I would like to be able to use different header images so that the header looks good on all all devices eg 1140px, 768px, 480px, 320px, and 240px. Scaling down a 1140px image makes everything much too small for a mobile. A custom image for each device would be better.
Search Results for: image
Images with floating title in neutral state and floating description on hover.
You can see it on the site: http://utulsa.edu/ in the section above the footer. Neutral state: The same image on hover: I think it’s super useful. Could you show us how to do it? I guess you made this site. BTW. Once you’ve been searching for the alternative to droplr.com. Have you heard about ShareX? […]
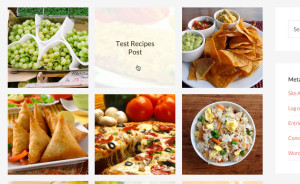
Post Grid with Featured Image and some meta data
I’m trying to create something similar to this site – http://sfbay.cropmobster.com/alerts/. The colored category labels for each post are important. This looks similar to some of the grid based tutorials you have done, but I would like to see you recommend the best Genesis theme to start with and where to go from there. Thank […]
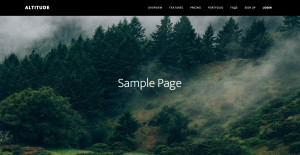
Full Screen Featured Image Background Parallax section on Posts and Pages in Altitude Pro
In the comments section of Featured Image Background Parallax section on Posts and Pages in Altitude Pro tutorial, a user asked: I just applied this tutorial to Altitude Pro project and it worked well. Now, the question is how can I force that featured image to display full view in screen? (just like front-page-1 image […]
Category Archive Grid showing Featured Images with Post Title on Hover in Genesis
In this tutorial we are going to work towards setting up a multi column grid of featured images on category archives in Genesis. Hovering on a Post’s featured image will reveal its title centered. Summary of steps: Register new image size for featured images on category archives and regenerate thumbnails Use post_class filter to split […]
Featured images, Attached images and Embedded images
To display featured images of Posts linking to their permalinks my go-to code (inside a function hooked to an action in theme template files like home.php or in functions.php) is where posts-page-thumbnail is the image size handle registered in functions.php via genesis_get_image() and genesis_image() functions fetch/display featured images if present. If featured image is not […]
Shrinking header + Background image fading away when scrolling
I’d like to combine several things in a header: – a full width static and responsive background image (starting at the top) A default image is used unless a featured image is selected – a primary menu with no background – a centered logo at the bottom of the background When we scroll down : […]
Zoom hover effect for images using CSS
Provides access to https://sridharkatakam.com/zoom-hover-effect-for-images-using-css/. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match PayPal Express Checkout Pay via your PayPal account Credit or Debit Card (via Stripe) Pay with your credit card via Stripe PayPal Standard Pay […]
Replacing image background with a video for Front Page 1 section of Altitude Pro
To get access to How to replace image background with a video for Front Page 1 section of Altitude Pro using BigVideo tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match PayPal Express Checkout Pay via […]
How to edit Altitude Pro’s style.css to fix the background images’ loading problem
If you have used a full width slider or background video in/for the front page 1 section of Altitude Pro you might have noticed the the backgrounds for other image sections either load incorrectly or partially in Google Chrome. The main reason for this buggy behavior seems to be a combination of z-index and relative […]



Recent Comments