Pete Love's Responsive-Tabs jQuery script can be used to display content in tabs at regular desktop widths which automatically collapses to a accordion view at a specific width (767px by default, configurable).
Follow the steps below to use it in your WordPress site.
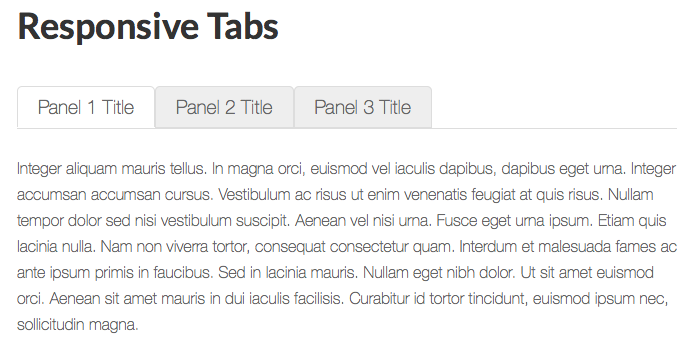
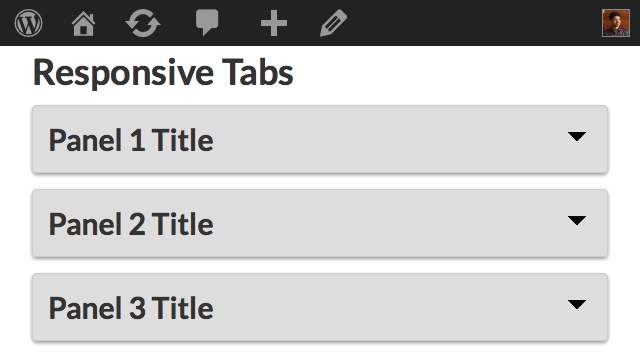
First, screenshots.
768px and above:
767px and below:
Screencast:
Step 1
Upload responsiveTabs.min.js to js directory (create if not existing) under the active theme and responsive-tabs.css to css directory (create if not existing) under the active theme.
Step 2
Create a file named say, responsiveTabs.min.init.js under child theme's /js having this code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Good day Sridhar
I have implemented this and it works 100% – thank you.
I was wondering if I can change it so that the tabs don’t show the content in a separate section. I would like to use the tabs to organize the page content but make all content visible on the same page. What I click on the tab, I would like it to scroll to the section on the page (I’ll download a separate plugin for the smooth scroll).
Any assistance would be greatly appreciated.
Amanda
Hi. I have followed the instructions and all works well, however above the accordion I have a bullet list. How can I remove the bullet list please. Thank you in advance.
Hi again. I forgot the css content 🙂 all good now. I have another question though. I wanted the list style of accordion, rather than the tabbed one. How do I achieve this please.
Many thanks.
Dena
Hi,
Thank’s a lot, it’s work fine!
Next what i do with for creating a widgetisable tab one genesis framework and put on one page. Change Page_ID by id of the page.
/* calendrier économique */
/*tab 1 */
add_action (‘genesis_entry_content’, ‘genesis_tab_post’, 1239);
function genesis_tab_post () {
if (is_page(Page_ID)) {
if ( is_active_sidebar( ‘genesis_tab_post’ ) ) {
echo ”;
echo ‘Tab Title 1’;
dynamic_sidebar( ‘genesis_tab_post’ );
echo ‘‘;
}
}
}
genesis_register_sidebar( array(
‘id’ => ‘genesis_tab_post’,
‘name’ => __( ‘genesis tab post’ ),
‘description’ => __( ‘genesis tab post’ ),
) );
/* tab 2 */
add_action (‘genesis_entry_content’, ‘genesis_tab_post_two’, 1240);
function genesis_tab_post_two () {
if (is_page(Page_ID)) {
if ( is_active_sidebar( ‘genesis_tab_post_two’ ) ) {
echo ‘Tab Title 2’;
dynamic_sidebar( ‘genesis_tab_post_two’ );
echo ‘‘;
}
}
}
genesis_register_sidebar( array(
‘id’ => ‘genesis_tab_post_two’,
‘name’ => __( ‘genesis tab post two’ ),
‘description’ => __( ‘genesis tab post two’ ),
) );
/* tab 3 */
add_action (‘genesis_entry_content’, ‘genesis_tab_post_three’, 1241);
function genesis_tab_post_three () {
if (is_page(Page_ID)) {
if ( is_active_sidebar( ‘genesis_tab_post_three’ ) ) {
echo ‘Tab Title 3’;
dynamic_sidebar( ‘genesis_tab_post_three’ );
echo ‘‘;
}
}
}
genesis_register_sidebar( array(
‘id’ => ‘genesis_tab_post_three’,
‘name’ => __( ‘genesis tab post three’ ),
‘description’ => __( ‘genesis tab post three’ ),
) );
/* tab 4 */
add_action (‘genesis_entry_content’, ‘genesis_tab_post_four’, 1242);
function genesis_tab_post_four () {
if (is_page(Page_ID)) {
if ( is_active_sidebar( ‘genesis_tab_post_four’ ) ) {
echo ‘Tab Title 4’;
dynamic_sidebar( ‘genesis_tab_post_four’ );
echo ‘‘;
}
}
}
genesis_register_sidebar( array(
‘id’ => ‘genesis_tab_post_four’,
‘name’ => __( ‘genesis tab post four’ ),
‘description’ => __( ‘genesis tab post four’ ),
) );
/* tab 5 */
add_action (‘genesis_entry_content’, ‘genesis_tab_post_five’, 1243);
function genesis_tab_post_five () {
if (is_page(Page_ID)) {
if ( is_active_sidebar( ‘genesis_tab_post_five’ ) ) {
echo ‘Tab Title 5’;
dynamic_sidebar( ‘genesis_tab_post_five’ );
echo ‘‘;
}
}
}
genesis_register_sidebar( array(
‘id’ => ‘genesis_tab_post_five’,
‘name’ => __( ‘genesis tab post five’ ),
‘description’ => __( ‘genesis tab post five’ ),
) );
update responsiveTabs.js link
https://raw.githubusercontent.com/petelove666/Responsive-Tabs/master/js/responsiveTabs.js
Thank you in advance for your helpful instructions.
We are trying to implement but get an error:
ReferenceError: RESPONSIVEUI is not defined
RESPONSIVEUI.responsiveTabs();
/js has
responsiveTabs.js
responsiveTabs.min.js
responsiveTabs.min.init.js
and the rest of the code is as per above.
Please send a PM if you would like to see the dev site.
Do you have any suggestions as to how to fix?
Thank you.
I am trying to add the HTMLS to the actual page text / wysiwyg area because I need the ability to edit the text periodically, and would rather not do so through ftp.
The tab functionality does not work when applied to a page text wysiwyg area. (yes, it is applied to the source/text and not the visual editor)
Is there something in Genesis that is blocking this functionality? Or is there a workaround?
Thanks!
Figured out my previous error. New question.
Is there a way to use a background image in each tab? (a different image for each tab)
Great tutorial!
Here are https://raw.githubusercontent.com/petelove666/Responsive-Tabs/master/js/responsiveTabs.js and https://raw.githubusercontent.com/petelove666/Responsive-Tabs/master/css/responsive-tabs.css
Hello,
1 question:
– how can i put heading tags instead of h1 or h6 to div or span tag?
Thanks!
Regards
Alex
You will need to edit responsiveTabs.js.
$tabs.children(':header').addClass('responsive-tabs__heading');In that line replace
:headerwith the selector that identifies your tab headings.Thank you. It works!
Another question: How can I set a link which opens a new tab?
Please help, I’m not doing wrong. It does not work.
I am using the Altitude Pro theme.
Can you provide the URL of the site where it is not working?
I have just updated the tutorial with working URLs of the script’s js and css files.
Hi Shidar, thanks for your answer. I’m working the project in localhost (Desktop Server) :(.
Can you deploy it i.e., make it live and share the URL?
Well yes, here is the URL and works online (thanksfuly)… but in my localhost doesn’t work and don’t why.
http://belitadesigner.com/altitud/tabs/
On your localhost site, have you checked in the console of Chrome’s web developer tools to see if any errors are present?
Uncaught TypeError: Cannot read property ‘create’ of undefined
chrome-extension://aonjhmdcgbgikgjapjckfkefpphjpgma/measureIt.js:120
Thanks you Sridhar, I found my mistake, It works now..!