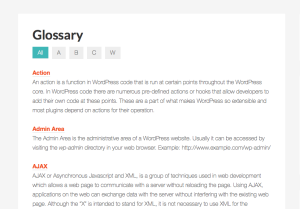
Updated on February 18, 2016 Recently I worked on setting up an alphabetical glossary in a client site and want to share how I used Types, Views (commercial plugin) and Isotope to do the following in this article. Screenshot: Screencast: Summary Using Types we will add a) Glossary Term Custom Post Type and b) Glossary […]
Search Results for: filterable
Filterable Portfolio in Genesis
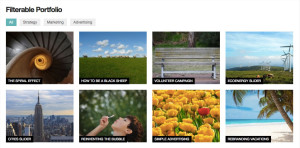
Updated on July 19, 2017 This tutorial provides the steps to display entries of a portfolio Custom Post Type in a filterable grid on the CPT’s archive page. There will be a row of filters that are portfolio categories above the grid. For each grid item, there will be a featured image (or a fallback […]
How to set up a Filterable Portfolio in WordPress
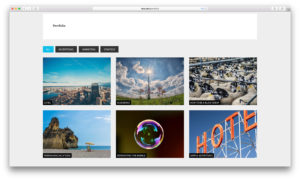
I was going through my Twitter feed and came across a free theme called Adapt. It has a custom Page template for showing entries from Portfolio CPT in a grid layout with filtering option. I really liked how it works and decided to implement the same in a test site. While the Page template in […]
Masonry Blog Page
Hi! I love the 3 column masonry blog from Slush Pro https://demo.zigzagpress.com/slush/masonry-blog/ Will this tutorial of yours do the trick, or am I looking for something else to achieve this? (wanting it on blog page and then just masonry on category pages) Filterable Categories Grid in Genesis THANKS!
Filtering posts by categories with a Load more button in Genesis using FacetWP
In the past, I wrote about filtering posts using Ajax Load More plugin here. This tutorial provides the steps for filtering posts on the Posts page by categories in Genesis using FacetWP. Clicking on Load More button below the posts will load the next set below the current ones. We will use column classes in […]
Reply To: Homepage Functionality request
For filtering, you could use FacetWP. Here’s a recent tut I wrote on using it: https://sridharkatakam.com/portfolio-grid-genesis-filterable-multiple-taxonomies-using-facetwp/ More: https://sridharkatakam.com/?s=facetwp For the search functionality, see if this helps: https://sridharkatakam.com/slide-search-box-full-screen-overlay-genesis/
How to Filter Category Archives by Tags using MixItUp in Genesis
This tutorial provides the steps to set up a category archive template page in Genesis which displays tags of all posts in that category. Clicking on a tag will show the posts which have been assigned to that tag via MixItUp’s filtering. Screencast: We are going to create a category.php template file in which we […]
Categories list, one latest post and the remaining in a grid on category archives in Genesis
In Twitter a user asked: @srikat trying to achieve an archive page that looks like this https://t.co/AhzgBLWhYF would really appreciate a tutorial :)— TechQuestCo (@TechQuestCo) August 16, 2016 In this tutorial we shall set up a template for category archives in Genesis which displays a horizontal list of top level categories with automatic highlighting of […]
How to open Portfolio image in a Lightbox using Featherlight in Genesis
In my Facebook group, a user asked: I’m having fun rebuilding my portfolio using some of your tutorials. (filterable taxonomies) and starting with your single-portfolio.php here: https://sridharkatakam.com/portfolio-post-type-genesis/ — One thing I can’t figure out is how to make the image on the SINGLE clickable to view in a fancybox. I have lots of different sizes […]
ACF to FacetWP and Map
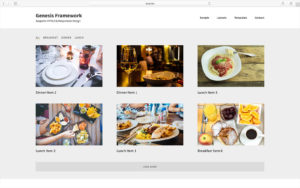
I am trying to use ACF for a restaurant review page, setting up a repeater field with img, name, website, address, features, rating, blurb. This ACF repeater would be the only input on the Restaurant Reviews custom post type. I want to display each post as a card in grid layout (3 or 4 across), […]







Recent Comments