This tutorial has been updated on October 19, 2015. Want to use a image as wide as the container as header in Genesis child themes? or how about a fully wide header image going edge to edge? While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in […]
Search Results for: responsive
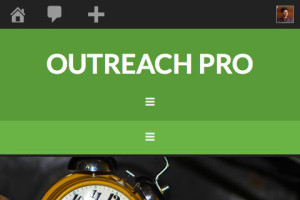
How to make Header menu mobile responsive in Outreach Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
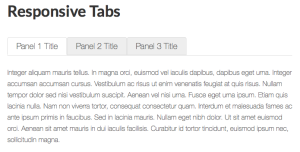
Implementing Responsive-Tabs jQuery script in WordPress
Pete Love’s Responsive-Tabs jQuery script can be used to display content in tabs at regular desktop widths which automatically collapses to a accordion view at a specific width (767px by default, configurable). Follow the steps below to use it in your WordPress site. First, screenshots. 768px and above: 767px and below: Screencast: Step 1 Upload […]
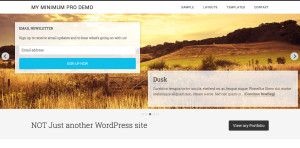
How to overlay opt-in form on Genesis Responsive Slider in Minimum Pro
In this article I explain how the ideas in my How to replace background image in Minimum Pro with responsive slider and How to overlay an opt-in form on background image below header in Minimum Pro posts can be combined. Live Demo Step 1 Replace background image in Minimum Pro with responsive slider. Step 2 […]
Links to tutorials on Mobile Responsive Navigation Menus in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding a phone number overlay on top of Genesis Responsive Slider in Outreach Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding a responsive side menu in Genesis using Sidr
In this article I show how Sidr can be used to display Primary Navigation menu items in the left side when a hamburger menu icon font link is clicked. I am using Genesis Sample as the active theme in this example. Here’s the flow: Primary navigation bar appears in its entirety at screen width of […]
Changing the appearance of responsive hamburger menu icon when using Genesis Club Lite
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to make Header menu in Genesis mobile responsive similar to that in Beautiful Pro
Update: Current latest version of this tutorial is here. A user asked in ‘Genesis WordPress’ Facebook group: Sridhar – or anyone else – does someone have a code snippet I can use to change the way the navigation displays on the Agency theme on smaller screens – I like the look of the nav for […]
How to display full sized menu instead of the mobile responsive menu in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.








Recent Comments