Updated on August 27, 2016
In the comments section of How to use a full-width background image in Home Top widget area of Enterprise Pro tutorial, a user asked:
This worked perfectly for me, but my client wants to be able to change the image at some point and she is not going to be uploading images to the theme’s image folder and modifying CSS (e.g. changing the image name to whatever new image she wants to replace the current one I set). Basically, she wants to be able to do it all through the widgets panel. In addition, she does not want the ellipses to show when content character limit is set. Can you help me with either one of these issues? Thank you very much in advance!
The recommended method to provide settings or options in WordPress is using the Customizer. In this tutorial I share the code I put together based on the excellent series on Customizer by Tom McFarlin and the Customizer code examples on GitHub.
In the WordPress Customizer, we are going to
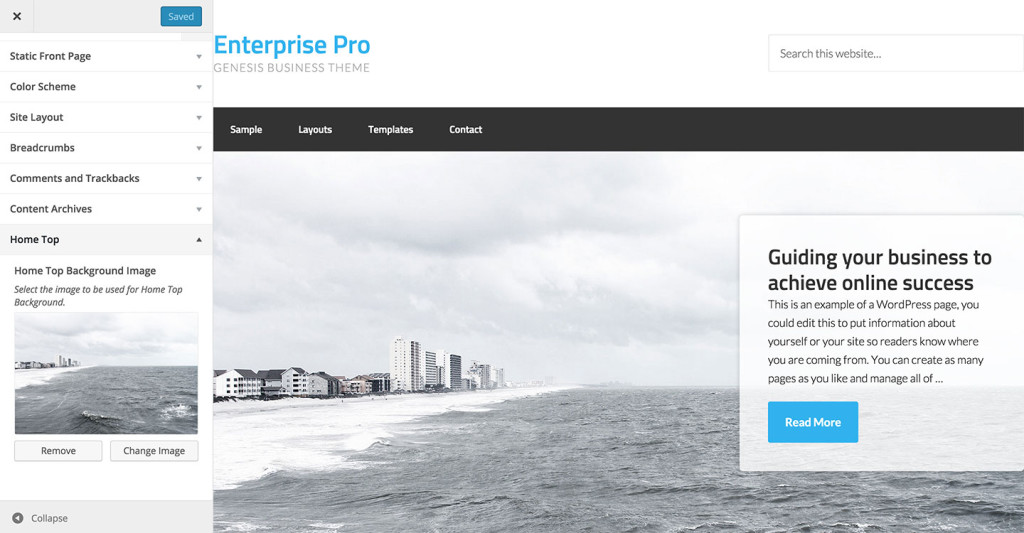
- Add ‘Home Top’ Section
- Add ‘Home Top Background Image’ Setting to the above section
- Add ‘Home Top Background Image’ image upload Control for the above setting
- Use
postMessagetransport method for live updates (no page reloading) - Inject the image set by user as background for
div.home-topusingwp_headhook.
Step 1
Add the following in child theme’s functions.php:
| /** | |
| * Theme Options Customizer Implementation. | |
| * | |
| * @link http://ottopress.com/2012/how-to-leverage-the-theme-customizer-in-your-own-themes/ | |
| * | |
| * @param WP_Customize_Manager $wp_customize Object that holds the customizer data. | |
| */ | |
| function sk_register_theme_customizer( $wp_customize ){ | |
| /* | |
| * Failsafe is safe | |
| */ | |
| if ( ! isset( $wp_customize ) ) { | |
| return; | |
| } | |
| /** | |
| * Add 'Home Top' Section. | |
| */ | |
| $wp_customize->add_section( | |
| // $id | |
| 'sk_section_home_top', | |
| // $args | |
| array( | |
| 'title' => __( 'Home Top', 'theme-slug' ), | |
| // 'description' => __( 'Some description for the options in the Home Top section', 'theme-slug' ), | |
| 'active_callback' => 'is_front_page', | |
| ) | |
| ); | |
| /** | |
| * Add 'Home Top Background Image' Setting. | |
| */ | |
| $wp_customize->add_setting( | |
| // $id | |
| 'sk_home_top_background_image', | |
| // $args | |
| array( | |
| 'default' => get_stylesheet_directory_uri() . '/images/minimography_005_orig.jpg', | |
| 'sanitize_callback' => 'esc_url_raw', | |
| 'transport' => 'postMessage' | |
| ) | |
| ); | |
| /** | |
| * Add 'Home Top Background Image' image upload Control. | |
| */ | |
| $wp_customize->add_control( | |
| new WP_Customize_Image_Control( | |
| // $wp_customize object | |
| $wp_customize, | |
| // $id | |
| 'sk_home_top_background_image', | |
| // $args | |
| array( | |
| 'settings' => 'sk_home_top_background_image', | |
| 'section' => 'sk_section_home_top', | |
| 'label' => __( 'Home Top Background Image', 'theme-slug' ), | |
| 'description' => __( 'Select the image to be used for Home Top Background.', 'theme-slug' ) | |
| ) | |
| ) | |
| ); | |
| } | |
| // Settings API options initilization and validation. | |
| add_action( 'customize_register', 'sk_register_theme_customizer' ); | |
| /** | |
| * Writes the Home Top background image out to the 'head' element of the document | |
| * by reading the value from the theme mod value in the options table. | |
| */ | |
| function sk_customizer_css() { | |
| ?> | |
| <style type="text/css"> | |
| <?php | |
| if ( get_theme_mod( 'sk_home_top_background_image' ) ) { | |
| $home_top_background_image_url = get_theme_mod( 'sk_home_top_background_image' ); | |
| } else { | |
| $home_top_background_image_url = get_stylesheet_directory_uri() . '/images/minimography_005_orig.jpg'; | |
| } | |
| // if ( 0 < count( strlen( ( $home_top_background_image_url = get_theme_mod( 'sk_home_top_background_image', sprintf( '%s/images/minimography_005_orig.jpg', get_stylesheet_directory_uri() ) ) ) ) ) ) { ?> | |
| .home-top { | |
| background-image: url( <?php echo $home_top_background_image_url; ?> ); | |
| } | |
| <?php // } // end if ?> | |
| </style> | |
| <?php | |
| } // end sk_customizer_css | |
| add_action( 'wp_head', 'sk_customizer_css'); | |
| /** | |
| * Registers the Theme Customizer Preview with WordPress. | |
| * | |
| * @package sk | |
| * @since 0.3.0 | |
| * @version 0.3.0 | |
| */ | |
| function sk_customizer_live_preview() { | |
| wp_enqueue_script( | |
| 'sk-theme-customizer', | |
| get_stylesheet_directory_uri() . '/js/theme-customizer.js', | |
| array( 'customize-preview' ), | |
| '0.1.0', | |
| true | |
| ); | |
| } // end sk_customizer_live_preview | |
| add_action( 'customize_preview_init', 'sk_customizer_live_preview' ); |
In line 73, replace minimography_005_orig.jpg with the name of your desired default background image uploaded to and present in the child theme’s images directory.
Step 2
Create a file named theme-customizer.js in child theme’s js directory (create if not existing) having the following:
| (function( $ ) { | |
| "use strict"; | |
| // Home Top Background Image - Image Control | |
| wp.customize( 'sk_home_top_background_image', function( value ) { | |
| value.bind( function( to ) { | |
| $( '.home-top' ).css( 'background-image', 'url( ' + to + ')' ); | |
| } ); | |
| }); | |
| })( jQuery ); |
Step 3
Refer to the code in Enterprise Pro for registering and displaying Home Top widget area followed by applying the changes here.
Then change
| .home-top { | |
| background: url("images/picjumbo.com_IMG_6424-1600.jpg") no-repeat; | |
| border-top: 1px solid #333; | |
| -webkit-background-size: cover; | |
| -moz-background-size: cover; | |
| -o-background-size: cover; | |
| background-size: cover; | |
| } |
to
| .home-top { | |
| /*background-image: url("images/minimography_005_orig.jpg");*/ | |
| background-repeat: no-repeat; | |
| border-top: 1px solid #333; | |
| -webkit-background-size: cover; | |
| -moz-background-size: cover; | |
| -o-background-size: cover; | |
| background-size: cover; | |
| } |
References:
https://developer.wordpress.org/themes/advanced-topics/customizer-api/
https://davidnash.com.au/wordpress-theme-appearance-customize/
http://wordpress.stackexchange.com/questions/63356/wp-customize-image-control-default-value

Hi!
Thanks for this! I have a question. In most of the genesis themes the customizer code goes into the customize.php but in this tutorial you use theme-customizer.js
Can you tell me the difference? I’m a little confused
Cheers!
Thank you Sridhar for this tutorial! Could I use this tutorial to create a feature in the customizer to add or change an image background for .site-header behind the site title and description? So, it would have a default color that could be changed or an image that could be used rather than the color? Thanks!
Here you go: https://sridharkatakam.com/how-to-use-customizer-api-to-add-settings-for-header-background-color-and-background-image-in-genesis/
[…] the comments section of How to use WordPress Customizer for setting up Background Image of a section in Genesis, a user […]
Testing this for a project and am curious — would it be possible to upload multiple background images and have them load randomly?
I got this error!
theme-customizer.js?ver=4.3.5:7 Uncaught TypeError: wp.customize is not a function
(function( $ ) {
“use strict”;
// Home Top Background Image – Image Control
wp.customize( ‘sk_home_top_background_image’, function( value ) {
value.bind( function( to ) {
$( ‘.home-top’ ).css( ‘background-image’, ‘url( ‘ + to + ‘)’ );
} );
});
})( jQuery );
When i use this it doesn’t show any background image on the page, but does show the default image in the preview box on the customizer. I have to change the image using “change image” to something else before the background will show up. I’ve tried both your code and the original code from the referenced tutorial and I get the same result. I can’t figure out what I’ve done wrong here so if you have any suggestions I would be super grateful! 🙂
Hi,
It’s run perfectly.
Thankyou
Hey ! It’s great and helped me a lot. Although i’m also trying to use the Customizer to add an image, which link is not used in CSS but in my template file.
Could you just tell me what would be the JS bit to make it work ? (it works but does not preview for now)
This was really helpful — thanks!
Hi Sridhar,
Just wanted to let you know that this code may be obsolete, in the Customizer area it says the problem is WP_Customize_Image_Control.
Can you share a screenshot of the problem?
Hi Sridhar,
I missed the notification, this is what I’m seeing in the customizer area: http://puu.sh/AG5MH/1c74a173a0.png