In this article I am going to share how we can set up Portfolio Custom Post Type with Portfolio Category and Portfolio Tag custom taxonomies in Genesis.
The child theme used in this example is Genesis Sample.
There are a few themes that include CPT functionality. For example, Executive Pro includes Portfolio CPT and a Portfolio Category taxonomy. Minimum Pro includes Portfolio CPT. This code in this article will need to be adjusted a little when you are using such themes.
Video Overview:
Portfolio Archive, Portfolio Category and Tags taxonomy archive pages:
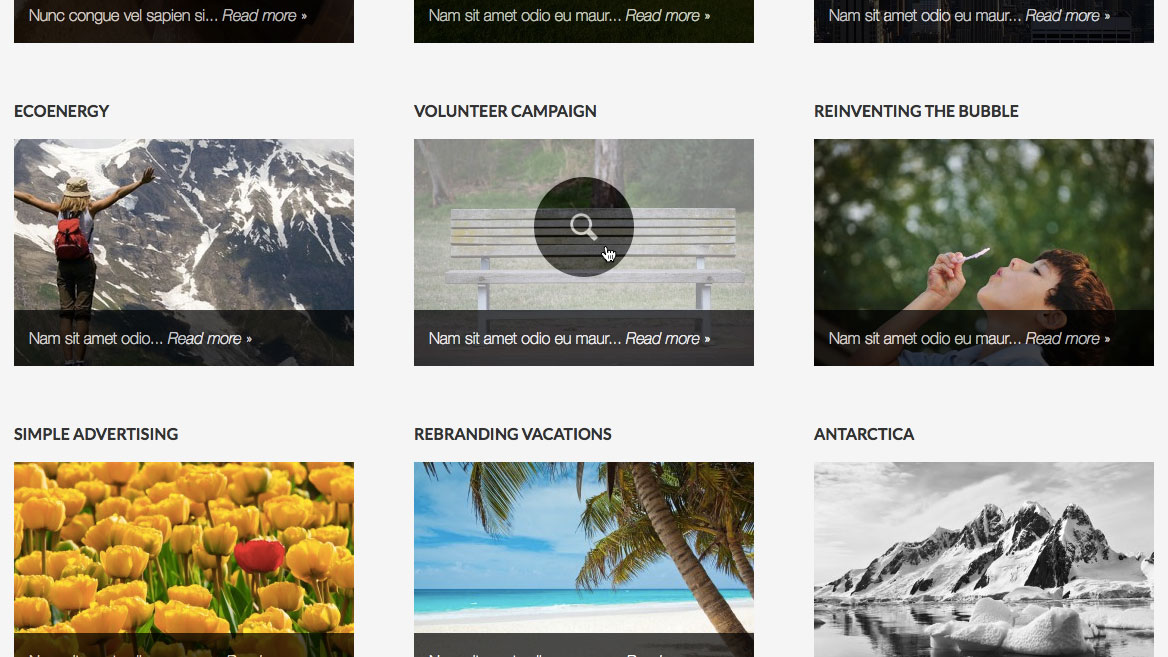
- Entries' featured images will appear in a grid.
- Each image will have a transparent overlay caption at the bottom on which first few characters of the excerpt will be shown. The caption area links to single page. If a Portfolio entry does not have any content, caption will not appear.
- When the image is hovered, its opacity is reduced to reveal a magnifying glass icon.
- When the image is clicked, the full featured image will be shown in a lightbox. The images can be navigated in the lightbox using left and right arrow keys or keyboard navigation. There's also a Play button to start a slideshow.
On single Portfolio pages, these will appear:
- Full featured image below post info
- Portfolio categories and tags
- Previous and Next navigation links at the bottom
Step 1
Install and activate Portfolio Post Type plugin.
This plugin registers a custom post type for portfolio items. It also registers separate portfolio taxonomies for tags and categories.
Add new Portfolio items with category(ies), tag(s) and featured image in each.
Step 2
Create a file named portfolio-image-hover.js under js directory (create if not existing) in the child theme having this code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Good stuff, Sridhar.
So funny. I just downloaded this plugin the other day after reading justin tadlock’s article “why custom post types belong in plugins” and scrutinizing the current offerings. http://j.mp/1fLGbqO It wouldn’t surprise me if you’ve already read it too.
Do you know how to include the default Genesis Registered Layouts and custom body/post class metabox to this custom post type? I’m also curious as to why plugins like “Art Direction” show up in the normal post/page type but don’t show up in the custom post type editor page.
It would be nice if a custom post type would inherit the same admin properties as regular posts.
You can add post type support and put it on your theme functions http://codex.wordpress.org/Function_Reference/add_post_type_support
For example:
add_post_type_support( ‘portfolio’,
array(
‘genesis-layouts’,
‘genesis-seo’,
‘genesis-scripts’,
‘genesis-cpt-archives-settings’,
‘genesis-simple-sidebars’ ) );
Hey Arya,
I wanted to circle back and thank you for the tip. It was very helpful. Cheers!
Terrific tutorial Demo Sridhar, and nice to hear your voice!
Really impressive tutorial, very useful looking at the number of Genesis users
Very comprehensive and it looks nice. I love your site for tutorials!! Just added you on G+.
Hi Sridhar,
I have tried to follow your tutorial, I use the ambiance-pro theme, but somehow there are 2 thumbs showing on the portfolio site? and the wrong thumb are linked to the single portfolio?
Maybe you can give me a hint, tell me what I have to change?
I am not good in code, but I still love Genesis for its style and I would love to get this to work with “your portfolio”;))
I have used Genesis Extender plugin to make the “Homepage” widgets of the site.
Best regards and thank you for a great site,
Jesper
Great post! I am not particularly interested in using the gallery and want the entire image to link to its corresponding post.
Is there an easy way to do this?
“Each image will have a transparent overlay caption at the bottom on which first few characters of the excerpt will be shown. The caption area links to single page. If a Portfolio entry does not have any content, caption will not appear.
When the image is hovered, its opacity is reduced to reveal a magnifying glass icon.”
Do you need the above?
I was hoping that I would click anywhere on the image. I am currently working with the portfolio you created in Portfolio Grid in Centric Pro. It is coming along quite nicely. I am making some modifications here and there and will let you know how it goes!
I was wondering this too and have a simple fix. Here’s what I did:
Uncomment $my_caption = ”; in ‘archive-portfolio.php’. (to remove the caption)
Removed the PrettyPhoto js related files (as I no longer needed the image hover feature)
Back in ‘archive-portfolio.php’ replace the link in href=”%s” with ” . get_permalink() . ”
e.g.
Becomes:
This may not be the correct way of doing this as I am stilling learning Genesis, but it worked for me. 🙂
Sorry the example didnt copy in.
e.g
a href=”‘ %s ‘” rel=”prettyPhoto[pp_gal]”><img src="%s" alt="%s" class="overlay"
This may not be the correct way of doing this as I am stilling learning Genesis, but it worked for me. 🙂
Code gets stripped in WordPress comments.
You may want to paste it at http://pastebin.com/ or GitHub and give the link.
Hi, great post!
I’m following your tutorial and I have the portfolio item title as an h1 tag. I don’t know if it’s normal or how to change it, but I don’t think it’s good for seo.
Thanks a lot!
Try https://gist.github.com/nairnwebdesign/8157035.
Thanks for this tutorial. I needed to add a portfolio gallery on my son’s art web site and this did the trick!
Hi,
I love this solution using portfolio post types.
Only one issue is trying to make this solution look good on mobile devices. Having trouble making PrettyPhoto moblie Responsive. Do you have a working solution that would work on mobile devices also ?
Looked everywhere online, couldn’t get anything to work…. ?
THANKS
Great tutorial. One question though: when you upgrade the theme you can loose all customisations done in functions.php, don’t you?
Hi there
I tried this tutorial. Almost everything works, but when I click the image I wont give me the lightbox.
What can this be?
Greetz Andy
Can you provide the URL of your site?
I got the site still local. But I already found out. The file with the “init” was saved wrong 🙂
Thans for you reaction anyhow
Greetz Andy
Thanks for the portfolio. Great solution.
Where can I change the breadcrumbs “portfolio”. I want to use it for something else (maps).
Rani
I have followed the tutorial but I think I am missing something. I am getting some really “wonky” displays on Agency Pro. The caption is vertical and the Agency Pro background overwhelms the portfolio.
See here: https://dl.dropboxusercontent.com/u/22858472/screenshot1.png
Also, the single portfolio page is only a post, without a feature image, default sidebar, and the author box still shows.
I am going to love this implementation but do you have any workarounds for Agency Pro?
Been able to resolve some of the issues but I am still having problems with the single page displaying as intended. Also I need to figure out how to wrap the portfolio grid in a white background. See here:
https://dl.dropboxusercontent.com/u/22858472/Screen%20Shot%202015-08-15%20at%206.32.48%20AM.png
thanks for your help.
Can you provide the URL of your site?
http://polishedwp.com/portfolio/
Try adding this CSS: http://pastebin.com/raw.php?i=KrPymUbF
That fixed that problem thanks …
The single page is not displaying with a featured image and is using the default layout. Looks like this theme is a little different… Thanks for your help.
Is single-portfolio.php present in Agency Pro’s theme directory?
Yes it was … sort of. I noticed that even though the file was present, the CPanel File Manager listed the file as type text/generic even though it was a PHP file. I recreated the file and it is of the file type application/x-httpd-php … All works fine now.
Thanks
You might want to start using a FTP client rather than cPanel’s file manager.
I recommend Transmit on Mac and FlashFXP on PCs.
Hi Sridhar:
How can I do a video (youtube or similar) post type to show videos in a similar grid like this portfolio or similar?
Thanks