Updated on September 16, 2016
In Genesis Facebook group a user asked:
I have an Executive Pro/Beaver Builder/client question for you, to see if this is possible. I haven’t used Beaver Builder. I just hand-code my CSS. The client wants to be able to do this themselves.
This is in the home-top widget of Executive Pro.
“In a perfect world (I know, it’s not a perfect world in responsive design 😉 ) XXX is looking for a homepage widget that has maximum flexibility. We could move columns, add a column, remove a column, add picture boxes where we want them…”
A significant amount of text, and photos, is going into the home-top text widget.
Is this possible with Beaver Builder and to be fully responsive?
Here’s the summary of steps:
- Set a static Page as front page
- Executive Pro‘s front page has Slider, Top, CTA and Middle sections appearing inside a function hooked to
genesis_loop. Inside this function place the code to display content in the desired location, in this case that would be below the home slider. - Edit the front page with Beaver Builder
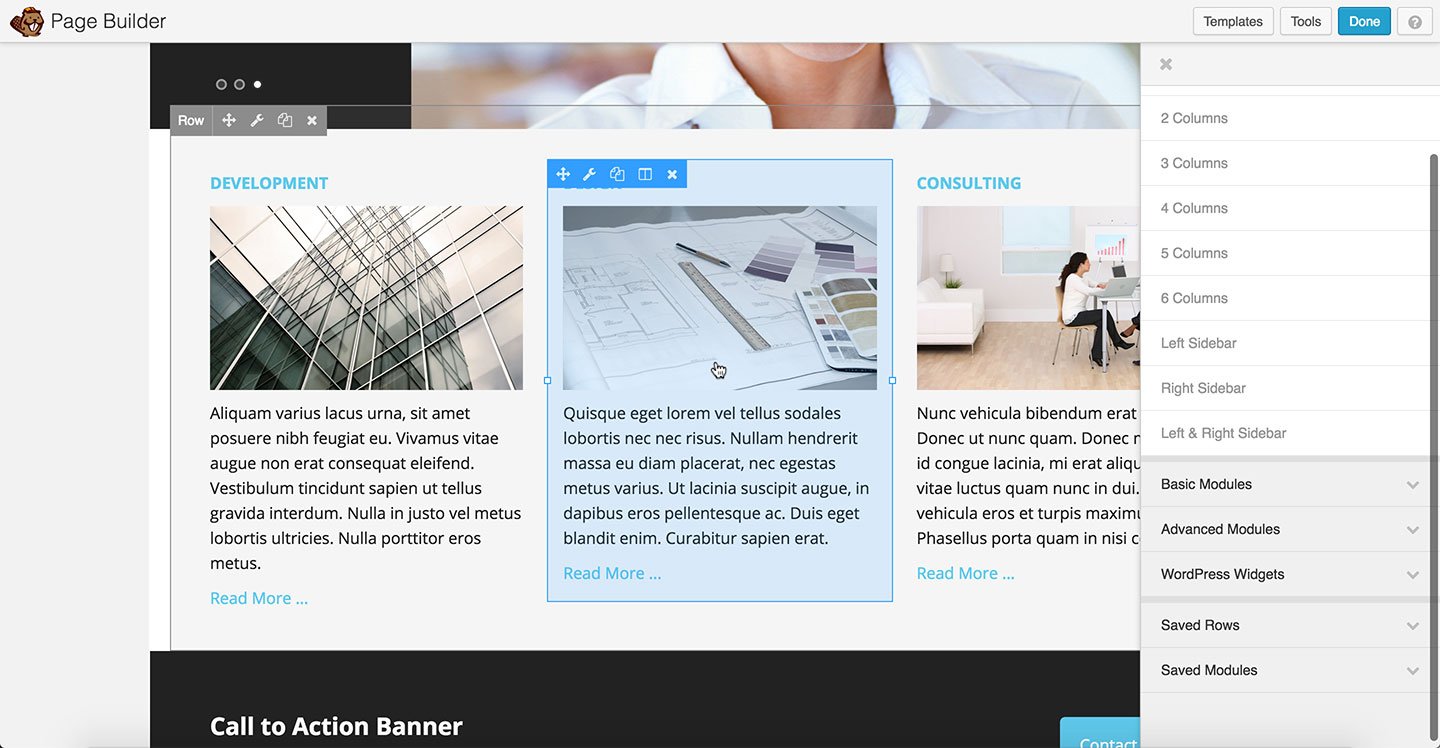
Screenshot:

Screencast (w/o voice) [Screencast with voice for doing similar in Showcase Pro is at the end]
Step 1
Create two static empty Pages named say, Home and Blog. At Settings > Reading set Front page to display a static page.
Set Home for Front page and Blog for Posts page.
Step 2
Edit Executive Pro’s front-page.php.
Below
genesis_widget_area( 'home-slider', array(
'before' => '<div class="home-slider widget-area">',
'after' => '</div>',
) );add
the_post(); // sets the 'in the loop' property to true.
the_content(); // display contentStep 3
Install and activate Beaver Builder. Note that the free lite version does not have the Callout module which I used in my screencast for easily re-creating the default Home Top 3-column widgets. If you are a Genesis user and like to use page builder either for your own use or for clients, I recommend the Standard version.
Step 4
Edit Home page via Beaver Builder and build it with your desired rows, modules and widgets.
Example 2: How to set up editable content between Front Page 2 and Front Page 3 in Showcase Pro
Reference: https://sridharkatakam.com/full-width-page-template-in-genesis-for-beaver-builder/
This is very cool! I have used several different plugins like Beaver Tunnels but still wish there was a more elegant solution via a plugin to put it all into the customizer interface but with flexibility for most Genesis child themes. Have you made many Genesis plugins Sridhar?
Not yet.
That time surely has to come soon! 🙂 You are brilliant, and also there is a massive need for this. Let’s face it, the thing holding Genesis back the most is that it relies too heavily on widgetized front pages or fancy templates that aren’t very flexible and you can often only use one of each without having to hack away.
Beaver Builder is the better approach for creating these dynamic and awesome templates or any other tool that can do it in a more customizer friendly manner but bridging that gap between plugin and theme is still not perfected. I for one would happily invest if you were interested in discussing.
This is fantastic! Thanks so much for putting this together, it’s so easy. I never even thought to ask if this could be done, I just assumed it was one way or the other. I’m glad someone else did!
Hi Sridhar, I followed this post from a link in the Studiopress Facebook page. This is exactly what I’ve been looking for for days. I have been looking for a way to modify the homepage in the Executive Pro child theme.
Thank you so much. You’ve added a ton to my beaver knowledge and to what I can do with the plugin.
Hey Sridhar,
Thanks so much! Once again you are an answer to prayer 🙂 Used this on Showcase-pro today.
Question: Can you use the same method below MORE THAN ONE Front-page section? I have a great testimonial rotator I love to use so I want to use it in a front-page-3
I’m going to give it a try and see but thought I’d ask anyway. You can see what I”m working on at https://rajonesinc.com/myremodeler/ (It’s a website update).
Thanks!
Theresa 😎
so what you want inside
.site-inneris:.front-page-1
Beaver
.front-page-3
in that order?