Wondering if you have a tutorial on how to add full-width images on Pages under the header for Altitude Pro? Many thanks, Sridhar! Marcia
Search Results for: image
A Lightbox that works for Featured Images ? – Genesis
Hi , I normally use Simple Lightbox , but this won’t work with Featured images , I also tried the Featherlight Plugin and this didn’t work at all on any images. Does anyone know of a lightbox that will work on Featured Images in Genesis ?
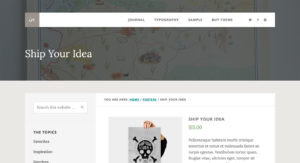
How to open Portfolio image in a Lightbox using Featherlight in Genesis
In my Facebook group, a user asked: I’m having fun rebuilding my portfolio using some of your tutorials. (filterable taxonomies) and starting with your single-portfolio.php here: https://sridharkatakam.com/portfolio-post-type-genesis/ — One thing I can’t figure out is how to make the image on the SINGLE clickable to view in a fancybox. I have lots of different sizes […]
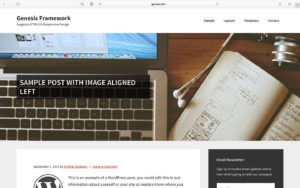
How to overlay entry title on featured image in single Posts
In Genesis Facebook group a user asked: Hello friends, I was able to move my entry-header outside the loop and make it full width, thanks to Sridhar Katakam! However, I’d like to take my featured image outside the loop (preferably above the entry-header). Here’s what it currently looks like: http://leaguewp.com/web-hosting-service-guide/ Here’s how I’d rather it […]
Multiple drag-n-drop Hero, Text-Image and Image-Text sections using ACF Pro in Centric Pro’s front page
In the comments section of Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis tutorial a user wrote: Great tutorial thanks. Ive got this working perfectly on the “Home Page” ive created, but what i want to do is to put it into a widget area in the Centric child theme. […]
Hero images for WooCommerce product archives and product pages in Interior Pro
In Interior Pro bg-front-page.jpg, bg-page.jpg and bg-post.jpg appear as background images for hero section below header on front page, single posts / archives and static Pages respectively and these can be changed via Customizer. In this tutorial we shall customize this if ( front page ) { front page image } else if ( single […]
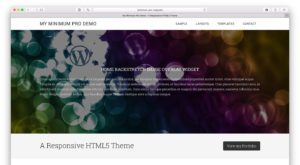
How to overlay a widget area on top of background image in Minimum Pro
This is an updated version of the older Overlaying text on background image in Minimum Pro – Part 2 tutorial. The code has been updated and improved to work with the current latest Minimum Pro v3.2.1. The idea is to register a custom “Home Backstretch Image Overlay” widget area and display the widgets placed in […]
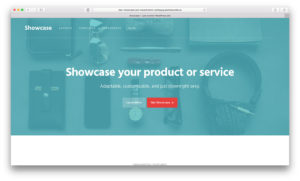
How to replace Front Page Hero image in Showcase Pro with rotating images using Backstretch and Soliloquy
In this tutorial we shall set up background slideshow for front page hero section of Showcase Pro using Backstretch and Soliloquy. Live Demo Step 1 Install and activate Soliloquy (free lite or the premium one) plugin. Create a slider named Home and upload/select the desired background images. Since we are going to just use it […]
Show header Featured Image on blog page
In the Genesis sample child theme, or your own version of sample child, I can get the featured image to show on single pages and posts using a the usual snippet of code in functions.php, but when I assign a page to be the main blog page, it stops displaying its featured image. What’s the […]
Altitude Pro – Customizer – Front page image OR selecting background color
In Altitude Pro. Inside the Customizer one can select images for front page sections – Featured Section images. Instead of selecting images what about selecting a color or gradient. It would give the option to either use an image or use a color for the specific featured section. I have been working on figuring out […]






Recent Comments