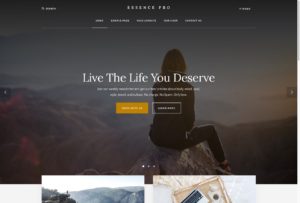
This members-only tutorial provides the steps to replace the front page hero’s background cover image with a slider, powered by SEO Slider in Essence Pro. Each slide’s content will be set to appear centered on the corresponding slide image. Tested in Essence Pro 1.1.0. Step 1 Install and activate SEO Slider. Go to Silders > […]
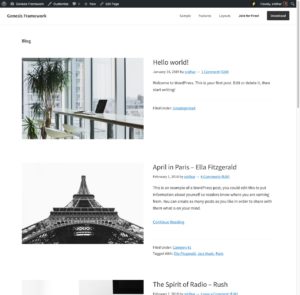
Two-column entry layout on content archives in Genesis
Updated on January 28, 2019 In my Facebook group, a user asked: Hi Sridhar, what’s the best way to do this on the blog page? Column 1: Entry image Column 2: Everything else (entry header, entry content and entry footer) Thank you This members-only tutorial provides the steps to display an image (featured if present, […]
Title Area at left, Header Right widget area at right with Primary Nav below centered in Genesis Sample
This members-only tutorial provides the steps to customize Genesis Sample to arrange title area at left and Header Right widget area at the right in a custom div.header-top with the primary nav appearing below centered. Sample HTML markup Tested in Genesis Sample 2.8. Step 1 Edit Genesis Sample’s functions.php. Let’s remove the code that unregisters […]
How to add a search form in nav menu in Genesis
This tutorial provides the steps to add a search form with a Font Awesome’s SVG search icon submit button as the last nav menu item in Genesis. While the tutorial has been written for Genesis Sample 2.8.0, it should work with a few adjustments in any Genesis theme. Step 1 If you have not already, […]
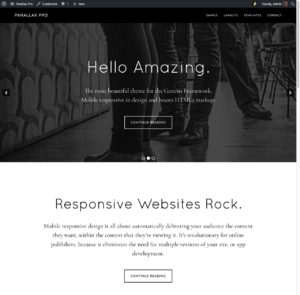
How to Slide Down Search Box in a Full Screen Overlay in Parallax Pro
This members-only tutorial provides the steps to implement this tutorial in Parallax Pro. Font Awesome search icon in the nav menu Full-screen overlay having the search box when the icon is clicked Tested in Parallax Pro 1.3.3. Step 1 Edit js/parallax.js. Before the closing }); at the end of the file, add $(‘#trigger-overlay’).click(function () { […]
Soliloquy Slider Background in Home Section 1 of Parallax Pro
This members-only tutorial provides the steps to replace the full-height background image with a slider powered by Soliloquy in Parallax Pro. This is slightly different from the earlier tutorial in that we are going to set up the same widget (can be any) to appear on all the slides vs different captions for the individual […]
Utility Bar in Monochrome Pro
This members-only tutorial provides the steps to set up a utility bar above the site header in Monochrome Pro. Tested in Monochrome Pro 1.1.0. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
Home Featured widget in Genesis Sample
This tutorial provides the steps to register a Home Featured widget areadisplay the widget area below the header on the front pagemodify JS so the top margin (equal to the height of the fixed site header) applies to the widget area on the homepage and to .site-inner on every other pageadd CSS to set a […]
How to apply Full Width Content Layout to a CPT’s single pages in Genesis
Looking to force Full Width Content layout to all the singular pages of a Custom Post Type in Genesis so there’s no sidebar? Just add the following in child theme’s functions.php: If you are using Genesis Sample 2.6.0, add the following in its style.css:
How to add data-pin-nopin=”true” for images in Genesis Featured Posts widgets
This members-only article provides the steps to add a custom data attribute and value pair, specifically data-pin-nopin=”true” to all the images output by Genesis – Featured Posts widgets so those images can be excluded from the Pinterest Pin It widget. Step 1 Install and activate Widget Output Filters. Step 2 Add the following in child […]









Recent Comments