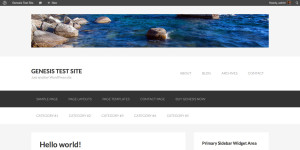
How to add a responsive image above site header in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a responsive Header image in Metro Pro
Updated on December 23, 2015 The earlier method is here just for reference. The new method below is recommended. Screenshots Desktop view Tablet view Mobile view Step 1 Add the following in Metro Pro’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a responsive mobile menu in any Builder theme
The recent iThemes Builder themes like Reddinger come with a nice mobile responsive menu built in. We can use the code in such themes in other Builder themes that do not have the mobile menu. In this article I will list the steps to use Reddinger’s mobile menu in Avail’s child theme. Desktop view: Mobile […]
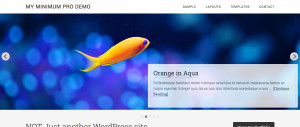
Setting up a responsive image in place of background in Minimum Pro
Updated on January 20, 2020 Got this in a mail: … My goal is simple. An image that is big and wide, that spans the entire width of the top of the screen above the minimum-pro tagline that is mobile responsive. I’m writing you because you’ve been the most active with minimum-pro and I’m hoping […]
How to replace background image in Minimum Pro with responsive slider
Updated on August 20, 2016 – Tested and working in Minimum Pro 3.2.1 and Genesis 2.3.1. A few years ago Carrie Dils posted in her blog about adding a slider to Minimum’s (a Genesis child theme) homepage. With the recent release of the child theme’s update, the instructions in her article need to be tweaked […]
Split Navigation in Genesis Sample
This members-only tutorial provides the steps to display primary navigation menu at the left, title area in the middle and secondary navigation menu at the right in Genesis Sample. Between 960px and 1399px (inclusive) we shall center the site header elements one below the other. 959px and below, it will appear as usual. with the menu expanded Tested in Genesis Sample […]
Split Nav Menus in Navigation Pro
This premium members-only tutorial provides the steps to reposition the secondary menu from the footer to header upload an image logo use CSS Grid to position the primary menu at the left, logo image in the middle and secondary menu at the right set search icon to be added to the secondary menu instead of […]









Recent Comments