To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Search Results for: image
jQuery Counter on scroll using WOW.js in Genesis
In my tutorial requests Trello board, a user asked I want to create a counter using jquery-counter – http://sophilabs.github.io/jquery-counter/ and put it in a footer widget. Can you create a tutorial to install and configure jquery-counter on a Genesis theme? This tutorial provides the steps to trigger jQuery.Counter when the section having the counters is […]
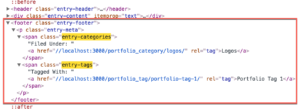
Displaying CPT taxonomy terms in Genesis entry footer
In Genesis Slack chat, a user asked: I installed Portfolio Post Type plugin. I am unable to understand why the footer `entry-meta` does not show up? By default, linked taxonomy terms do not appear in the entry footer in Genesis for CPTs, both in single and archive views. We can use Filed Under: Free Content, […]
Arrange Portfolio Archive page with categories
Hi, I am working with minimum pro – I have added in the capability to have a portfolio using Genesis Portfolio Pro plugin and your instructions. I have also added in the Portfolio Post type plugin. What I would like to accomplish is an archive page that is divided by type or category titles. Is […]
Combining 3 tutorials for Minimum Pro Problems
Hi, i am combining 3 tutorials for minimum pro and hit problems with the third as it calls for the entire front-page.php file to be replaced. Ive tried to combine the two, but end up with the main image being chopped down and only a small portion of content from the overlay visible. How to […]
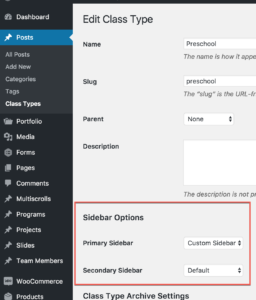
Adding support for Genesis Simple Sidebar Options to a custom Taxonomy term archive
Update on December 22, 2017: As of v2.1.0 the following is no longer needed as this functionality is included in the plugin. A user asked, Is there an easy way of getting #genesiswp simple sidebar to work with custom taxonomy? Doesn’t appear in archive settings by default.. 🙁 — ᴅᴀᴠɪᴅ 👨💻 (@wplit) October 31, 2016 […]
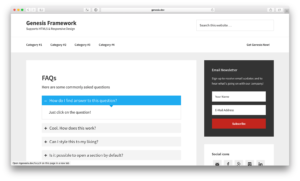
How to set up a simple FAQ section in WordPress using jQuery Collapse
In the past, I showed how jQuery Collapse can be used to display ACF Pro Repeater fields in the form of an open/close or expand/collapse section in Genesis here. This tutorial provides the steps for showing a FAQ section from static HTML content using jQuery Collapse. Screenshots: with all the panels closed: with a panel […]
EXPANDING COLUMN IN GENESIS AND/OR BEAVER BUILDER
I have this test site: https://designtlcdev.com/ I am using Beaver Builder to create 4 columns on the home page. I installed a Beaver Builder Add On Power Pack that has an Image Panel Module. This is the top row on this test site. I would like: 1) the photos to expand to 100% width on […]
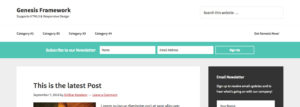
Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox
This is a newer and updated version of the earlier tutorial on registering a custom widget area and displaying eNews Extended plugin’s widget in it below the site header. We shall use Flexbox to align the widget title and input fields horizontally. Screenshots: Desktop: Tablet: Mobile: Screencast: While the tutorial has been written for Genesis […]
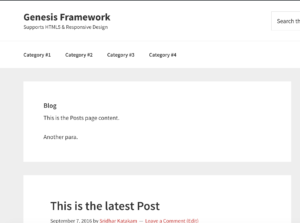
Adding Content below Title inside div.posts-page-description in Genesis
The Genesis wonder woman, Robin Cornett has a great post on adding the page title and an intro text (page content) on Posts page in Genesis. Here’s a slightly modified version of the same. Add the following in child theme’s functions.php: This will bring back the missing WP editor for the Posts page (set at […]







Recent Comments