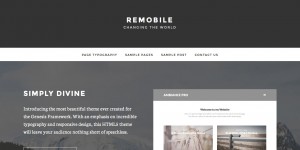
In the members-only forum in Tutorial Requests topic, Bodie asks: Could you help me change the Remobile pro navigation? I would like to: 1) move it under the header instead of above it. 2) Have it centered below the site title and tagline and be visible by default (no hamburger menu) 3) Implement the Beautiful […]
Search Results for: responsive
Reply To: Tutorial Requests
Sri, Could you help me change the Remobile pro navigation? I would like to: 1) move it under the header instead of above it. 2) Have it centered below the site title and tagline and be visible by default (no hamburger menu) 3) Implement the Beautiful Pro mobile responsive menu code on smaller screens. I […]
Animated Search form in Minimum Pro
This article covers implementing How to set up animated Search form in Genesis tutorial in Minimum Pro. We are going to unregister Header Right widget area and position Primary navigation menu in its place by moving it from genesis_after_header to genesis_header. Step 1 In functions.php replace This file contains bidirectional Unicode text that may be […]
[Video] How to display entries in columns in Genesis
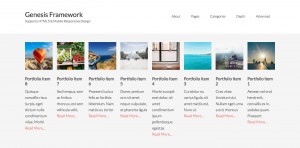
A user asked, I’m trying to add a column grid of the 8 latest portfolio items to my front page (amongst other content) by adding code tin front-page.php. Each item should show the featured image, title and excerpt. I need to keep the standard loop in tact to display the introductory content but just add […]
Reply To: Tutorial Requests
I’d love a tutorial on how to add a responsive slider at the top of the page on both: Daily Dish Pro Theme Magazine Pro Theme
How to make Navigation be toggled by a hamburger MENU icon in Altitude Pro
A user asked, I would like to ask the following question with regard to the article http://sridharkatakam.com/how-to-slide-toggle-primary-navigation-in-altitude-pro/ How do I make the MENU toggle from right to left (or let’s say on the left of of the MENU icon)? For now looks like it’s only toggling at the top of the menu icon. In this […]
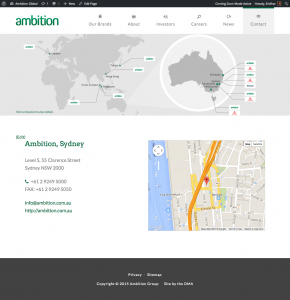
How to display ACF Pro’s Flexible Content data when clicking on hotspots of an image
In a recent PSD > WP project that I completed, the requirement for the Contact page was to display an image showing various locations below the navigation. When a visitor clicks on a location the corresponding contact details incl. a Google Map field’s value should be displayed below the image. In this article I share […]
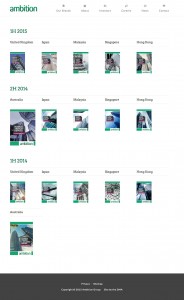
Displaying the entries of a CPT organized by a Custom Field’s Value
In a project that I am currently working on, there’s a custom field group created in Advanced Custom Fields called “Trend report meta” and it has ‘Report PDF’ and ‘Report Category’ custom fields. This group is set to appear in a Custom Post Type named ‘Trend Report’. ‘Report Category’ is a Select field with these […]
Reply To: Tutorial Requests
I would love a tutorial for the best way to move the content wrap in a Genesis theme upwards partially into the header. I know I *could* use negative margins, but is that a good practice? and will it work on a responsive layout without overlapping header widgets? Is it possible/better to overlap the content […]
How to add Menu next to the Hamburger icon
Hi, I’m using altitude pro, but I suspect this would apply to other themes as well. I’ve looked online and through the tutorials and understand how to replace the dashicon. However, adding the word Menu next to the dashicon is not working well in my tests on my local server. I tried adding the text […]




Recent Comments