I have never found an answer to this although I think a basic question? I’m using the Page > Template > Blog with Essence Pro (useful to change Hero Image for each category) displaying the chosen category using custom field query_args . This works fine. However on a Post detail page the link for that […]
Search Results for: image
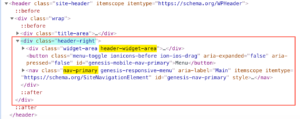
Title Area at Left and Header Right having header widget area + primary nav at right in Genesis
In one of my recent Genesis customization projects I worked on, the requirement was to recreate this header layout in Infinity Pro: Infinity Pro’s header has title area at the left and primary nav at the right. We can uncomment the code that removes the header right widget area to have title area, widget area […]
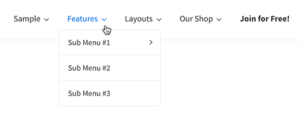
Sub menu indicators in Genesis
In the past I wrote an article titled Adding nav sub menu indicators in Genesis using Font Awesome. This tutorial provides the steps to add submenu indicators without using Font Awesome in Genesis. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step […]
How to add author names to body and post classes in WordPress
In the tutorials requests Trello board, a user asked: I’m styling posts differently based on what category they are in, but I’d also like to style them differently based on which author they are written by. I am adding the category name to the body class via the code I’ll put in the comments. I’d […]
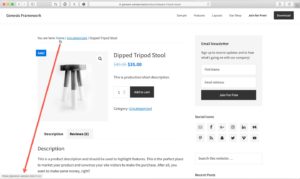
How to modify the URL of “Home” link in the breadcrumbs for WooCommerce pages in Genesis
In the tutorial requests Trello board, a user asks: Hi Sridhar, Can you share how to change the HOME URL in breadcrumbs for Genesis? I’d like to make https://store.partnershipinwellness.com/shop the HOME for this shop section. It goes back to main home page. This tutorial provides the steps to replace URL of the “Home” link in […]
Universal Parallax in Genesis
I have recently come across a parallax Javascript aptly named Universal Parallax that works beautifully on all devices incl. tablets and mobiles. In fact, this is the only cross-platform or universal parallax script as far as I know that works for background images. If you are looking to move multiple elements at different speeds on […]
Fixed Secondary Nav + Site Header in Genesis Sample
This tutorial provides the steps to reposition the secondary nav menu to above the site header followed by wrapping it and the site header in a custom div and making it fixed in Genesis Sample. Written for Genesis Sample 2.6.0. Step 1 Edit child theme’s functions.php. a) Since the secondary nav is being repositioned above […]
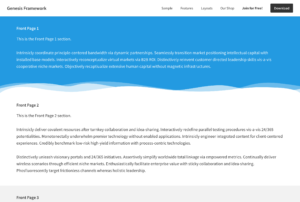
Shape Dividers in Genesis
This article provides the steps to display SVG section dividers taken from Elementor and implementing them in Genesis. Mountains: Tilt: Triangle: Waves: We shall create and add custom shortcodes like [section-tilt] in a widget of a widget area to set up the divider at the bottom of that section. In this example, we are going […]
Site Title on left, Primary Nav in the middle and Header Right widget area on the right in Genesis Sample
This tutorial provides the steps to customize Genesis Sample 2.6.0 to show the primary nav menu horizontally centered and Header Right widget area at the right. From 959px and below the elements will be set to be shown one below the other. Step 1 Activate Header Right widget area. In functions.php comment out or delete […]
Modifying the Blog / Listings Template in Business Pro
Working on a site where we want to trim out the details in both the blog page and listings (using the AgentPress Listings Plugin) Blog Page: http://mcdowellrealestategroup.com/blog/ Listings Page: http://mcdowellrealestategroup.com/listings/ What we’re looking for is just the array of posts showing the featured image with the title below on a plain white background. It appears […]






Recent Comments