In the members-only forum a user wrote: Would it be possible to use the blog home and blog individual post pages from no Sidebar Pro on Altitude Pro? Basically, I’d like to replace the Altitude Pro blog pages entirely. If so, I’d love to see a tutorial on this. Thank you! In this article, I […]
Search Results for: image
Posts Grid on Single Posts in Genesis using GFPC
In Genesis Facebook group a user asked how a grid of posts can be shown below the header on single post pages in Genesis with these requirements: ability to set the number of posts the current post should not be displayed in the grid working pagination What better plugin to accomplish this (esp. with the […]
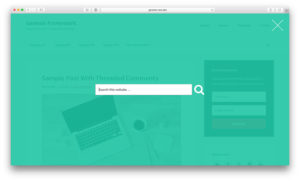
Fixed nav on scroll with button for full screen search in Genesis
In Genesis Slack chat a user asked, Is it possible to get this tutorial, https://sridharkatakam.com/slide-search-box-full-screen-overlay-genesis/ to work with this one https://sridharkatakam.com/how-to-make-primary-navigation-in-genesis-sticky-on-scroll-for-desktops-and-mobile-responsive-on-handhelds/? In this tutorial I share the steps for adding a magnifying glass search icon to the right of Primary nav in Genesis which when clicked opens a full screen overlay showing a search field. […]
Angled widget areas in Altitude Pro
Updated on May 03, 2019 This tutorial provides the steps to set up slanted edges for three widgets in Front Page 2 widget area of Altitude Pro using clip-path. clip-path is supported in Google Chrome, Firefox and Safari. Tested in Altitude Pro 1.2.2. Step 1 Let’s add code to add numeric index for widgets so […]
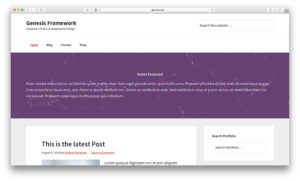
particles.js in Genesis
In this tutorial we shall set up particles.js as a background for a custom Home Featured widget area in Genesis. Step 1 Upload particles.min.js to child theme’s js directory. Step 2 Create a file named say, particles-init.js in the same location having this code: To view the full content, please sign up for the membership. […]
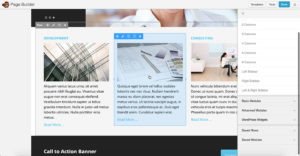
How to make a specific section in Genesis editable via Beaver Builder
Updated on September 16, 2016 In Genesis Facebook group a user asked: I have an Executive Pro/Beaver Builder/client question for you, to see if this is possible. I haven’t used Beaver Builder. I just hand-code my CSS. The client wants to be able to do this themselves. This is in the home-top widget of Executive […]
How to set a custom Primary Sidebar for all Pages using a Page Template
In the comments section of How to set up different sidebars for archives and Pages in Genesis a user asked: How about activating the sidebar for a particular page based upon a template? Is it too late in the build to activate the sidebar in the template itself? We can register a custom widget area […]
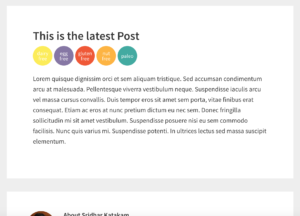
Circular Color Categories in Genesis
In the members-only forum a user asked, I’d like to know how to automate images (badges) of categories when a post is opened. Example is here: http://lexiscleankitchen.com/2016/09/11/slow-cooker-carne-asada/ The images seem to auto generate above the post content. Thank you! In this tutorial we shall replace post info in entry header with entry meta and remove […]
Category banner after entry title
I’d like to know how to automate images (badges) of categories when a post is opened. Example is here: http://lexiscleankitchen.com/2016/09/11/slow-cooker-carne-asada/ The images seem to auto generate above the post content. Thank you!
Retro-Theme: Left menu similar Sixteen nine
Hi Sidhar: I´d like to create a retro theme, using genesis sample, similar to sixteen nine pro, but i´d like to let the header the way it is (Logo on left, and header right widget) in desktop, displaying the menu on the left and content on right, and using the responsive menu in mobile.








Recent Comments