Updated on April 18, 2019. In the members-only forum a user asked: I am building a site using Altitude pro and I would like to have the logo floating all the way to the left and menu bar all the way to the right, just like in centric pro. We can remove the wrap from […]
Search Results for: image
Using Element Queries for Scroll-triggered Flyout Opt-in in Genesis
From http://elementqueries.com/: Element queries are a new way of thinking about responsive web design where the responsive conditions apply to elements on the page instead of the width or height of the browser. EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. In this article I share the steps for […]
How to remove site tagline section from front page in Minimum Pro
In the comments section of Removing site tagline section from Pages in Minimum Pro tutorial, a user asked: Can you please provide the php code to remove the tagline from the home page only? Thank you Follow the steps below to remove the tagline section (only) on homepage in Minimum Pro. Step 1 In functions.php […]
How to change the number of columns in Home Featured section from 4 to 3 in Minimum Pro
A user asked: For the minimum pro theme, can you please explain how to change the home features 1, 2, 3 and 4 to only three and have them align evenly, similar to the footer section? Before: After: Step 1 In Minimum Pro’s functions.php comment out or delete To view the full content, please sign […]
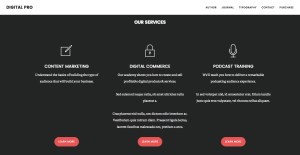
Using Flexbox for equal height columns in Digital Pro
In Genesis Facebook group, a user wrote: I am currently working on a site using Digital-Pro and I was wondering how I can implement some CSS in order to make sure the text widgets have the same height regardless of the text? In the theme Demo, the Front Page 3 Widget Area: all the text […]
Combining multiple queries in a single loop using array_merge in WordPress
In a recent Genesis customization I took up, the requirement was to display 1 latest Post and 5 Pages in Home Featured section instead of 6 latest Posts while implementing the Featured Posts Grid with Random Background Colors in Genesis tutorial. The Pages to be featured are those for which a custom field, “Featured on […]
How to display Social Warfare sharing buttons when content limit is set in Genesis
In the members-only forum a user asked: Does anyone know how to manually add social sharing icons to the blog index and category pages? I am using a plugin called “Social Warfare,” which allows for manual placement, but I don’t know where to hook it in. It shows just fine on pages and posts, but […]
How to add a Continue Shopping button next to View Cart button in WooCommerce
Want to add a Continue Shopping button next to View Cart button after a product has been added to cart in WooCommerce? Follow along to see how wc_add_to_cart_message filter hook can be used for making this customization. We shall link the Continue Shopping button to the shop page. Before: After: Step 1 Add the following […]
Help with Minimum Pro inner pages
I’m using Minimum Pro. Using the instructions on your tutorial entitled “Setting up a responsive image in place of background in Minimum Pro,” that worked great on the home page. But the header image is not showing up on the blog page. I’d like that image to show up on every page AND be clickable […]
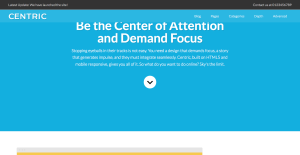
Utility Bar in Centric Pro
In the members-only forum, a user asked: Hi Sridhar, you have several great tutorials for utility bars and I tried several of them on a new site I am building using centric pro but with no success. Anyway you can modify them to work with Centric Pro? thanks Like in the tutorial for Altitude Pro […]








Recent Comments