Hi Sridhar – I’d like to know if you could consider a tutorial on how to register the SEO Slider plugin with the Business Pro theme, to be used instead of a header hero image in Front Page 1 widget area. This is what the Corporate Pro theme does, and it’s pretty slick. Thanks
Search Results for: image
Shrinking Logo on Scroll in Genesis Sample 2.6.0
In the members-only tutorials request forum a user asked: I would like to do a shrinking header using a large logo and that shrinks to a smaller size. If I had this in my “tool kit” plus the recent tutorials you have provided, I would be set with header options for GST 2.6.0. This tutorial […]
Split Navigation in Genesis Sample 2.6.0
Update on 19 Sep 2021: Updated tutorial here. This is an updated version of Split Navigation with menu items on logo’s left and right in Genesis tutorial, customized and tested in the current latest Genesis Sample, 2.6.0. in iPhone 6/7/8: Step 1 a) Decide the size of your image logo and specify twice its dimensions […]
Header Search in Altitude Pro
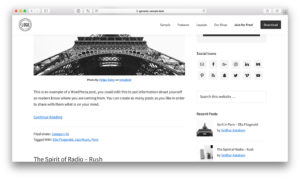
In the comments section of Header Search in Genesis, a user asked: Hi Sridhar, Thank you for all that you do! I’m trying to accomplish this in Altitude Pro, but am not sure where to implement some of the code. For example, Altitude Pro does not have a file similar to js/genesis-sample.js. I tried following […]
How to load comments on click using Ajax in Genesis
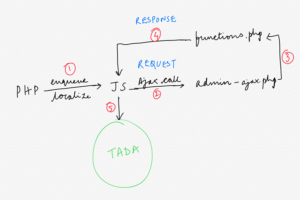
In one of my previous tutorials titled How to Show Comments on Demand in Genesis, I showed how we can hide the comments section and display it when a button is clicked. This tutorial provides the steps to not output the comments list in the first place and then fetching them dynamically and displaying them […]
Linting and Formatting in Visual Studio Code for WordPress
In the past, I wrote about setting up WordPress PHP code standards in Visual Studio Code. This article shows how we can go one step further and set up JavaScript & CSS linting (code analysis for potential errors) and pretty printing / auto formatting for PHP, CSS & JS. We are going to use Node, […]
BrowserSync in Laravel Valet
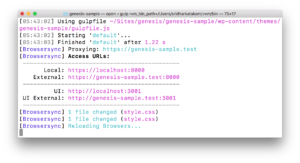
Updated on March 07, 2019 For Mac users that do not have the need to create local sites with different PHP versions, Laravel Valet is perhaps the lightest, fastest and best localhost development environment for setting up WordPress (or any other static/dynamic) sites as of today. A few reasons why I love Valet: Lightweight, super […]
How to dynamically load posts on click using Ajax in Genesis
This members-only tutorial provides the steps to show post title links in the sidebar and using Ajax to fetch and load the corresponding entry when a title is clicked based on this excellent article from wpmudev. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis […]
Reply To: Altitude Pro: FP 1 slider with Ken Burns effect, overlaid by text and buttons
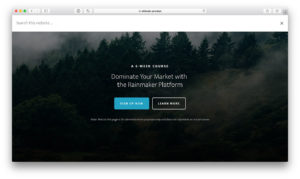
Here you go. Multiple Rotating Background images with Ken Burns Effect in Altitude Pro
Altitude Pro: FP 1 slider with Ken Burns effect, overlaid by text and buttons
Using Altitude Pro, and am desperately in need of some guidance. I would like to populate Front Page 1 with a Ken Burns slider (3 or 4 images) with text/buttons overlay. Is it possible to create a tutorial? Thank you in advance. Screenshot of my rendering here.






Recent Comments