The title of this article should actually read "Page Template for Staff Grid having Alternating rows of Image - Content, Image - Content and Content - Image, Content - Image in Genesis" but it does not for the sake of brevity.
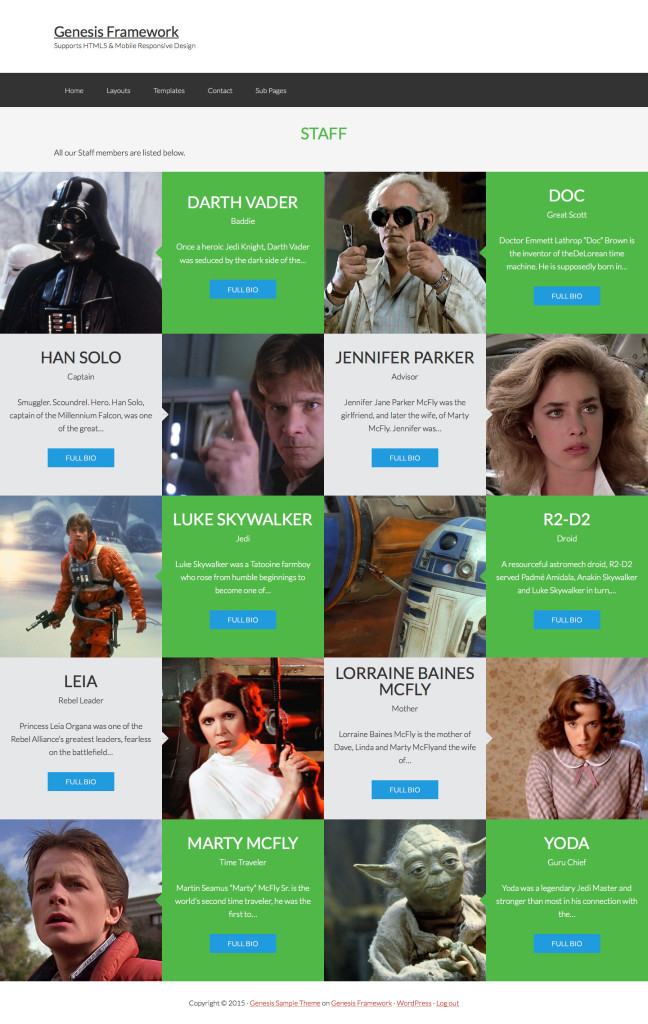
In Genesis Slack's #questions room, a user recently asked if this (1.2 MB jpg) layout can be done in Genesis.
I found this to be an interesting challenge and in this article I share the details of how entries of a Staff Custom Post Type can be displayed on a custom full width Page Template with first row having two sets of featured image (linking to staff member's single entry page) at the left and info (title, a Position custom field, excerpt and read more link) at the right. The next row will have two sets of info at left and image at the right. The third row will be similar to first, fourth similar to second and so on.. And as always CSS needed for smaller viewports (responsive behavior) has been taken care of.
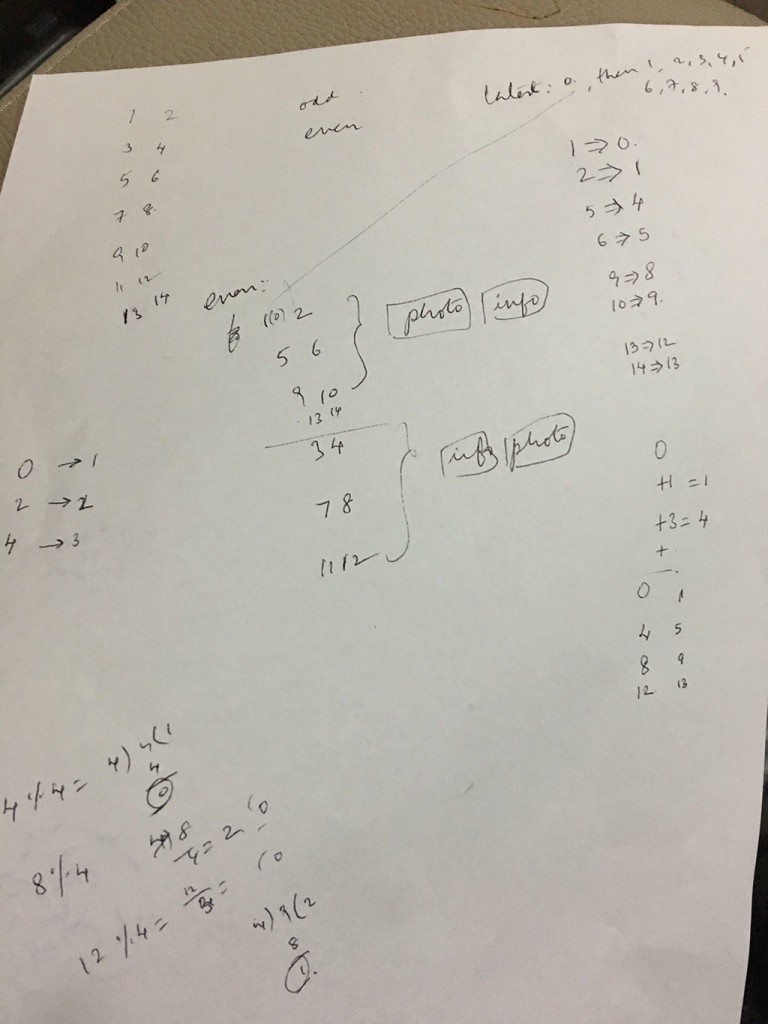
We want photo-info layout for these posts: 1 and 2, 5 and 6, 9 and 10, 13 and 14 and so on.. And info-photo layout for all other posts. i.e., 3 and 4, 7 and 8, 11 and 12..
Since the loop counter starts at 0, above translates to:
photo-info: 0 and 1, 4 and 5, 8 and 9, 12 and 13 and so on..
info-photo: 2 and 3, 6 and 7, 10 and 11..
Coming to photo-info, there is no possible single modulo (reminder) that covers all these numbers. So let's split these into three groups:
a) 0
b) 4, 8, 12..
c) 1, 5, 9, 13..
a is represented by 0 == $query->current_post
b is represented by 0 == $query->current_post % 4
c is represented by 1 == $query->current_post % 4
Step 1
Install and activate Pods. Create a 'Staff' CPT (in my test site I used Staff for both Label and Singular Label) having a 'Position' (Label: Position, Name: staff-position) Plain Text type custom field. I have set the Position custom field as Required.
For the Staff CPT, I left 'Enable Archive Page' to be unchecked since we are going to use a custom Page Template and show the entries on a static Page rather than the CPT's archive page. Make sure to tick support for 'Featured Image'.
Step 2
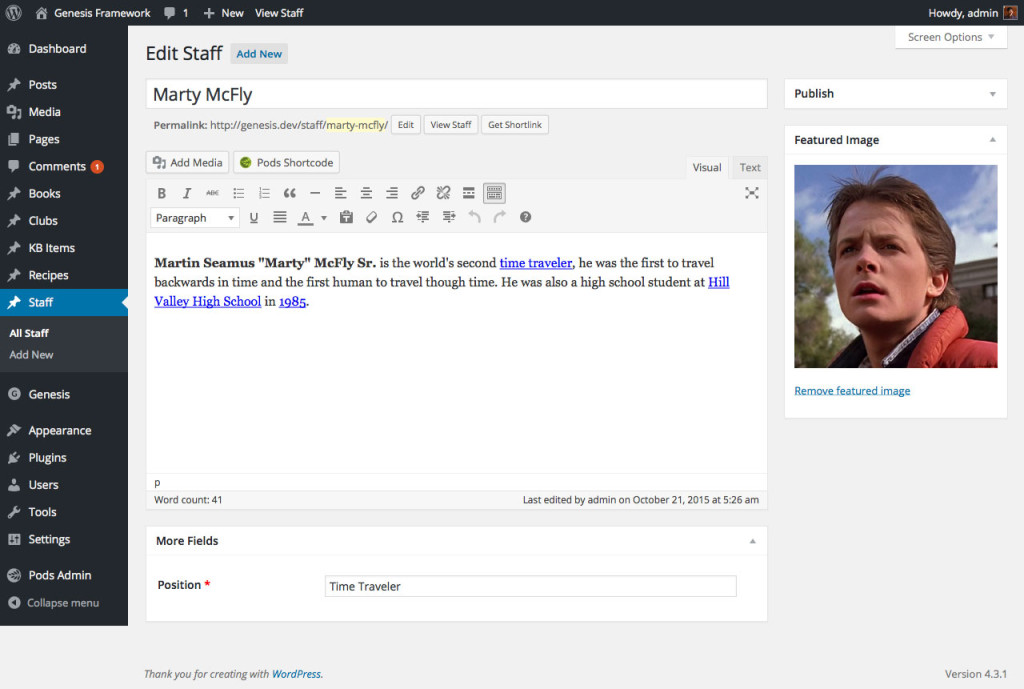
Go to Staff > Add New and add your staff members.
Ex.:
Note about the size of the featured images: This solution has been set to work with square images (or images close to be square shaped). Ideal dimensions are 640 x 640.
Step 3
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.



This was excellent, thank you. I also love that you included your thought process. I often go to pen and paper first to map out my logic.
Very nice! Do you have a working demo? Will it work with unlimited/odd number of staff members? Thank you!
Currently there is no demo.
Yes.
Love it! Now we just need to come up with a new challenge 🙂
This is great but this feature—and so many other of your features could be great to be used on a front page. For example, I would like to use this feature in a front page section. So it would be best of it was designed as a widget. In other words it would be great if there was some sort of “recipe” for converting many of these features into widget format—or at least a “generalized” format that would allow the feature to be “plugged into” other pages. Any thoughts?