Updated on 31 May 2022
In the members-only forum, a user asked:
Is there a good way to create a Genesis mega menu without using a plugin (such as UberMenu, which is great but very resource-intensive)?
Ideally, I'm looking for a solution that is primarily CSS-based, where a client can use the regular WP Menu page. If a submenu (child) item has its own child (ie third-level deep), then the second-level item should become a column header of the mega menu, with the third-level items in a list below it. Any ideas? Many thanks!
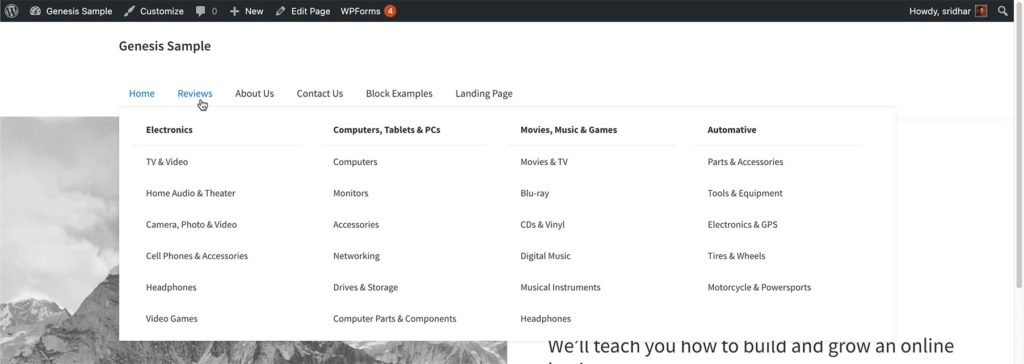
In this article, I share the CSS for displaying third-level submenus in columns with the second-level menu items as column headings in a mega menu upon hovering on a top-level menu item in Genesis.

While the tutorial has been written for Genesis Sample 3.4.0 and Genesis 3.3.3, it should work with a few adjustments in any Genesis theme.
Note: For a flexible and complete mega menu, you might want to use a plugin like Max Mega Menu.
Step 1
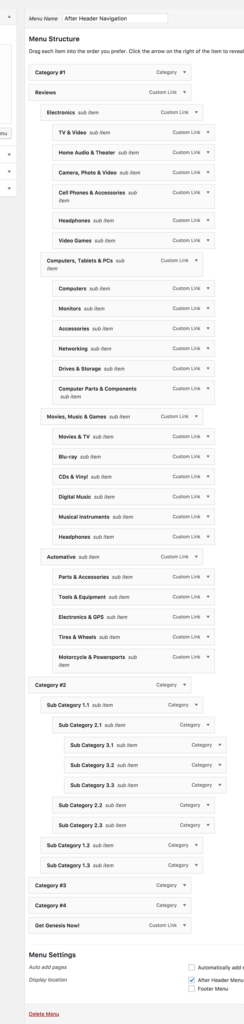
Edit your nav menu(s) at Appearance > Menus and structure the menu to have 3 levels.

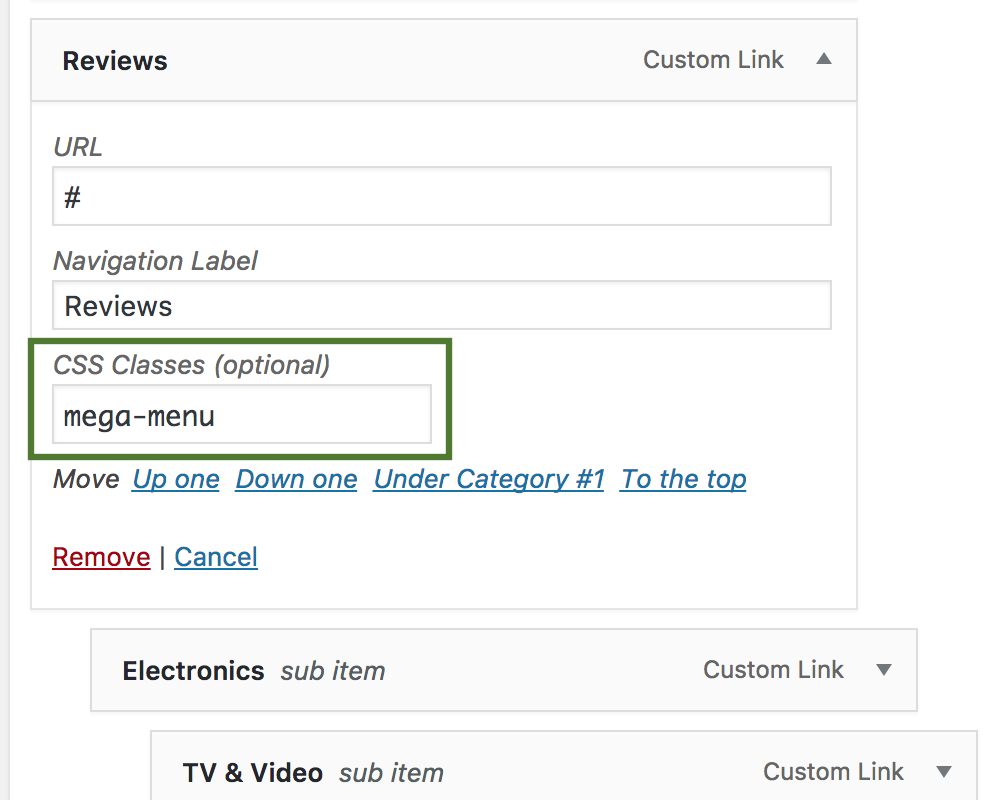
Click on Screen Options near the top right and tick "CSS Classes".
Add mega-menu class to the 1st level menu item(s).

Step 2
Add the following in child theme's style.css at the end or in the Customizer > Additional CSS:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
great tutorial as always but I wonder how it works on mobile.
Do you have a dev site we can check?
thnx!
There will be no change in the mobile.
All the CSS has been wrapped inside a media query which tells the browser to load it only on desktop/larger screen widths when there is no hamburger menu item.
That width value in the media query needs to be adjusted depending on the active child theme.
Sridhar, thank you for this fantastic CSS. I’ll be using this on many sites moving forward.
One change that I had to make to get it functional (for Simple Passive Income Pro, not sure if the CSS conflict was with original theme or some of my own custom CSS):
/* the mega menu /
.mega-menu > .sub-menu {
width: 780px; / OK to set pixel width */
}
Either you can set a width or set max-width with width set to 100%.
It should typically be the value of the width of wrap.
Hello Sridhar Katakam,
great tutorial, thanks.
I use Business Pro theme here https://test.vergleich24.at.
The theme uses display: none for sub-menu.
How can i remove this?
Also the sub-menu sticks out of the window.
Thanks,
Alex
Hi Alex,
In the min-width 896px media query locate the style rules for
.sub-menuand remove this line:Let me know after you make this change so I can look into the other issue.
Hello Sridhar,
perfect. I remove the line with opacity: 0 !important.
Can you look into the other issue, please.
Best regards,
Alex
In the 1024px min-width media query, for
.mega-menu > .sub-menu, if you setright: 0;you can have the mega menu appearing to the left with the right edge matching with the right edge of the parent menu item.You might want to experiment with that.
Hello Sridhar,
how can I center the sub-menu?
Thanks,
Alex
Can you provide the URL of your site?
https://www.vergleich24.at
Inside the 1024 min-width media query, for
.mega-menu > .sub-menureplacewith
Great! Thank you!
Hi Sridhar! Great tutorial but I have some problems with the CSS of the mega-menu in a clean Genesis Sample 2.6.0 theme. All sections in the mega-menu appears one on top of the other.
Thanks!
Fer
Same for me.
Anyone have a fix?
Hi Sri…
Having issues getting the mega menu to render correctly on my dev site. I have a css issue I believe. Can you review at your convenience?
https://premiumhandpp.staging.wpengine.com/
Wow. Just wow. I literally copy/pasted, saved, and it worked. Looking fantastic. Thank you.
Hi Sridhar
Thanks for this code, its working well, but I have a slight issue I’ve not been able to work out and hoped you might be able to help.
I’m using News-Pro as the theme and I essentially just copied your code. It works as expected, but when you load the page, any page the menus (I have 2 megamenus) open up for a second then disappears, also for a few seconds if you roll over the area of the site where the menus would appear, not the buttons, the menu appears. It only does this once.
Any ideas what might be causing this?
Any help really appreciated.
Hi Sridhar, I’m having the same issue as Rutlandweb below. Upon a page load, when I hover over the area that will be used by the menu, it appears. This is very startling for users:
https://media.giphy.com/media/cnib1bosQ2o6hHoFvy/giphy.gif
Any possible fixes? Thank you!
Just wanted to bump this – any chance of finding a good solution? Thank you!
I want to add a description and button to the mega menu under one of the top-level pages.. How do I achieve this?
Hi Sridhar,
Thanks for creating this, saved me a bunch of time and ramped me up the learning curve. Thank you!
Ran into two issues on Genesis Sample 3.2.0, one resolved, one not (well worked around) and wanted to share.
1. As shared by VOX, initial copy/paste had all columns narrow and messy (on top of each other, etc) Just set a width and problem solved.
2. This one still has me… the mega menu displays fine but onmouseexit, the mega menu is undisplayed and momentarily a menu with parents only is displayed. That’s what it looks like to my slow eyes. My guess is that it may be a timing issue with the js? That sub-menu sub-menu having Display property changed before sub-menu? Did some investigating and works fine until Genesis Sample 3.1.0 but not on 3.2.0; also on a sampling of Genesis child themes (Safari & FF Dev). Tried to get to root cause but ran out of time. Will post if I can get back to it.
Thanks again!!
would this be compatible with the Google AMP plugin the way way that Infinity Pro can use the modern Genesis Responsive Menu to apply to AMP in Standard or Transitional Mode?
To clarify, sorry I meant Essence theme and registering the menu as follows (without using child theme js, but only responsive-menus.php under the /config folder) in Genesis 3.0+
// Registers the responsive menus.
if ( function_exists( ‘genesis_register_responsive_menus’ ) ) {
genesis_register_responsive_menus( genesis_get_config( ‘responsive-menus’ ) );
}
Can we just get an answer since this may determine if we will buy your subscription or not.
I made a few changes in the CSS for the latest Genesis and Genesis Sample.
Demo: https://genesis-sample-mega-menu.wpdemo.dev/
Atm, there is an issue when viewing it on the desktop in that while the mega menu appears when hovered, when the mouse moves away from it, only the headings appear in the mega menu, not the columns.
I posted this in Genesis Slack to see if anyone has a solution.
Once this is solved, we can proceed to test your actual question regarding AMP.
Solved.
Coming to the AMP question, are you referring to https://wordpress.org/plugins/amp/ ?
Yes, in trying to keep with documented recommendations and the ‘Genesis way’ as described here: https://studiopress.github.io/genesis/developer-features/amp/
Just tested the mega menu AMP in Genesis Sample 3.4.0 and Genesis 3.3.3 and it is working after making a CSS change in
amp.css. I have updated the tutorial with details of the same.Live demo: https://genesis-sample-mega-menu-amp.wpdemo.dev/
Thank you. I just realized something. Will this allow for one column to have two sections in the mega menu? E.g. https://cloudup.com/cJOSA6leX5G Or, will it only allow one column with one parent and one set of children in each column? I also see it’s not using flexbox. Could this be adjusted in the CSS to allow for more ‘flow’ between the ‘sets’ of sub menus? Can they be wrapped, for instance, with parent and child items together, so flexbox or grid can be used?
Hi there! Is it possible to update this tutorial for a recent version of Genesis Sample theme?
Hi Sridhar
I’m using Genesis-sample Version 3.4.1 but when I navigate between the mega menu options the items blinking, can you help me?
https://media.giphy.com/media/9kxCAVSvdnVwB6wLxW/giphy.gif
Hey Paul – just wondering if you were able to solve this? Im getting the same issue.
is this tutorial still relevant with today’s genesis and wordpress version?
Yes Anthony.
I updated it last month.
when can i get the css I am not member thats why cSS is hidden can i know why