This tutorial provides the steps to implement Infinity Pro's Offscreen Content widget area in Sixteen Nine Pro.
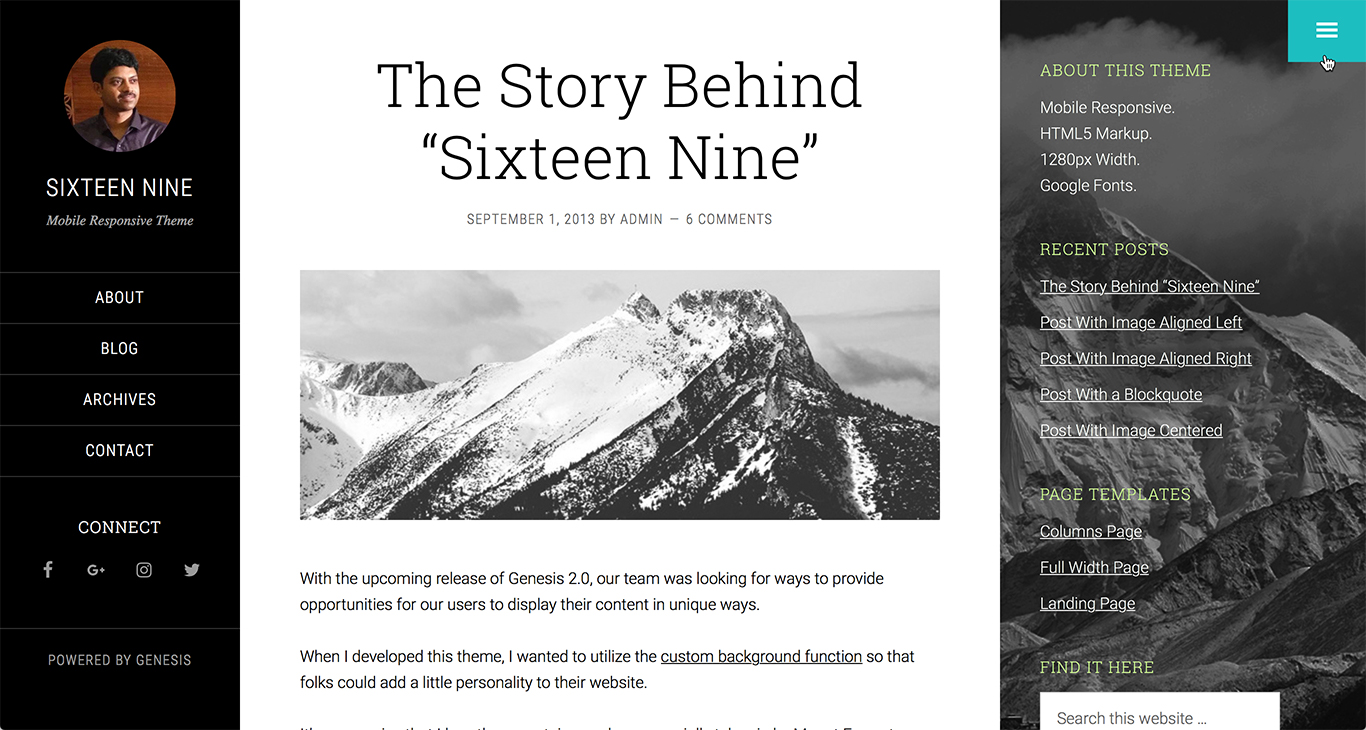
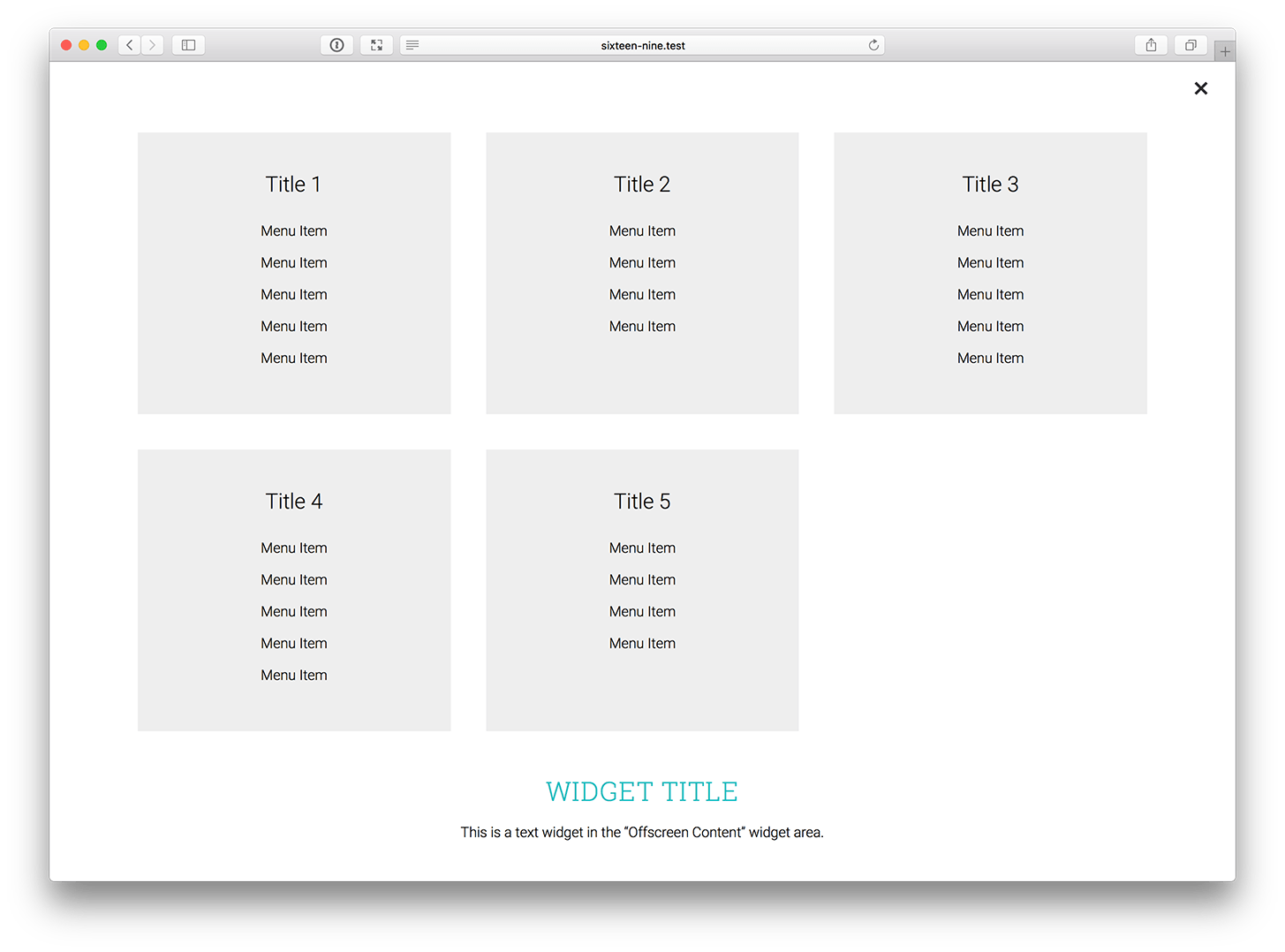
We shall place a Navigation Menu widget (and a Text widget) in the Offscreen Content widget area and use CSS Grid to arrange the menu item groups in columns in the full-screen modal.
Screencast:
While the tutorial has been written for Sixteen Nine Pro 1.1, it should work with a few adjustments in any Genesis theme.
Step 1
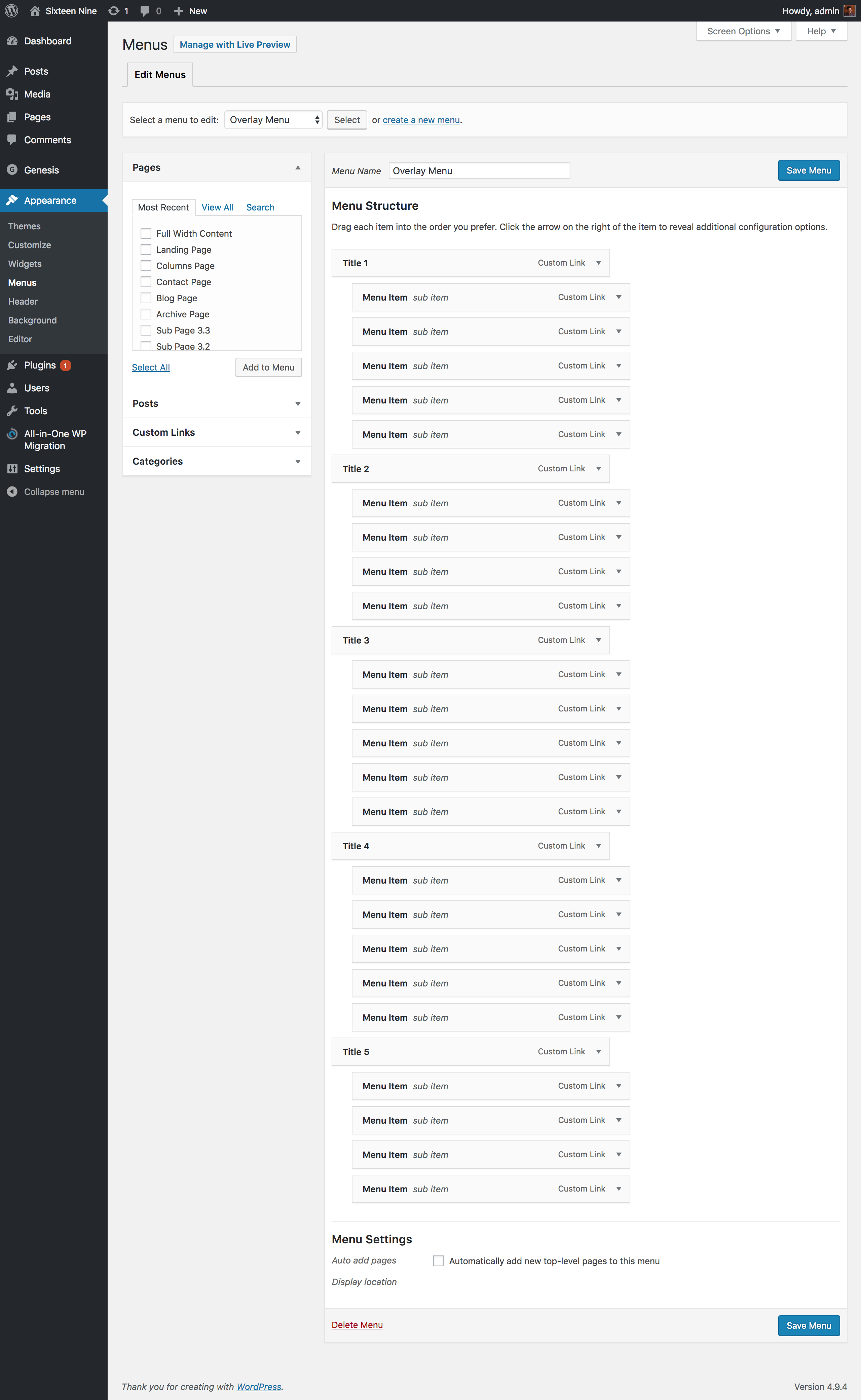
At Appearance > Menus, create a nav menu that you wish to be shown in the full-screen modal when the icon is clicked.
Each set of first and second level menu items will appear as a column on the frontend.
Step 2
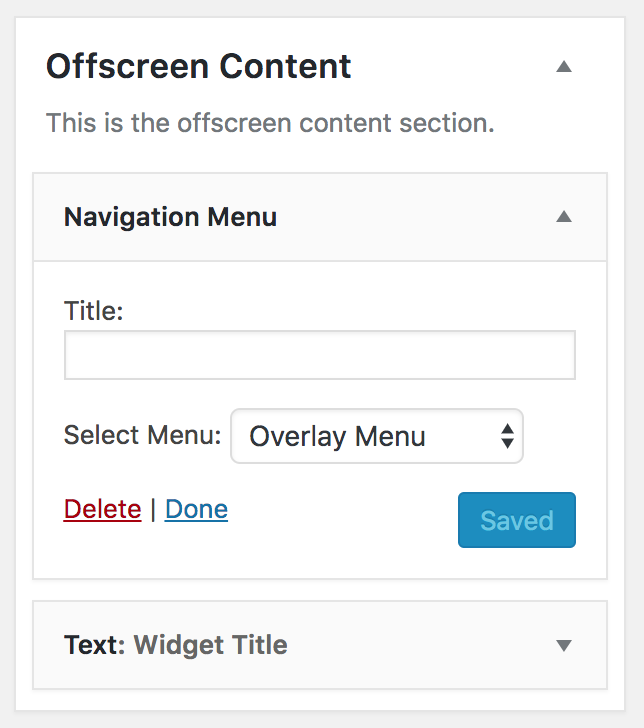
At Appearance > Widgets, drag a Navigation Menu widget and select your overlay menu. Add any other widget as necessary.

Step 3
Create a file named say, main.js in child theme's js directory having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.