Looks like nobody has chimed in yet. Did you use CSS to display the image, or did you insert the image somewhere else and used CSS to change the way it displays? The width: 100%; should work in the @media only screen and (max-width: 1023px) but it isn’t.
Search Results for: image
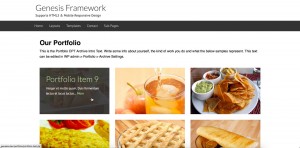
Portfolio Grid in Dynamik with Title and Excerpt on Hover
This is a step-by-step tutorial detailing the implementation of my Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover article in Dynamik. Step 1 Install and activate Portfolio Post Type plugin. Add Portfolio Items and attach Featured images. In the demo site I have used images that are 800 […]
Moving Post Meta below Post Title in Genesis Sandbox Featured Content
When using Genesis Sandbox Featured Content plugin’s widget, Post Meta (showing categories and tags by default) appears below the content like this: What if you want to move it below the post title or above the post content like this? Add the following in child theme’s functions.php: To view the full content, please sign up […]
How to add a logo to the left of Primary Nav menu items in Magazine Pro
In my earlier tutorial titled Logo and nav at left and Search at right in Magazine Pro, Kelly asked: Really appreciate this tutorial. Question: I would like to exclude the search / .my-custom-header-right So far no joy deleting the PHP related to search / .my-custom-header-right Any suggestions would be great! In this tutorial I show […]
App-like off-canvas menu using mmenu + Hide header until it’s needed using Headroom in Genesis
A couple of users in the Dynamik Facebook group wanted my take on using mmenu and Headroom jQuery scripts. In this tutorial I share the details of how a custom menu placed in Header Right widget area of Genesis can be converted to a hamburger menu icon at a specific width (768px) – which when […]
Displaying Popular Posts in Genesis using WordPress Popular Posts plugin
A user wrote: Also, if there elements that I really loved about my old theme (Cassia), how can I go about replicating them with Genesis? For example, I really like the section at the top displaying popular posts and a photo shown here: http://themeforest.net/item/cassia-a-responsive-wordpress-blog-theme/full_screen_preview/6088272 Is that possible to recreate in Genesis/Foodie Pro? In this tutorial […]
Front page in Dynamik with Medium-like Full View
A user wrote in the members-only forum: I’m using the Dynamik Theme and having been trying all day to use this to try and figure out how to get a full screen image (that fits the viewport size) to work on my site. I’d also like to add in the scroll arrow and the fade […]
How to display After Entry widget area on Pages in Metro Pro
By default widgets placed in After Entry widget area will be shown only on single Posts in Metro Pro. To make these appear on static Pages in addition to single Posts, in functions.php change This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the […]
Adding a portfolio with Dynamik Theme Builder
Tutorial: http://sridharkatakam.com/portfolio-genesis-featured-images-grid-revealing-title-excerpt-hover/ Any tips on how to get this working with Dynamik Theme Builder? I’ve followed the steps and tried updating it to work with my theme but no thumbnails are being featured on my portfolio page. Trying really hard to figure this out on my own, but I’m a newbie to using Dynamik Theme […]
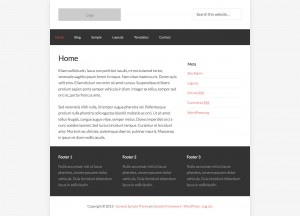
Genesis in a Box
Elements in Genesis are full width with the actual content of various sections constrained by max-width applied to the wrap. I have modified my Genesis Sample-based variant to make it boxed. Live Demo The width of site container has been set to 960px. Also the 3-column layouts (like content/sidebar/sidebar) have been removed. Download







Recent Comments