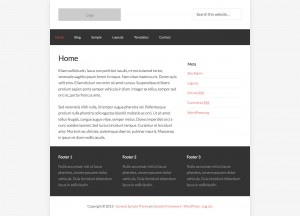
Elements in Genesis are full width with the actual content of various sections constrained by max-width applied to the wrap. I have modified my Genesis Sample-based variant to make it boxed. Live Demo The width of site container has been set to 960px. Also the 3-column layouts (like content/sidebar/sidebar) have been removed. Download
Search Results for: genesis
Checkered Posts Layout in Genesis
In the comments section of my previous tutorial, a user wrote, Yeah! Thanks! I would also like to know how to layout posts like this on the front page. I know it can be done, because I’ve seen theme’s use the “vertical split” layout. In this article I would like to share the code to […]
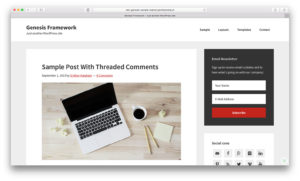
Genesis Starter Child Theme
Update on August 23, 2017: Here is the newer version. Originally published on March 28, 2015 Updated on May 22, 2016 For most of the custom PSD to WordPress work that I do, I use a modified version of Genesis Sample – a starter Genesis child theme if you will. In this post I would […]
A simple Portfolio Archive Grid in Genesis
In this tutorial I share how to set up a grid of 3-columns (can be 2 or 4 or 5 or 6 columns) showing the featured images of Portfolio Post Type entries with a black & white turning to color effect for the images on hover. Step 1 Install and activate Portfolio Post Type plugin. […]
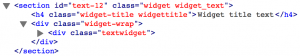
How to move Widget Titles out of Widget Wrap in Genesis
In the members-only forum, Kelly asked: How do you move widget titles out of the widget wrap so they can be styled independently? Before: After: Edit child theme’s functions.php. Add the following ABOVE //* Start the engine near the top: To view the full content, please sign up for the membership. Already a member? Log […]
Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis
Advanced Custom Fields Pro is an excellent plugin that does more than just let you create custom fields. One of the many features available in the Pro version is Flexible Content Field. In this tutorial I share a custom Page template in Genesis to display a meta box in WordPress Page editor in which users […]
Full Width Front Page in Genesis using ACF Pro’s Flexible Content Field
In the members-only forum a user asked, I’ve been trying to figure out how to have a home page with both a custom loop and widget areas. I want to use Advanced Custom Fields for several areas on the home page, to make it easier for my clients. I found code for doing that, but […]
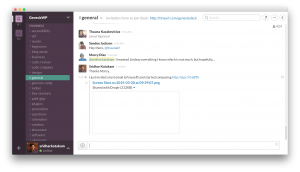
How to join Genesis Live Chat in Slack
Slack is an excellent platform that offers chat rooms for groups of people called teams. We have a GenesisWP team that already has 740 members (as on 30 July 2015) made up of Genesis professionals – designers, developers and enthusiasts that use Genesis almost on a daily basis. Genesis Slack chat is not affiliated with […]
[Video] How to make Titles appear on hover in Genesis Featured Page Widgets
Want to learn how Page title can be taken off from the bottom of featured image and made to appear centered on featured image when hovered, using CSS? To view the full content, please sign up for the membership. Already a member? Log in below or here.
Relocating Primary Navigation from below the Header to its right in Genesis
By default Primary Navigation in Genesis will go across the width of browser below header. In this quick tutorial I show how Primary Nav in Genesis Sample child theme can be set to appear in the Header’s right side. While the same could be done by placing a custom menu widget in Header Right widget […]










Recent Comments