Provides access to Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match Credit or Debit Card (via Stripe) Pay with your credit card […]
Search Results for: image
How to display featured image below header and relocate titles on single pages of a CPT in Genesis
This is based on my earlier How to display Featured image below navigation and relocate titles on Pages in Genesis tutorial. In this article we shall create a file named single-project.php (where project is the relevant Custom Post Type) and populate it with code to display a full width featured image (if present) below the […]
Add Featured Image to CPT Single Pages
Hi Sridhar, On the topic of CPT lately, I’m looking for a simple/lightweight solution to add the Featured Image to Single CPT Pages. I currently have the entry-title positioned below the header, in which I was thinking maybe adding the Featured Image behind the entry-title using a method like Backstretch. Alternatively, the other method would […]
Align Different Height Images Horizontally and Vertically
Hi Sridhar, I am trying to align 5 different sized images horizontally, and vertically centered, in an EZ full-width widget, in Dynamik for Genesis. They are a horizontal line of business logos across the widget (full-width). I have used the Genesis column class (one-fifth) and tried numerous CSS coding to no avail. Thanking you! Susan
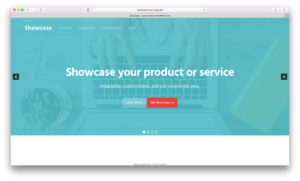
How to replace Front Page Hero section’s background image with a Soliloquy slider having captions and controls in Showcase Pro
In the past I wrote about Full width Soliloquy slider in Showcase Pro. A user asked the following in my Facebook group: Hi Sridhar. I’ve used this tutorial to add a slider but I’m having trouble keeping the transparent site header with slider extending all the way to the top. Can you, or someone guide […]
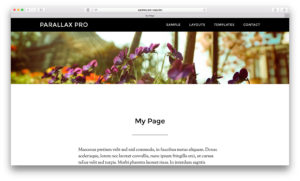
Parallax Pro Homepage Image and Font Management
On Parallax Pro Homepage, am playing with possible images, but see problems: The images are shown differently on mobile (top section is shown, the rest of the image is cut off) than on computer (13″ macbook air). The problem is that the font becomes unreadable on mobile because it is placed in a section of […]
How to set featured image as background for After Header section on Pages in Interior Pro
In Twitter Cami asks, @srikat Wondering if you have a solution 2 replace hero imgs w/ featured imgs so each page would have a unique header on INTERIOR PRO- Thx!— Cami MacNamara (@WebCami) April 30, 2016 Any static Page that does not have a featured image may look like this: After implementing the change in […]
Full width responsive Featured image below header in Genesis with a fallback
In the comments section of How to add a full width responsive image below header in Parallax Pro a user asked: Sridhar, You may already have a tutorial for this but I was wondering if we could have a unique full width banner (below header) per page or post using the Featured Image and setting […]
Moving Entry Meta between Featured Image and Entry Title in Genesis Sandbox Featured Content widget
In the comments section of Moving Post Meta below Post Title in Genesis Sandbox Featured Content, a user asked: Sridhar, thank you so much! I’m trying to move the Post Meta right after the featured image and above the title (so the order would be: featured image, post meta, title + excerpt. How would I […]
Featured Image as "Hero Image" on Cafe Pro with Page title
Hi Sridhar, I am creating a site in Cafe Pro and am able to implement a featured image showing up as a “hero image” below the site’s header & navigation. I chose to create it at 100% size inside the div instead of as a backstretch image so the image doesn’t get cut off when […]





Recent Comments