Genesis has built-in column classes which we can use to arrange widget areas next to each other vertically in columns. In this article I share code for registering multiple widget areas and displaying their content in various combinations (number and split ratio) of columns. Note: In the sample code below genesis_after_header hook is used. You […]
Search Results for: genesis
Adding Social Sharing icons in Genesis using AddToAny
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a link to switch between responsive and desktop views in Genesis
A user emailed me today: …I am working on a website for a client but having a problem coming up with a solution per her request. She would like for her readers to be able to have a choice when viewing her website on mobile devices. Currently her site is responsive (thanks to your help […]
How to push Footer all the way down when there’s little content in Genesis
Updated on December 20, 2017 Looking for a way to push your Genesis site footer to the bottom of pages that have less content? Before: After: Add the following in child theme’s style.css: To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add Beautiful Pro’s mobile responsive menu in other Genesis themes
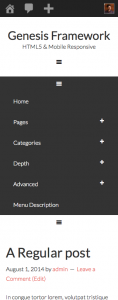
This is an update to my earlier article titled How to make Header menu in Genesis mobile responsive similar to that in Beautiful Pro. The earlier article worked with Beautiful Pro version 1.0.1. This tutorial is for the current latest v1.1. Below are screenshots showing the result of applying the steps in Genesis Sample. Step […]
How to add News Pro’s mobile responsive menu in other Genesis themes
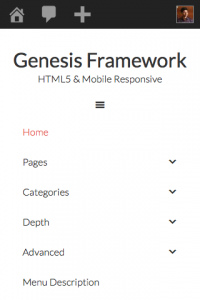
In this article I show how we can use the code for mobile responsive menus taken from News Pro and use it in other Genesis child themes. Genesis Sample theme is used for the purpose of this tutorial. The top level menus can be expanded by tapping on the + at their far right and […]
App style off-canvas menus and sidebars using Slidebars in Genesis
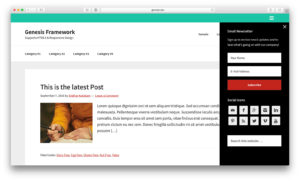
Updated on November 22, 2016 In this article I share how Slidebars jQuery plugin can be implemented in Genesis for sliding a sidebar from the right edge of screen when a link is clicked. We are going to display widgets placed in Primary Sidebar widget area in the sliding sidebar (i.e., Slidebar). The Slidebar will […]
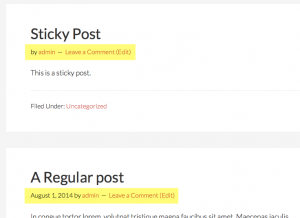
How to remove Post Date from Sticky posts in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add Font Awesome icons before Archive Headlines in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add Blog Title before Page titles in Genesis
Tom Finley asks https://twitter.com/tomfinley/status/492432218770669568 We can use the genesis_post_title_text filter to add custom content before and/or after entry titles in Genesis. In this article I share the code to add “blog title: ” before Page titles. Screenshots Before: After: (where ‘Genesis Framework’ is the blog title of my test site) Code in child theme’s functions.php: […]










Recent Comments