In the members-only forum, a user wrote: Hello Sridhar, I would like to ask how to best add a secondary menu (similar to the one in the previous sample theme) whilst still keeping the footer menu. So, three menus in total— Primary navigation in Header. Secondary after the header, and tertiary menu in the footer. […]
Custom Home Featured widget area in Genesis using Genesis Featured Posts Combo
In the comments section of Custom Home Featured widget area using Flexible Posts Widget in Genesis, a user asked: May I ask, how can this be applied to the Genesis Featured Posts Combo plugin? This tutorial provides the steps to customize the entries output by Genesis Featured Posts Combo plugin’s widget with the date at […]
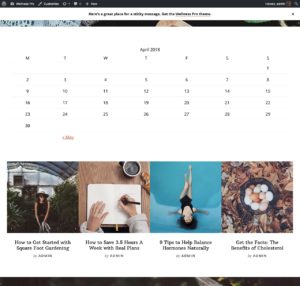
Custom widgets layout in Wellness Pro
In the comments section of How to add a heading above blog posts in Front Page 2 section of Wellness Pro, a user asked: Hi Sridhar! I replaced the single featured posts widget with four featured page widgets, but I would like to add a widget center above with a paragraph. Are there similar instructions […]
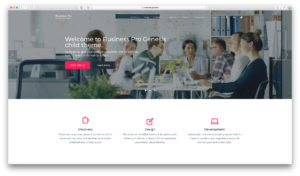
SEO Slider in Business Pro
In the members-only tutorial forum, a user asked: Hi Sridhar – I’d like to know if you could consider a tutorial on how to register the SEO Slider plugin with the Business Pro theme, to be used instead of a header hero image in Front Page 1 widget area. This is what the Corporate Pro […]
Equal height Content and Sidebar in Genesis Sample 2.6.0
Looking to set the same height for content and sidebar in Genesis? Flexbox to the rescue. This tutorial provides the code change to replace floats with Flexbox in Genesis Sample 2.6.0’s CSS for equal height (determined by whichever is taller) content and sidebar columns. In the 960px min-width media query inside style.css, replace /* Content […]
Shrinking Logo on Scroll in Genesis Sample 2.6.0
In the members-only tutorials request forum a user asked: I would like to do a shrinking header using a large logo and that shrinks to a smaller size. If I had this in my “tool kit” plus the recent tutorials you have provided, I would be set with header options for GST 2.6.0. This tutorial […]
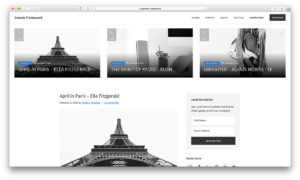
Split Navigation in Genesis Sample 2.6.0
Update on 19 Sep 2021: Updated tutorial here. This is an updated version of Split Navigation with menu items on logo’s left and right in Genesis tutorial, customized and tested in the current latest Genesis Sample, 2.6.0. in iPhone 6/7/8: Step 1 a) Decide the size of your image logo and specify twice its dimensions […]
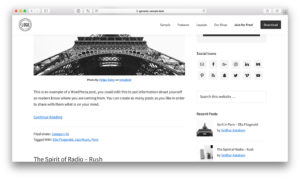
Header Search in Altitude Pro
In the comments section of Header Search in Genesis, a user asked: Hi Sridhar, Thank you for all that you do! I’m trying to accomplish this in Altitude Pro, but am not sure where to implement some of the code. For example, Altitude Pro does not have a file similar to js/genesis-sample.js. I tried following […]
How to load comments on click using Ajax in Genesis
In one of my previous tutorials titled How to Show Comments on Demand in Genesis, I showed how we can hide the comments section and display it when a button is clicked. This tutorial provides the steps to not output the comments list in the first place and then fetching them dynamically and displaying them […]
Linting and Formatting in Visual Studio Code for WordPress
In the past, I wrote about setting up WordPress PHP code standards in Visual Studio Code. This article shows how we can go one step further and set up JavaScript & CSS linting (code analysis for potential errors) and pretty printing / auto formatting for PHP, CSS & JS. We are going to use Node, […]







Recent Comments