In the comments section of Genesis Sandbox Featured Content Widget's output in a responsive grid with title and excerpt/content on hover, a user asked:
Hi! Thank you so much for this – it works like a wonder!
Quick question – what would I change on the code to have the post/entry title stay below the image + have the excerpt ONLY in the hover action? (I’m assuming it’d be in the functions.php portion where the title_content is wrapped but I cannot figure it out – thank you so much! )
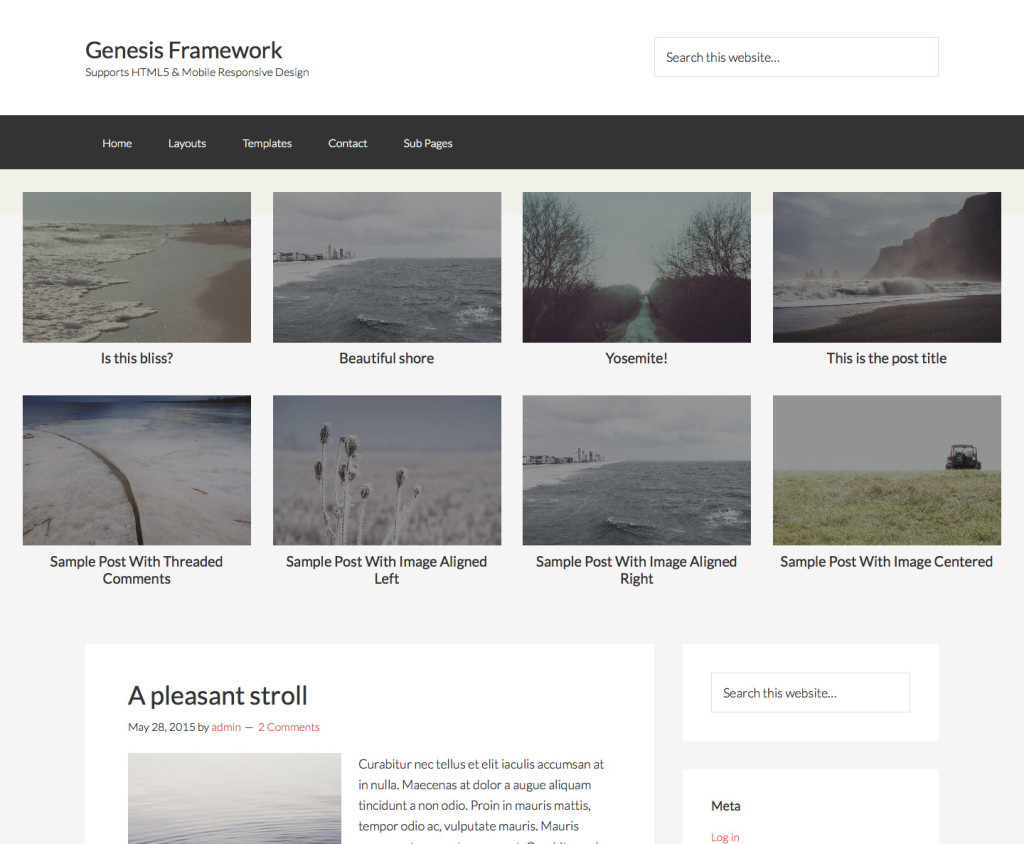
In this article I take the method shared in Featured Pages' Images with Title Overlay in Normal State and Description Overlay on Hover tutorial and tweak it for displaying a Home Featured widget area populated by a Flexible Posts Widget plugin's widget. We are going to use a custom template for the widget so that title appears below featured image and the excerpt on hover for each entry.
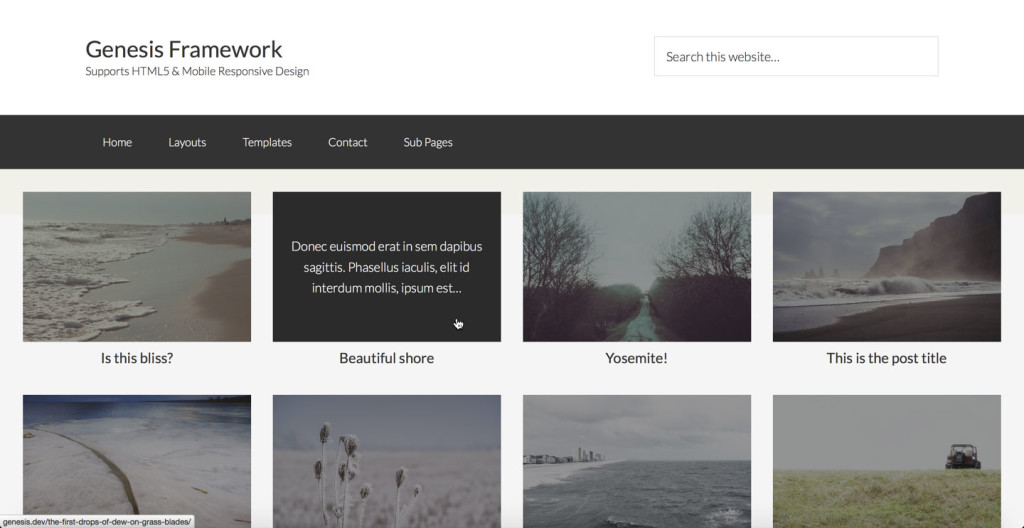
When a post's featured image is hovered,
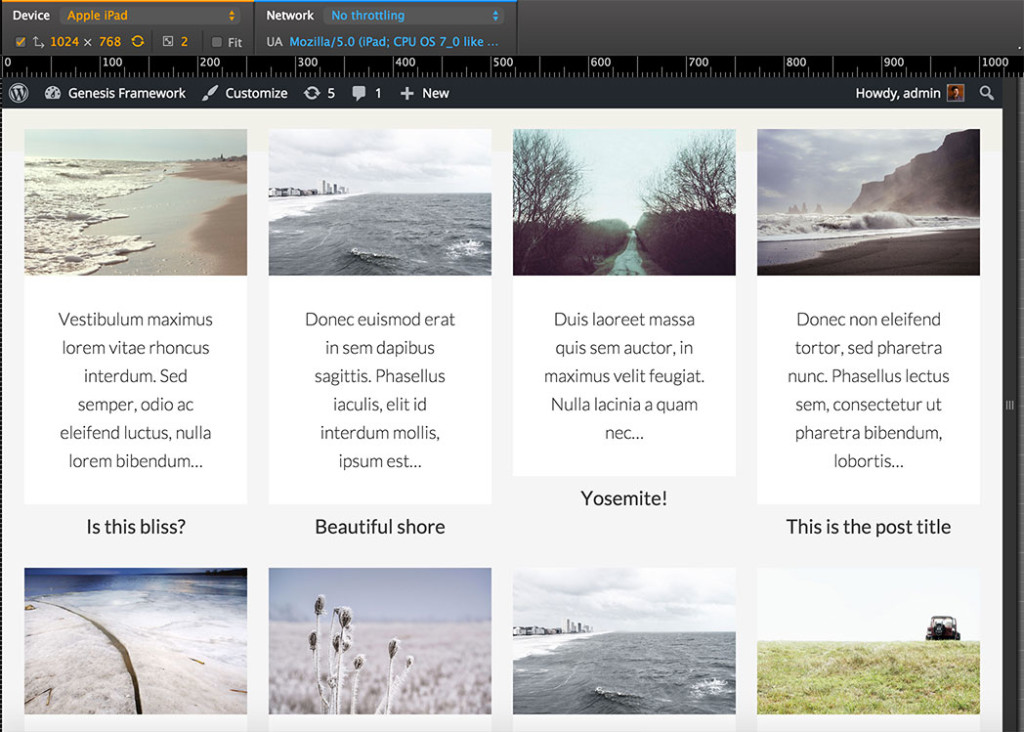
On handheld devices excerpts will appear below the featured images like this:
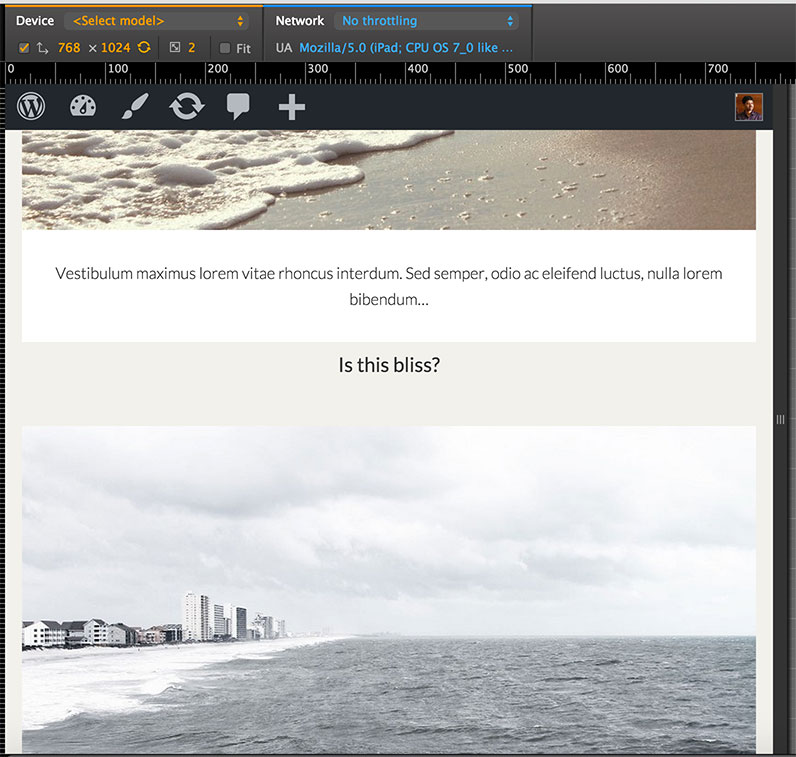
At 800px and below, one image will be set to appear per row like this:
Step 1
Install and activate Flexible Posts Widget.
Step 2
Create a file named say, home.js inside js directory (create if not existing) in the child theme having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.




Thank you so so much! this is perfect!
Sorry to be such a pain but last question – is there any way to add navigation to this (previous / next) ?
To get working pagination, I would use GFPC instead of the approach in this tutorial.
This is great!
Is there a way to set 3 posts per row? I’ve been trying for a while, but I can’t get it.
Thanks in advance!