In the comments section of How to center logo in header with widget area on either side in Genesis, a user asked: Any way to make the left widget a custom menu widget? When I do this, I can not seem to be able to get the menu to display inline-block or to have the […]
Search Results for: image
Reply To: Aspire pro slider instead of main image
Done. How to replace Front Page 1 image in Aspire Pro with rotating images using Backstretch and Soliloquy
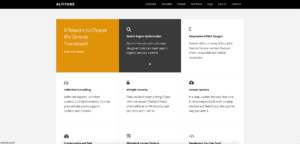
How to add Reasons grid similar to the one on StudioPress.com
In the members-only forum a user asked, Hello I would like to request some direction on how to create the same Grid Box” as Studiopress.com’s “8 Reasons to Choose the Genesis Framework” found on their homepage. I would like to insert my own version into my altitude pro theme in the Front Page 4 position. […]
Reply To: How to create same "Grid Box" as Studiopress.com's "8 Reasons to Choose…"
Hello Sridhar, Thank you for such a fast response… and I apologize for my slow one. I tried responding to your email and did not realize it bounced back. Yes I did try pasting the code into a text widget. When I went into studiopress.com source code and copied the relevant info and pasted it […]
Fixed Header and Nav in Dynamik with Shrinking Header on scroll
In my Facebook group a user asked, Hi Sridhar, first of all, thank you so much for all your great tutorials!! I have learned so much from you. I’m stuck with some sticky stuff and hope you can help. A client want both the header and primary nav bar to be sticky, and at the […]
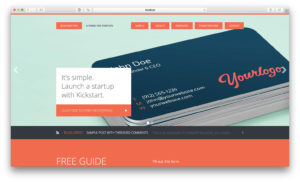
How to replace Genesis Responsive Slider in Kickstart Pro with Soliloquy slider
Kickstart Pro’s homepage is set to use a Genesis Responsive Slider in Home Top Slider section. In this tutorial we shall replace it with Soliloquy slider and style it so it looks similar. Step 1 Install and activate Soliloquy. At Soliloquy > Add New, create a new slider named say, Home Slider and upload/select your […]
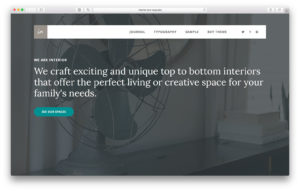
How to set height of After Header section to Viewport height in Interior Pro
A user asked, I am working on a site using INTERIOR PRO. How does one make the “.after-header” area; that big image area behind the nav and page titles, full screen? In this article I show how How to set height of an element to Viewport height using jQuery in WordPress tutorial can be implemented […]
Reply To: Altitude Pro Full Width Image under Header on Pages
See if this helps > https://sridharkatakam.com/featured-image-background-parallax-section-on-posts-and-pages-in-altitude-pro/
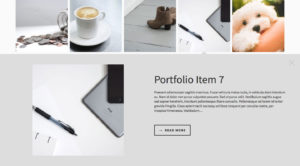
Thumbnail Grid with Expanding Preview in a Widget Area in Genesis
In the comments section of Thumbnail Grid with Expanding Preview in Genesis, a user asked: Could this be turned into a widget? or even a portfolio pro grid widget? In this tutorial I show how the thumbnail grid can be displayed in a custom widget area on the static front page. We shall use Flexible […]
How to add font icons before navigation menu items in Genesis using Dashicons
In Genesis Facebook group a user asked, Just wondering if anyone in this august group could recommend the best, most detailed tutorial for adding dashicons to a Genesis navbar. Much appreciated We can load Dashicons, specify classes to the menu items and add CSS to display icons before the nav bar menu items. Step 1 […]






Recent Comments