In the members-only forum, a user asked:
Images overlayed between between home page sections Infinity Pro
I’m not even sure what to call it.
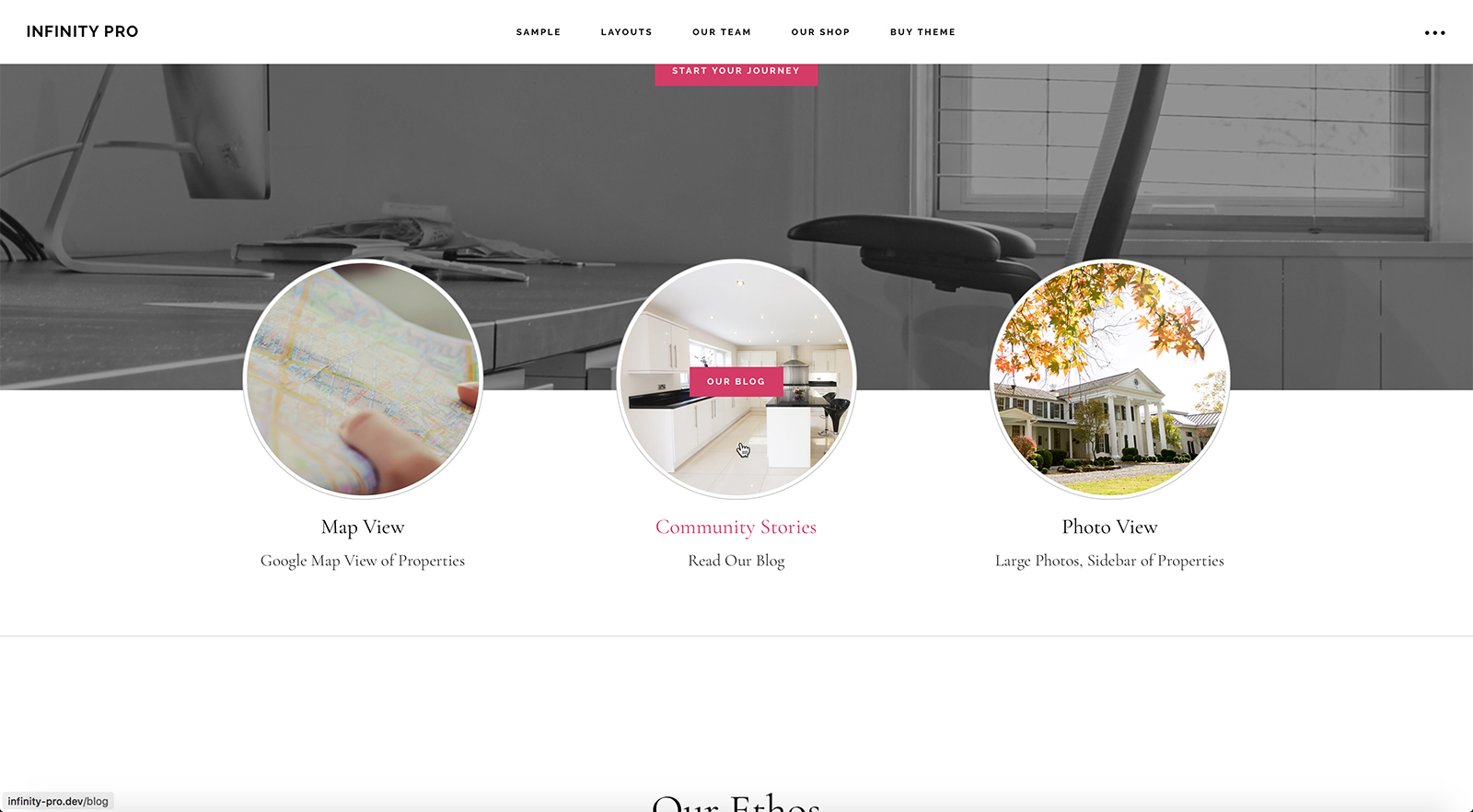
Essentially I’m trying to copy the top of the home page here: https://www.fresyesrealty.com/ but use Infinity Pr.In particular, I’m just trying to have the three circular images overlap between Front Page 1 widget area and Front Page 2 widget area like this:
This tutorial provides the steps to
- register a `porthole` Custom Post Type with an associated Porthole URL custom field
- write a custom WP_Query to loop through the CPT and display featured image, image's caption, title, and content between Front Page 1 and Front Page 2 widget areas
- add CSS to make the images circular with title and content below the image plus captions appearing on hover
Step 1
Install and activate Pods.
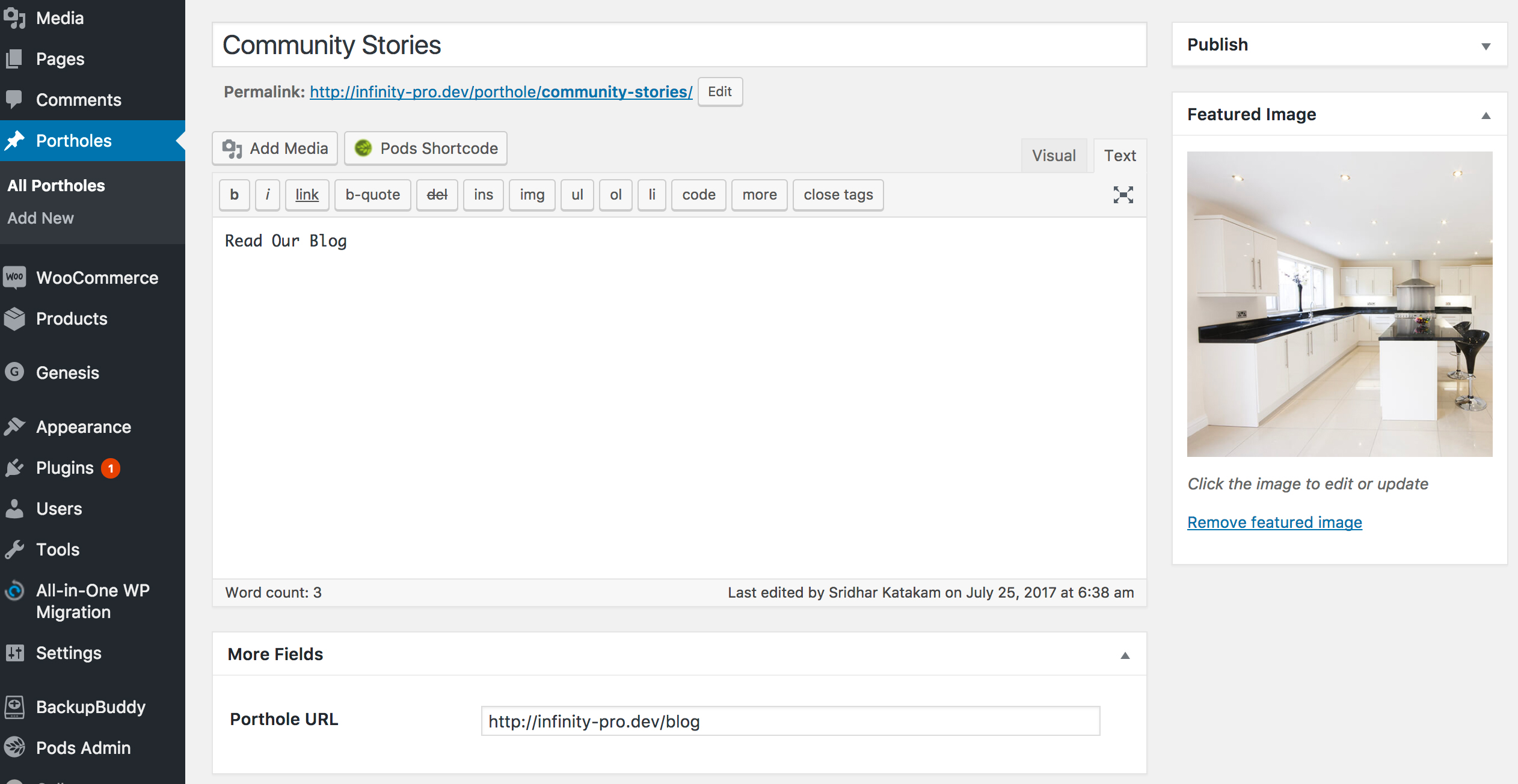
Create porthole CPT with a porthole_url custom field.
Enable support for Featured Image under Advanced Options.
You can import the CPT w/ the custom field here.
Step 2
Add your three CPT entries.
Ideal dimensions for the images in this example is 550px x 550px.
Set your desired hover button text as the caption of featured image.
Step 3
Add the following in Infinity Pro's functions.php:
// Register a custom image size for Porthole images
add_image_size( 'porthole', 550, 550, true );
Regenerate thumbnails if necessary.
Step 4
Edit front-page.php.
In infinity_front_page_widgets(), below
genesis_widget_area( 'front-page-1', array(
'before' => '<div id="front-page-1" class="front-page-1"><div class="image-section widget-area fadeup-effect"><div class="wrap">',
'after' => '</div></div></div>',
) );
add
To view the full content, please sign up for the membership.
Already a member? Log in below or here.



I followed directions and it worked great! Thanks Sridhar!
One note…
I couldn’t find a place to import the “You can import the CPT w/ the custom field here.” fields into Pods.
So I just went line by line and deciphered each check box and option.
Other than that – it’s an easy to follow tutorial – thank you!
Ooops! I spoke too soon. The URLs for the portholes do not work. They default to the root domain. Any ideas on that setting I must have missed? The dev site:
http://www.custompageapps.com/
Have you entered the URLs in each porthole entry in the WP editor?
I did have the urls in there. Not sure what I missed but the import of the pods fixed it.
🙂
MM
1) Pods Admin > Components
2) Click on ‘Migration’ tab and enable “Migrate: Packages”
3) Pods Admin > Migrate Packages > Import