In the members-only forum, a user asked: I added a span to widget titles so that the span can sit on top of a background (similar to the old Metro theme). The archive titles need the same styling, but I can’t see a way to do it with CSS without also adding a span…Actually, it […]
Search Results for: image
How to replace the static Front page in Minimum Pro with Posts page
Updated on April 14, 2020 In this article I share the steps to display the list of standard blog posts on Minimum Pro‘s front page with working pagination. Step 1 Rename front-page.php to home.php and replace the entire code with the following: Step 2 Go to Settings > Reading and set “Front page displays” to […]
How to overlay a widget area on a full width Soliloquy slider in Café Pro
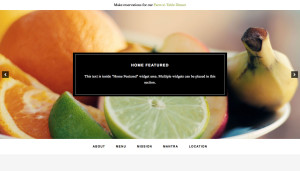
In Genesis Slack chat, a user asked: I have this tutorial working great on a demo – https://sridharkatakam.com/how-to-replace-the-front-page-header-background-image-with-a-slider-in-cafe-pro/. Is it possible to use this tutorial – https://sridharkatakam.com/overlay-widget-area-full-width-soliloquy-slider-genesis/- to add a widget overlay when I have the slider in place already? In this article I show how the Header background image in front page of Café […]
How to add Buttons below Site Title and Description in Cafe Pro
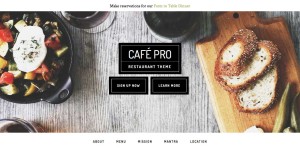
In the members-only forum a user asked, I’m wondering if you could write a tutorial on adding call to action buttons underneath the site title of Cafe Pro, something similar to the front page 1 widget of Altitude Pro please? In this tutorial I show how two Call to Action buttons can be placed below […]
How to show Genesis Simple Share icons above Footer Widgets in Genesis
In the comments section of Beautiful social sharing icons using Genesis Simple Share article, a user asked: how can I place the Share Buttons in your Simple Master Child Theme, just before the Footer Widgets, but only on the Homepage? In this tutorial I share the code to display Genesis Simple Share social icons above […]
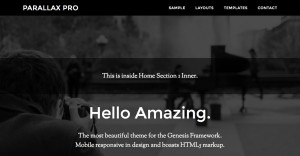
Full width Widget Area inside Home Section 1 in Parallax Pro
A user asked via email: i’m using parallax pro and would like a widget within Section 1 to go full width. what is the best way to accomplish this? In this tutorial I show how we can display widgets placed inside a custom Home Section 1 Inner full width widget area can be shown above […]
Using PowerTip to display mouse-following tooltips for Font Awesome Icons in WordPress
In the members-only forum, a user asks: What must be done to use the jQuery PowerTip on some Font Awesome Icons in Textwidgets in your Genesis Sample? Something like this on a text link in a widget. In this tutorial I show how tooltip text can be set up for social media icons in a […]
How can I use jQuery PowerTip in Textwidgets in Genesis?
What must be done to use the jQuery PowerTip on some Font Awesome Icons in Textwidgets in your Genesis Sample? Something like this on a text link in a widget. Best Regards, Jesper
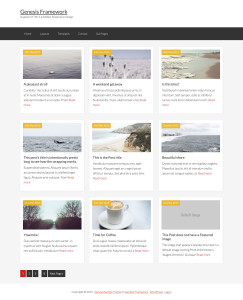
Posts Grid on Archives in Genesis
In this article I show how Posts can be displayed in columns on archives and Posts page in Genesis. For each entry, published date will appear at the top left . Categories and Tags (if present) will appear near the bottom when the featured image is hovered. We shall use matchHeight jQuery to make all […]
Split Menu on Scroll in Genesis
In the comments section of Displaying a fixed navigation menu upon scrolling down in Genesis article, a user asked: How would you implement this using the WP Nav Plus Plugin? I would like to show a different icon on the secondary menu. In this tutorial I share how a fixed position (sticky) custom “Floating Menu” […]








Recent Comments