Hi Sridhar! I would love to request a tutorial on how to use Soliloquy to add multiple background images to the Front Page 1 widget area in Wellness Pro. I tried the tutorial you created for Digital Pro, but it doesn’t work for me because I can’t use backstretch on my site: https://sridharkatakam.com/multiple-backstretched-background-images-front-page-1-widget-area-digital-pro-via-soliloquy/ Do you […]
Search Results for: image
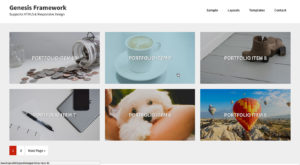
Clickable images with centered titles on a CPT archive in Genesis
In the members-only forum a user wrote: On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a […]
How to overlay a widget area on top of responsive image on the homepage in Minimum Pro
Provides access to How to overlay a widget area on top of responsive image on the homepage in Minimum Pro tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match Credit or Debit Card (via Stripe) Pay […]
How to overlay a widget area on top of responsive image on the homepage in Minimum Pro
This tutorial is a combination of Setting up a responsive image in place of background in Minimum Pro and How to overlay a widget area on top of background image in Minimum Pro tutorials tested in the current latest Minimum Pro, 3.2.1. We shall replace the built-in Backstretch functionality with a regular embedded inline image […]
Flex Box Code for Archive Page Title and overlay on featured image grid
On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a link – the title/words have to be […]
How to replace background image in Minimum Pro with responsive slider
Provides access to How to replace background image in Minimum Pro with responsive slider tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match Credit or Debit Card (via Stripe) Pay with your credit card via Stripe […]
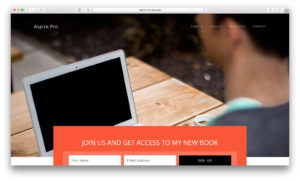
How to replace Front Page 1 image in Aspire Pro with rotating images using Backstretch and Soliloquy
In the members-only forum a user asked: I know you been asked for this tutorial on various other themes, wonder if you can put a tutorial to replace Aspire Pro’s main home page image with a slider. thank you in advance! In this tutorial we are going to replace the single background image for Front […]
Aspire pro slider instead of main image
I know you been asked for this tutorial on various other themes, wonder if you can put a tutorial to replace Aspire Pro’s main home page image with a slider. thank you in advance! isaac
Does anybody recall where Sridhar got the background images for Atmosphere Pro?
Does anybody recall where Sridhar got the background images for Atmosphere Pro? I saw a link to it somewhere and now I can’t remember it. Its supposedly some site that has really great public rights images. Thanks in advance. – Ben Altieri
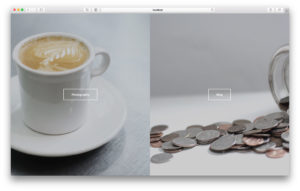
Side by side images Landing page with centered widget areas in Genesis
In this article we shall create a custom page template in Genesis with two background images in two full height columns with a widget area centered in each. At smaller widths we will make the images appear in rows instead of columns. Step 1 Add the following in child theme’s functions.php: To view the full […]




Recent Comments