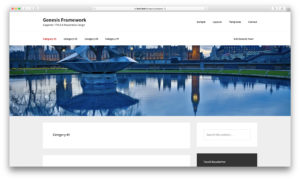
This tutorial provides the steps to set up different full-width images below the site header for different category, tag and custom taxonomy term pages in Genesis. We shall use WP Term Images plugin to setup image for individual category, tag, and custom taxonomy terms. A placeholder image will be set to be shown for terms […]
Search Results for: genesis
How to wrap archive title and intro text inside a div.wrap in Genesis
Looking to contain archive headline and intro text inside a div.wrap on category, tag and taxonomy archive pages in Genesis? Before: After: We can use the genesis_markup_taxonomy-archive-description_open, genesis_markup_taxonomy-archive-description_close, genesis_markup_cpt-archive-description_open and genesis_markup_cpt-archive-description_close dynamic filters to achieve this. Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already […]
How to wrap archive intro text in a custom div in Genesis
Intro text, if present/entered for archive (category/tag/custom taxonomy) terms will be shown like this in Genesis: Backend screenshot: Want to wrap the intro text in a custom div? This can be done by rewriting the function hooked to genesis_archive_title_descriptions. Add the following in child theme’s functions.php: To view the full content, please sign up for […]
Horizontal Submenu in Genesis
Looking to display submenu items horizontally when a menu item is hovered upon in Genesis? Screencast: We can set the .sub-menu to be 100% wide and anchored to the right so the submenu items appear full width with the first item in the submenu aligned at the left edge of the screen. The trick to […]
How to insert unique widget area after every second post in Genesis
In Genesis Slack chat, a user asked: does anyone know how to create different widget areas between every 2-3 posts on a post page? I figured out how to create one that shows every so many posts BUT I am not sure how to create a new one so that every 2 posts its a […]
Title Area, Header Middle and Header Right in Genesis Site Header
In the comments section of my past tutorial titled Title Area, Header Middle widget area and Header Right widget area in Genesis Site Header, a few users wrote: Hi Sridhar! Thanks for the tutorial. Just a question: How can I arrange it to show in the middle area a menu that loks the same way […]
Posts grid on archives with title and excerpt on hover in Genesis
In my tutorial requests Trello board, a user asked: Hi Sridhar, how would you approach having an archive page for each taxonomy of a CPT? I started with https://sridharkatakam.com/grid-portfolio-images-title-excerpt-hover-showcase-pro/ , but there wasn’t a clear way to setup a separate page for each taxonomy. Thanks!! Archive pages for taxonomies are usually enabled by default and […]
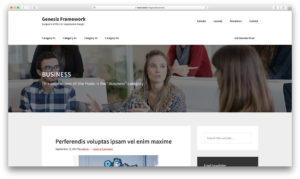
Full-width hero image on category / tag / taxonomy archive pages in Genesis
In the comments section of Full-width hero image on category archive pages in Genesis, the user commented, Hi Sridhar! Thank you SO MUCH for creating this tutorial less than 24 hours after I asked about it! You are incredible. So I have a new wrinkle for you, what would the code look like if I […]
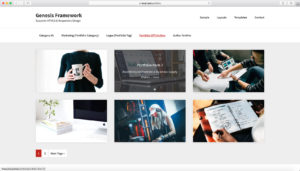
How to display Portfolio Categories and Tags below Title for Portfolio items in Genesis
In Genesis Facebook group, a user asked: Working on a portfolio for a client who wants the category to show on the portfolio archive page under the title. She is using the Portfolio Post Type plugin. In archive-portfolio.php we removed the line to remove the post meta but the categories are still not showing. Any […]
Full-width hero image on category archive pages in Genesis
This tutorial provides the steps to display full-width category-specific image (if set) below the header on category archive pages in Genesis. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme. Step 1 Install and activate WP Term Images plugin. Step 2 Edit categories and […]








Recent Comments