In the comments section of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover, a user asked: Hi! Thank you so much for this – it works like a wonder! Quick question – what would I change on the code to have the post/entry title stay below the […]
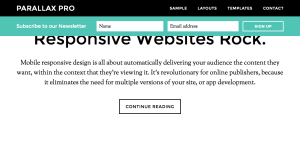
How to replace Home Section 3 with Two Widget Areas in Parallax Pro
In the members-only forum a user asked, I want remove the background image and add a text banner and a 2 column widget area (ratio 75:25) in Home section 3 of the Parallax Pro Home page. The banner will be full width across the page to introduce the content of widget area and will have […]
How to split list items into columns using Columnizer jQuery plugin
A user asked, Have you done any tutorials on how to use a custom menu in a widget and make it appear on the page in 3 columns using the column classes? I searched, but nothing is coming up. I considered using the uber menu plugin, but that seems heavy for what I am trying […]
Retina-ready Circular Navigation Icons in Genesis
In this article I share how I have set up circular navigation items in the Primary Navigation of Genesis in a recent PSD > WP project. Each image is a sprite with regular state and hover state images next to each other horizontally. Since the desired icons’ size is 60 x 60, I have set […]
How to display Secondary Navigation menu only on single Posts in Genesis
In GenesisWP Facebook group, a user asked: does anyone know of a good way to have a secondary nav menu display on single post template pages- and nowhere else? Or- perhaps on a few other select pages? Adding the code below in child theme’s functions.php will display a menu assigned to Secondary Navigation Menu location […]
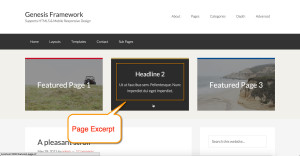
How to display three Featured Pages in columns in Home Section 2 of Parallax Pro
In the comments section of How to display widgets in columns using Genesis Column Classes, a user asked: What would I need to modify to have the widgets show up in Parallax Pro Home Section 2 on home page? Follow the steps below to show three Genesis Featured Pages widgets in the second section on […]
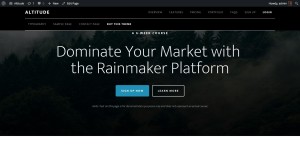
How to Relocate the Secondary Navigation below fixed Header in Altitude Pro
In Altitude Pro, by default a custom menu that’s assigned to Secondary Navigation Menu location appears above the fixed header. Also when scrolling down, it will be hidden by the fixed header. When scrolling down: In this tutorial I share the steps to relocate the secondary navigation menu from above the header to below it […]
How to make Horizontal Gravity Forms Opt-in Stick below Fixed Header in Parallax Pro
In the comments section of Horizontal Gravity Forms Opt-in in Parallax Pro tutorial, a user asked, This is great! I really want a subscribe bar likes this that will move up as you scroll and then stay at the top of the screen with the menu like the secondary menu on Author Pro. Do you […]
Related Posts with Thumbnails in Genesis – Reloaded
Update on March 20, 2018: Follow https://sridharkatakam.com/jetpack-like-related-posts-without-jetpack-in-genesis/ instead. Nick has published a post titled Show Related Posts with Thumbnails in Genesis in the past. Andrea Whitmer has tweaked it for her needs and kindly shared with me which then, was expertly fixed by Chinmoy for getting rid of duplicate posts. The code below when added […]
Featured Pages’ Images with Title Overlay in Normal State and Description Overlay on Hover
In the members-only forum, a user wanted to know how the three featured Pages (above the footer widgets) on the homepage of utulsa.edu can be set up in Genesis. Flexible Posts Widget is a free plugin that allows us to use custom templates for controlling the HTML output for its individual widgets. In this tutorial […]









Recent Comments