In the members-only forum a user asked: Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with […]
Search Results for: image
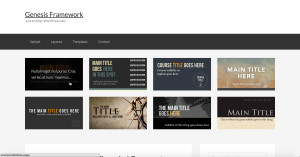
Building a Responsive Image Gallery that links to Pages and has Excerpt on Hover
Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with dark background and excerpt (no title) on […]
How to change featured image location conditionally in Genesis based on Page’s layout
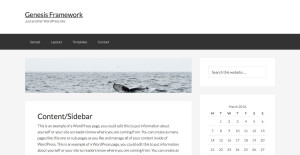
In Facebook’s Genesis group, a user asked: I have some three column (sidebar/content/sidebar-alt) and some two column (sidebar/content) pages. In the three column pages I’m putting the featured image at the top of the content-sidebar wrap, which places it over the content area and the secondary sidebar. In the two column pages, I want the […]
How to truncate alt text for featured images on content archives in Genesis
In Genesis Facebook group a user asked: I have very long post titles and when I did an accessibility test, there were warnings that the alt tags were too long. So I used the genesis_get_image filter and re-created the image. Is there a better way? I tried the standard WP ‘post_thumbnail_html’ but that only worked […]
Adjust Flexible Posts with Overlay Tutorial to 4 Images instead of 3
Hey Sri, I am trying to implement this tutorial on my site. I have it working, but I want the featured images to be arranged in an even grid of 4 instead of a row of three. How would I accomplish that? Featured Pages’ Images with Title Overlay in Normal State and Description Overlay on […]
How to set custom links for featured images on a CPT archive page in Genesis
In Genesis Slack chat, a user asked: Anybody know of a filter where I can modify the URL of the featured images on a CPT archive page? I have a custom field called ‘item_url’ that I’d like to use for the link on the featured image This can be done by conditionally removing the standard […]
How to add Parallax effect to front page image sections in Altitude Pro
In my Facebook group, a user asked: Hey Sridhar. Can you consider a tutorial on how to create a real parallax effect with the background images on the landing page in Altitude Pro? You have a tutorial (https://sridharkatakam.com/add-parallax-background-header-…/) where you used stellar.js, and you made home-widgets-6 parallax. I’d like to have sections 1, 3, 5, […]
How Hero Text Over Image w/ ACF Pro
Need some help adding featured image text overtop of my after_header featured images. I’m using the follow snippet to achieve the backstretch image; but need to add hero text from a ‘hero_image_text’ (ACF Pro Group). add_action ( 'genesis_after_header', 'sk_featured_image', 9 ); //* Display Featured image after header function sk_featured_image() { if ( has_post_thumbnail() && ( […]
Default fallback for featured images on CPT archive and single pages in Genesis
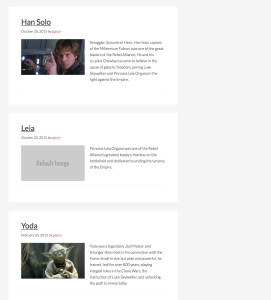
In the members-only forum a user asked: Can you make a tutorial for setting a default featured image on a CPT in Genesis? For example, on a staff page when a staff member doesn’t have a profile picture available? To work in archives and single post. By adding the following code in child theme’s functions.php, […]
Default Featured Image
Can you make a tutorial for setting a default featured image on a CPT in Genesis? For example, on a staff page when a staff member doesn’t have a profile picture available? To work in archives and single post.




Recent Comments