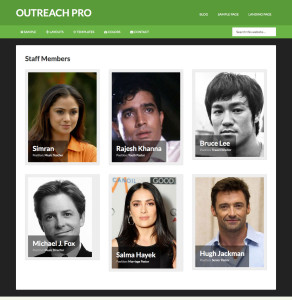
Luke asked, @srikat Any suggestions for creating a responsive grid for staff/team member profiles for a "about us" page? CPT?— Luke McFadden (@peripatew) March 2, 2014 In this article I provide details of setting up a responsive grid view of Staff Members’ photos in a grid fashion with their names and position appearing as a […]
How to add Parallax background to After Header and Before Footer sections in Centric Pro
In the comments of my post titled How to apply Parallax effect from Parallax Pro in any Genesis theme Antxon asked, Your tutorials are simply awesome! I am relatively new to Genesis and I was wondering how can you add the after_header parallax effect and before_footer for Centric Pro? I have made a mess and […]
How to add a Widget Area above static Pages’ content in Agency Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Testimonials Slider in WordPress using Types, Views and bxSlider
In this article I am going to share how we can use Types, Views (commercial plugin) and bxSlider jQuery plugin to create a slideshow of Testimonial Custom Post Type entries. Entry excerpt, client name and website custom fields values will be shown as a caption overlay on top of the entry’s featured image. Summary of […]
Parallax background image in Enterprise Pro using Stellar.js
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Equal height elements in WordPress using jQuery.equalHeights
jQuery.equalHeights is a simple jQuery plugin to equalize heights of multiple elements on a page by Matt Banks. In this article I show how jQuery.equalHeights can be used to set equal heights for footer widgets in Genesis teaser entries when using Bill Erickson’s Genesis Grid plugin The method in this tutorial can very well be […]
Shrinking Fixed Header in Genesis similar to that in Centric Pro
Update on February 11, 2016: Click here for a newer tutorial on this topic. One of the unique features of the just released Centric Pro, a Genesis child theme from StudioPress is the header (text logo size) that shrinks in size as the page is scrolled down and always remains visible. In this article I […]
How to set Soliloquy slider as background for first homepage section in Centric Pro
In this article I show how we can set Soliloquy (commercial plugin) as background of Centric’s first homepage section. At lower widths, the text widget is set to drop below the slider thus ensuring that the solution is mobile responsive. Live Demo Step 1 Edit home.js. Comment out or delete To view the full content, […]
Adding content to a custom menu in Header in Genesis using Genesis Header Nav plugin
The general practice for showing a WordPress menu in Header of a Genesis theme is to populate it with a Custom Menu widget in the built-in ‘Header Right’ widget area. If you would like to additionally display say, social icons or other stuff to the right of this custom menu, you would normally put that […]
Adding support for Tags and displaying Portfolio Types and Tags in Executive Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.







Recent Comments