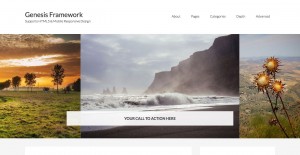
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header. Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set ‘Full Width’ for ‘Slider […]
Search Results for: image
Hero section in Dynamik with Title overlay on Featured image in Pages and Posts
In the members-only support forum, a user wanted to know how the title can be displayed on top of featured image below the header in Dynamik like this: In this tutorial I show how Featured image (if present) for singular entries can be set as background for a hero section with the entry title appearing […]
Placing the post/page title on top of the Featured Image
Hi Sridhar – I’m trying to achieve something discussed in two different tutorial, but in a single application. I already have a fullwidth featured image on top of every post/page, though I achieved it in a different way than shown here since my featured image is placed before the content-sidebar wrap (http://sridharkatakam.com/how-to-display-featured-image-below-navigation-and-relocate-titles-on-pages-in-genesis/). Now, I’d like […]
Continuously scrolling image carousel using Soliloquy and Slick
In the members-only forum, a user asked I came across this site http://brittneykluse.com/ and liked the header slider. It has big images that bump next to each other and slide nicely. It would be great to see you implement this same type of slider in any of the Genesis Child theme.. possibly Cafe Pro, Altitude […]
Author Pro: How to change Front-Page-1 image to display full-width
Tutorial request for Author Pro. Is there a way to change the front-page-1 in Author Pro to display full-width, same as Altitude Pro. Making the front-page-1 full-width image to full view in all screens.
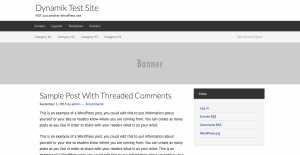
How to add a Full Width Image below Header on Blog page in Dynamik
In the comments section of How to add a Full Width Image below Header on Blog page in Genesis, a user asked: How would you do this in Dynamik? Here’s how. Step 1 At Genesis > Dynamik Custom > Conditionals, add a new is_home() conditional like this: Step 2 At Dynamik Custom > Hook Boxes, […]
How to display Featured image below navigation and relocate titles on Pages in Genesis
In this tutorial I share the code to display a full width featured image below the navigation in Genesis and relocate the entry title from its default position to below the featured image for static Pages. Screenshots: A Page that has a featured image: A Page that doesn’t have a featured image: Step 1 Edit […]
Replacing image background with video – Altitude Pro Tutorial Problem?
I carefully followed the instructions in this tutorial to change replace the image background in the Front Page 1 section of Altitude Pro with a video: http://sridharkatakam.com/how-to-replace-image-background-with-a-video-for-front-page-1-section-of-altitude-pro-using-bigvideo/ and the video successfully plays, but for some reason, I’m running into problems. All the other Front Page parallax image sections except for the Front Page 1 area […]
Add text overlay to Featured Image in Altitude
I integrated tutorial: http://sridharkatakam.com/featured-image-background-parallax-section-on-posts-and-pages-in-altitude-pro/ and it works famously. I am using on a Blog page. I was wondering if it would be possible to suppress the page title and entry-header line. My tutorial request is how can I had a text overlay like on the homepage od Altitude? Look here for an example: http://www.bnecreative.com/blog/ Also, […]
How to display a magnifying glass icon in the center of an image on hover using CSS
Want to show a magnifying icon when hovering on an image? In this tutorial I am going to share the code for displaying a Font Awesome magnifying glass icon when a thumbnail image is hovered. We are going to use FooBox plugin to open the full image in a lightbox when the thumbnail image or […]





Recent Comments