A user asked via email: Hi Sridharkatam, I have a question for you. Do you know if is possible make in Genesis themes this…? http://preview.themeforest.net/item/the-rex-wordpress-magazine-and-blog-theme/full_screen_preview/13155569 This is overlay the day in the thumbnail picture. I need this efect but I don´t know if this is possible. Do you have a manual about this? I want […]
Search Results for: genesis
Posts Grid in Genesis using CSS Grid
CSS Grid is a fantastic new feature in CSS supported by all modern browsers (partial support in IE at the time of writing this) since March of this year. Creating a grid is now as simple as declaring display property of the parent container element as grid. The number of columns can be set in […]
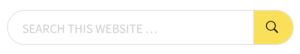
Left aligned Primary navigation and right aligned Search box below header in Genesis
This tutorial provides the steps to add an elliptical search form below the primary nav (in HTML markup), wrap primary nav and the search in a custom div below the site header and style it using Flexbox. Screenshots: We shall use Ionicon’s search font icon for the magnifying glass. At smaller widths, the search box […]
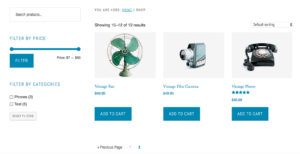
FacetWP + WooCommerce in Genesis
Looking to implement FacetWP on WooCommerce archives like the main Shop page in Genesis? Here are some tips and pointers that you may find useful. To set up Product Categories filter in a widget, first create your facet. Do not forget to press the Re-index button. To display the facet on the front end, place […]
Custom Posts Slider in Genesis using Flexible Posts Widget and lightSlider
In the members-only forum, a user asked: I would like to pull post-meta info below the post title of the Genesis Responsive Slider so that it looks similar to this: http://picpaste.com/ET_-_redesigned_homepage-isbAUeRF.jpg Ideally I’d like to specify the Advance Custom Fields data as I have customized the post-meta to include that but I can probably hide […]
How to include post-meta info using Genesis Responsive Slider
I would like to pull post-meta info below the post title of the Genesis Responsive Slider so that it looks similar to this: http://picpaste.com/ET_-_redesigned_homepage-isbAUeRF.jpg Ideally I’d like to specify the Advance Custom Fields data as I have customized the post-meta to include that but I can probably hide what I don’t want to display in […]
How to change the number of Footer widget areas conditionally in Genesis
In GenesisWP Slack group, a user wanted to know how to display only the first two Footer widget areas on Pages that have a specific Page template applied with the rest of the pages showing the default number of footer widgets as defined in the child theme. genesis_footer_widget_areas filter hook can be used for this […]
AniJS in Genesis
AniJS is a Javascript library to easily add animations to elements on webpages by setting the value of data-anijs data attribute using the following syntax: if an event occurs on this element do an action/animation to this element In this tutorial, I share the steps for loading this library and using it in Genesis. We […]
Infinity Pro’s Offscreen widget area in any Genesis child theme
One of the built-in features of Infinity Pro is the Offscreen Content widget area whose widgets will appear in a full-screen overlay when a floating (always visible) button near the top right of the pages is clicked. In this tutorial, I share the steps for repurposing the code from Infinity Pro to set up offscreen […]
How to set a custom sidebar on Posts page in Genesis
In the members-only forum, a user asked: Trying to add a custom sidebar using Genesis Simple Sidebars to “blog” page. The sidebar works, but NOT on the blog page, which shows the default sidebar. Using Altitude Pro on multisite, though I can’t imagine either of those things have anything to do with it. I created […]







Recent Comments