In this tutorial we shall register a custom Top Bar widget area, add it above the header in a closed state and use jQuery to slide open when the bar is clicked in Genesis. The widget area can again be closed in a smooth manner by clicking the bar. Screenshots: Default closed state: When opened: […]
Search Results for: image
Reply To: Flex Box Code for Archive Page Title and overlay on featured image grid
Hi Tara, Follow https://sridharkatakam.com/clickable-images-centered-titles-cpt-archive-genesis/
How to change 4 column Home Bottom to 3 columns in Outreach Pro
In my Facebook group a user asked Theme is Outreach Pro. Wanted to run a 3 column Home Bottom rather than 4. Is there an easy way to do this? Perhaps hooking in a new Home Middle perhaps? I can follow a tutorial if anyone has one. Just wanted larger images on the homepage. Thanks […]
How to display posts on a Page from multiple categories using ACF Pro
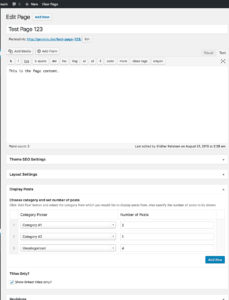
In the members-only forum a user asked: Hi, How can i display posts from 3 different categories on a page using ACF. Like If i create a page called Themes, it will display three categories i.e Cat1 = “Themes News” at top and it will display 4 posts then Cat2= “Theme Reviews” at middle and […]
Categories list, one latest post and the remaining in a grid on category archives in Genesis
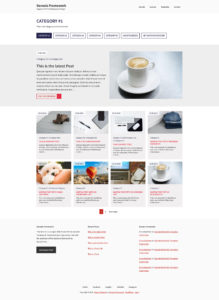
In Twitter a user asked: @srikat trying to achieve an archive page that looks like this https://t.co/AhzgBLWhYF would really appreciate a tutorial :)— TechQuestCo (@TechQuestCo) August 16, 2016 In this tutorial we shall set up a template for category archives in Genesis which displays a horizontal list of top level categories with automatic highlighting of […]
How to add Google Tag Manager code in Genesis
Updated on November 30, 2016 In my Facebook group a user asks: Can someone point me to the technique for adding Google Tags or “google tag manager” to a WordPress site? It needs to go beneath the tag of the header file. I’m uncertain how to proceed. Thanks. To implement Google Tag Manager in your […]
multiScroll in Genesis
multiscroll is a jQuery plugin by Alvaro Trigo to create divided multi-scrolling pages with two split vertical layouts or panels. In this tutorial we shall register a multiscroll Custom Post Type having two custom fields, Left Image and Right Image create a custom Page template having the code to dynamically pull in the Left Image […]
How to make BuddyPress Members and Groups pages obey their Page layout setting in Genesis
Over in Genesis Slack chat a user asked, Has anyone got some code lying around that makes BuddyPress pages actually respect the genesis layout selection? We can use the code from How to make Posts page obey its Page layout setting in Genesis article and tweak it so that layout selected for the Members page […]
Adding the word “Menu” next to the hamburger icon in Agency Pro
In the comments section of Adding the word ‘Menu’ next to the Hamburger icon in Altitude Pro a user asked: how does this work on agency pro? Pretty much similar. Just a few CSS changes are needed. Step 1 In js/responsive-menu.js change To view the full content, please sign up for the membership. Already a […]
Reply To: Does anybody recall where Sridhar got the background images for Atmosphere Pro?
From the official theme demo: http://demo.studiopress.com/atmosphere/ This lists almost all the free image sites out there: http://allthefreestock.com/








Recent Comments