In the comments section of Using Flexbox for equal height columns in Digital Pro tutorial, the requestor wrote: I was the one that asked this question and I have implemented this with 5 widgets (instead of 4 like your example) and it is not working. It breaks for both Safari and IE and I have […]
Search Results for: responsive
Displaying a grid of Pages’ images (custom field value) in Genesis using Flexible Posts Widget
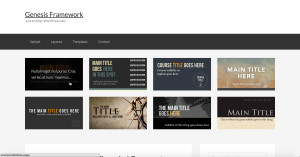
In the members-only forum a user asked: Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with […]
Using Element Queries for Scroll-triggered Flyout Opt-in in Genesis
From http://elementqueries.com/: Element queries are a new way of thinking about responsive web design where the responsive conditions apply to elements on the page instead of the width or height of the browser. EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. In this article I share the steps for […]
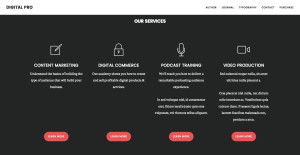
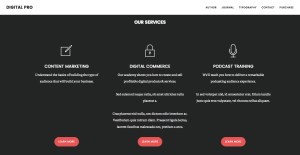
Using Flexbox for equal height columns in Digital Pro
In Genesis Facebook group, a user wrote: I am currently working on a site using Digital-Pro and I was wondering how I can implement some CSS in order to make sure the text widgets have the same height regardless of the text? In the theme Demo, the Front Page 3 Widget Area: all the text […]
Reply To: Adjust Flexible Posts with Overlay Tutorial to 4 Images instead of 3
Hey Sri, I think I will just use this one instead: Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover Thanks!
Help with Minimum Pro inner pages
I’m using Minimum Pro. Using the instructions on your tutorial entitled “Setting up a responsive image in place of background in Minimum Pro,” that worked great on the home page. But the header image is not showing up on the blog page. I’d like that image to show up on every page AND be clickable […]
Reply To: Genesis Sandbox Featured Content Widget’s output in a responsive grid with title
If so, go to https://sridharkatakam.com/genesis-sandbox-featured-content-widgets-output-responsive-grid-title-excerptcontent-hover/ and scroll down to “Addendum on February 23, 2016”.
How to replace sticky message widget with a navigation menu in Modern Studio Pro
A user in my Facebook group asked: Can you post a tutorial on how to create the fixed menu on this site – http://lovetaza.com/ on the Modern Studio Pro theme? In Modern Studio Pro widgets placed in Sticky Message widget area appear when scrolling down and fade away when scrolled to the top. In this […]
Swap Hamburger Menu Icon when menu is active
Hi Sridhar Hope all is well. I’m keen to find a solution to swap the main Responsive Menu Dashicon from its initial state as content:”\f333″; to a cross or other Dashicon, much like the way that sub-menu items behave. Is this possible? Look forward to hearing from you. All best James
Reply To: Responsive Menu in Enterprise Pro
Hi Sridhar, How would I do this if I wanted the responsive menu icon to appear when the screen size goes below 1023px, I also have the Primary Navigation in this position (http://s9.postimg.org/k1cyo6lpr/Screen_Shot_2016_02_18_at_14_58_17.png) and have removed the Header Right Widget area. Is using the Header Right Widget area the only way to achieve this result?





Recent Comments