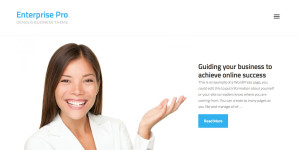
In the members-only forum a user asked: I’m looking to modify the responsive menu in the Enterprise Pro Theme from StudioPress. I’ve inserted to screenshots from where I have got to so far… Responsive Menu Closed: http://s9.postimg.org/hptq5f3mn/responsive_menu_closed.png Responsive Menu Open/Active: http://s12.postimg.org/3qjlpwxsd/responsive_menu_open.png I would like to try and achieve a similar result as Brian Gardners personal […]
Search Results for: responsive
Inline Logo in Genesis
Update on February 17, 2017: Follow Theme Logo in Genesis instead of this one below. First there was this, then this, then this, then this and now this: Tested in and written for Genesis Sample 2.2.2. Logo to be uploaded at Appearance > Header in the back end or Customize in the admin bar on […]
How to fade in a fixed nav menu on scrolling down and fade it away on scrolling up in Genesis
This tutorial is based on How to set up a fixed nav menu that appears upon scrolling in News Pro + Accessible Responsive Menu in Genesis. Here’s what’s covered: Secondary Navigation is relocated to above the header. When Primary Navigation is scrolled past (down), a custom menu assigned to Sticky Navigation Menu theme location fades […]
Google Webmasters site’s Mobile Menu in Genesis
In my Facebook group, a user asked: Hello Sridhar, Google just released a new design for the webmaster tools (https://www.google.nl/intl/nl/webmasters/#?modal_active=none) and I love the mobile menu. Could you make a tutorial on how to make that using your Genesis Sample Master theme? Thanks a lot! The redesigned Google Webmasters website shows a hamburger menu icon […]
Widgetized Header in Genesis
In the members-only forum a user asks: I have a client that wants to essentially make a “text” header, meaning the header would be a solid background with 3 large words as the header. Originally they created a png for the header but this isn’t really responsive since it “shrinks” too much. I created a […]
Widgetizing the Header
I have a client that wants to essentially make a “text” header, meaning the header would be a solid background with 3 large words as the header. Originally they created a png for the header but this isn’t really responsive since it “shrinks” too much. I created a 3-widget area above the header with 1 […]
Reply To: Add overlay to image using technique from Beautiful Pro on Home Page only
Done. How to add widget overlay on a responsive inline image on the front page in Beautiful Pro
Add overlay to image using technique from Beautiful Pro on Home Page only
I referred to this tutorial: https://sridharkatakam.com/responsive-header-banner-image-beautiful-pro/ I prefer this image layout over a backstretch image on many other themes, as backstretch images change height and only show a portion of the image width on smaller devices (responsive functionality for backstretch images). In the Beautiful Pro theme, I don’t want the banner image on all pages, […]
Reply To: Adding a responsive logo to Executive Pro
I just realized that the maintenance mode is on. I will deactivate it for a few days. I do still need help finding a way to add a responsive logo to Executive Pro. I’ve tried all the threads on this topic on the StudioPress forum with no success. Thank you. Linda
Reply To: Soliloquy Slider in Outreach Pro
Here you go: https://sridharkatakam.com/how-to-replace-genesis-responsive-slider-on-outreach-pros-front-page-with-a-full-width-soliloquy-slider/





Recent Comments