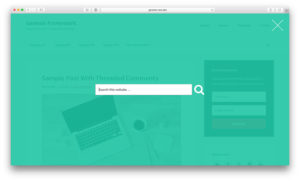
In Genesis Slack chat a user asked, Is it possible to get this tutorial, https://sridharkatakam.com/slide-search-box-full-screen-overlay-genesis/ to work with this one https://sridharkatakam.com/how-to-make-primary-navigation-in-genesis-sticky-on-scroll-for-desktops-and-mobile-responsive-on-handhelds/? In this tutorial I share the steps for adding a magnifying glass search icon to the right of Primary nav in Genesis which when clicked opens a full screen overlay showing a search field. […]
Search Results for: responsive
Angled widget areas in Altitude Pro
Updated on May 03, 2019 This tutorial provides the steps to set up slanted edges for three widgets in Front Page 2 widget area of Altitude Pro using clip-path. clip-path is supported in Google Chrome, Firefox and Safari. Tested in Altitude Pro 1.2.2. Step 1 Let’s add code to add numeric index for widgets so […]
Inline image logo in Altitude Pro
A user wrote to me: Would love to know how to use a Retina logo with the Altitude Pro theme. I found a good tutorial that works well with most Genesis themes, but not Altitude Pro. The logo doesn’t shrink, as it should, once the Retina CSS is added. Anyway, take a look and let […]
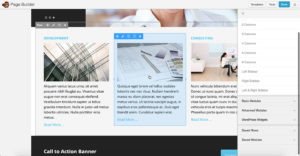
How to make a specific section in Genesis editable via Beaver Builder
Updated on September 16, 2016 In Genesis Facebook group a user asked: I have an Executive Pro/Beaver Builder/client question for you, to see if this is possible. I haven’t used Beaver Builder. I just hand-code my CSS. The client wants to be able to do this themselves. This is in the home-top widget of Executive […]
Retro-Theme: Left menu similar Sixteen nine
Hi Sidhar: I´d like to create a retro theme, using genesis sample, similar to sixteen nine pro, but i´d like to let the header the way it is (Logo on left, and header right widget) in desktop, displaying the menu on the left and content on right, and using the responsive menu in mobile.
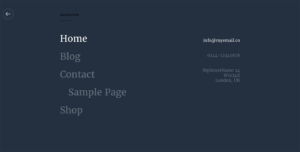
Full-Screen Pushing Navigation in Genesis
This tutorial provides the steps for implementing Full-Screen Pushing Navigation by CodyHouse in Genesis. We shall remove the primary navigation menu from its default location (below header) and show it inside the full screen overlay. On the right side of the nav menu will be a custom widget area. Screencast: Screenshots: When the menu icon […]
How to add the word “Menu” next to the hamburger icon in Minimum Pro
Looking to add Menu text to the right of hamburger menu icon in Minimum Pro? Here’s how this can be done. Step 1 In js/responsive-menu.js change $("header .genesis-nav-menu, .nav-primary .genesis-nav-menu").addClass("responsive-menu").before(‘<div class="responsive-menu-icon"></div>’); to To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to slant edges of elements in Genesis
For a while I had this article on viget.com saved in my pinboard. I tried the clip-path CSS code given in that article a few times and wasn’t sure what the values were representing or where they came from plus couldn’t get it working in Firefox. I finally took the time yesterday to research on […]
Fixed Primary Nav and Split Header Nav in Genesis
Update on October 08, 2016: Also see https://sridharkatakam.com/split-navigation-menu-items-logos-left-right-genesis/ In Genesis Facebook group a user wanted to set up a fixed primary navigation and below that the site header having another nav menu split by a logo. In this tutorial we shall relocate primary navigation menu from below the header to above and make it fixed […]
Reply To: Remove or Toggle Featured Image on Page in Outreach Pro
Hi, I only added the Genesis Responsive Slider that the theme setup suggested using. The settings for that slider are limited to pages or posts and I chose pages so that it would link to the relevant page when the user clicked on the particular slider image. I have other plug-ins loaded like Genesis Simple […]







Recent Comments