Hi, i am combining 3 tutorials for minimum pro and hit problems with the third as it calls for the entire front-page.php file to be replaced. Ive tried to combine the two, but end up with the main image being chopped down and only a small portion of content from the overlay visible. How to […]
Search Results for: responsive
How to display Posts and entries of a CPT together with different layout for each in Genesis
In my tutorial requests Trello board, a user asked: Request for displaying a combined list of normal posts and a CPT together and showing the posts differently depending on if it´s a normal post or a CPT. If a normal post it should show featured image above the title. If a CPT it should grab […]
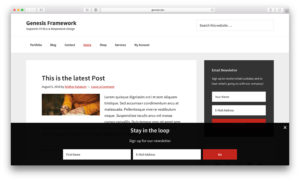
Bottom Slide-in section in Genesis with js-cookie
This tutorial covers the steps for setting up a custom widget area that slides into view from the bottom of the browser window on page load and remains in view until the user closes it similar to that on Copyblogger.com. We shall use js-cookie to create a cookie in the user’s browser once the close […]
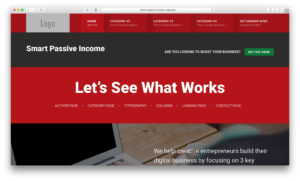
Relocating Primary Nav and Fixed Nav on Scroll in Smart Passive Income Pro
This tutorial covers the following customizations in Smart Passive Income Pro: moving the primary nav from below the header to above adding image logo (changeable via the customizer) to the primary nav registering a custom fixed nav that is initially hidden and appearing upon scrolling down. This fixed nav will also show the logo at […]
Split Navigation in Dynamik
A user requested for an updated tutorial for centered logo, split menu in header, like Modern Studio Pro, in Dynamik. This tutorial covers implementing split navigation with menu items on logo’s left and right in Dynamik. Responsive view: Step 1 At Genesis > Dynamik Design > Header a) set Header Minimum Height to 0 b) […]
Split navigation in Aspire Pro
A user asked, I want to change the layout of this theme http://demo.appfinite.net/aspire/. The site title/description is to the left and the menu to the right. I want to have the site/description moved to the middle with the menu items on right and on the left of the site title/description. In this tutorial, I share […]
Portfolio Archive CPT Masonry with Title and Excerpt on Hover in Genesis
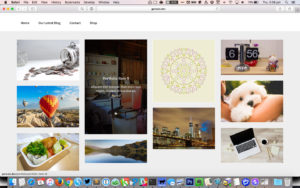
In my tutorial requests Trello board a user requested for a tutorial on displaying Portfolio Custom Post Type entries in Masonry style. In this article we shall use Portfolio Post Type plugin for setting up portfolio in Genesis create a custom template for the portfolio CPT archive page add the necessary CSS to display the […]
Fixed shrinking header in Genesis Sample Starter theme
In this tutorial I share the steps for smoothly reducing the height of header on scrolling down and making it fixed for screen widths above 800px (changeable) in my Genesis Starter theme. Step 1 Create a file named say, global.js in child theme’s js directory having: To view the full content, please sign up for […]
How to replace fixed nav with header having logo at left and widgets at right in Glam
In my Facebook group a user asked, Hey there. Sridhar I am wondering if you may be able to suggest how to move the logo on the Glam theme and reposition the menu underneath the “social” section as shown in these before and after pictures. Thank you for any help! We can remove primary nav […]
Custom Category Images Carousel in Genesis using Flickity
In my Facebook group a user wrote: How to display categories or post images above header in a slider style format. We can use WP Term Images to associate images with categories and display these along with the category titles in a carousel above the primary nav above the header using Flickity in Genesis. Note: […]









Recent Comments