In the comments section of my previous tutorial, a user wrote, Yeah! Thanks! I would also like to know how to layout posts like this on the front page. I know it can be done, because I’ve seen theme’s use the “vertical split” layout. In this article I would like to share the code to […]
Search Results for: image
Reply To: Tutorial Requests
Hi Sridar, After having replaced the background image in MinPro with a responsive slider, how can I place a simple permanent text widget as overlay on the slider images (same text on all images)? I’ve tried following your tutorial on how to add an enews form, just replacing the form with a standard text widget. […]
Reply To: Tutorial Requests
Would be great to have a tutorial to replace the first background image on Altitude Pro with the Genesis Responsive Slider.
Reply To: Tutorial Requests
Finally figured it out – all I had to do was add .header-image .site-title a { background-size: contain !important; } to @media only screen and (max-width: 767px)
Genesis Starter Child Theme
Update on August 23, 2017: Here is the newer version. Originally published on March 28, 2015 Updated on May 22, 2016 For most of the custom PSD to WordPress work that I do, I use a modified version of Genesis Sample – a starter Genesis child theme if you will. In this post I would […]
A simple Portfolio Archive Grid in Genesis
In this tutorial I share how to set up a grid of 3-columns (can be 2 or 4 or 5 or 6 columns) showing the featured images of Portfolio Post Type entries with a black & white turning to color effect for the images on hover. Step 1 Install and activate Portfolio Post Type plugin. […]
Reply To: Dynamik Theme Homepage Full View Image
Sorry, the links to the tutorials did not show up in my post above. This is the tutorial I used: thttp://sridharkatakam.com/medium-like-full-view-featured-image-genesis/ This is the 2nd tutorial I used to get the Backstretch js to work on my Dynamik Site: Horizontal Opt-in with a full width background image in Dynamik
Full Page Wrap
Hi, I can’t seem to find anything in the archive area related to putting a big wrap on everything on your site. You can see the design I am working to reach. http://cl.ly/image/372E3Y242N1S If a wrap is not the solution how would you say is the best way to achieve this shadow effect on the […]
Reply To: Tutorial Requests
@Stefan Wohlert I came across a website and I really love their portfolio (http://spearsmarketing.com/work/). Is there any chance you can make a tutorial on how to achieve this? What exactly are you looking in particular with respect to their portfolio? Just a grid of 3-columns showing the featured images with a slight hover effect for […]
How to move Widget Titles out of Widget Wrap in Genesis
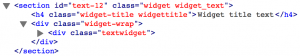
In the members-only forum, Kelly asked: How do you move widget titles out of the widget wrap so they can be styled independently? Before: After: Edit child theme’s functions.php. Add the following ABOVE //* Start the engine near the top: To view the full content, please sign up for the membership. Already a member? Log […]




Recent Comments