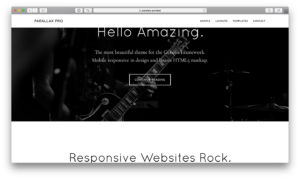
This tutorial provides the changes to be in Parallax Pro to set up a transparent site header (fixed, by default) on the homepage that gets a white background when scrolling down. Inner pages will be set to show white background header all the time. Homepage: Homepage when scrolled: Inner page: Inner page when scrolled: 860px […]
Search Results for: image
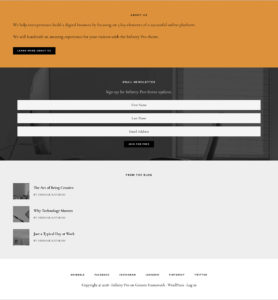
Footer widgets rows in Infinity Pro
In the members-only tutorial requests forum, a user asked: Hello Sridharkatam, Would you please create a tutorial that shows me how to add an 100% full width one column Footer Widget in Infinity Pro that looks and functions exactly like what you taught us to do for Altitude Pro (https://sridharkatakam.com/how-to-add-an-additional-footer-widget-area-in-altitude-pro/)? I would like to be […]
How to set Footer 1-3 100% full width one column widgets area in Infinity Pro
Hello Sridharkatam, Would you please create a tutorial that shows me how to add an 100% full width one column Footer Widget in Infinity Pro that looks and functions exactly like what you taught us to do for Altitude Pro (https://sridharkatakam.com/how-to-add-an-additional-footer-widget-area-in-altitude-pro/)? I would like to be able to add a 100% full width one column […]
Unboxed site-inner in Cafe Pro
This tutorial provides the CSS to make the content of inner pages (div.site-inner) in Cafe Pro full-width i.e., take up the full available width in the browser viewport. Before: After: Both Flexbox and CSS Grid based solutions are provided. Flexbox is recommended for maximum browser compatibility. CSS Grid method does not work in IE11. Tested […]
Logo on left and site title next to it in Monochrome Pro
Update on April 13, 2020: Follow this tutorial instead. In the comments section of Site Title – Image Logo in Genesis tutorial a user asked: Hi Sridhar, I am tying to do this with the Monochrome Pro theme but with the logo on left and site title next to it. Do you have a tutorial […]
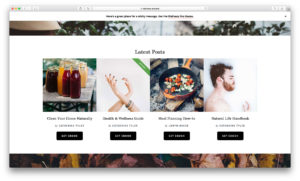
How to add a heading above flexible widgets in Front Page 4 section of Wellness Pro
In StudioPress forums a user asked: -On my homepage, on the 4th widget area, I have my 6 latest blog posts posted. I want a title at the top to say “LATEST POSTS”. I thought that I would need 7 widget areas, but when I add the 7th widget, it is placed at the bottom […]
Genesis 2.6
Genesis 2.6 is actively under development by the StudioPress team with contributions from volunteers like Gary Jones, Lee Anthony and several others. Today they announced the availability of 2.6 beta here: https://studiopress.blog/genesis-2-6-beta/ The ‘Added’ section of the change log reads: Add contextual filter for `content` passed through the Markup API. Add filter for 404 page […]
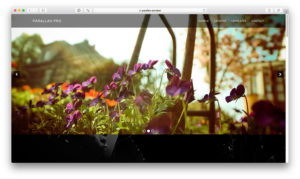
Floating Header on Soliloquy slider in Parallax Pro
In the comments section of Full width Soliloquy slider below header in Parallax Pro, a user asked: Sridhar, is it possible to extend the top of the slider so that the top nav is transparent over top of it? This tutorial provides the steps to add a slider using the free Soliloquy plugin, display it […]
How to turn After Entry section into a flexible widget area in Smart Passive Income Pro
A user asked: @srikat Looking for guidance on making the after entry widget a flexible widget area in Smart Passive Income Pro. After entry isn't registered as a widget in the traditional way. Thanks in advance! https://t.co/ZTig68zaJY— Cami MacNamara (@WebCami) February 16, 2018 Smart Passive Income Pro comes with code built-in to make these sections […]
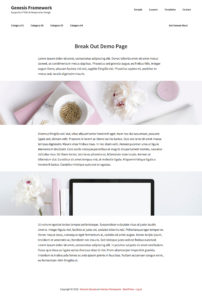
Breaking out with CSS Grid in Genesis
This tutorial provides the steps to create and use a custom page template for a fixed width content with full-width images (or any other content) based on this article from cloudfour in Genesis. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme. Step 1 […]








Recent Comments