Looking to use a crisp vector svg file as your site’s logo instead of the standard png? There are two ways in which SVG logos can be set up in your Genesis powered WordPress website:
Prerequisite
For either method, first, install and activate SVG Support plugin.
Then go to the plugin’s settings, enable advanced mode, restrict it to administrators and set the JS to be output in footer.
Background SVG Logo
Step 1
Locate code similar to
// Add support for custom header
add_theme_support( 'custom-header', array(
'width' => 600,
'height' => 140,
'header-selector' => '.site-title a',
'header-text' => false,
'flex-height' => true,
) );
in your child theme’s functions.php.
Add 'flex-width' => true so the above becomes:
// Add support for custom header
add_theme_support( 'custom-header', array(
'width' => 600,
'height' => 140,
'header-selector' => '.site-title a',
'header-text' => false,
'flex-width' => true,
'flex-height' => true,
) );
This is to add a “Skip Cropping” button during the svg file image upload to bypass the There has been an error cropping your image. error.
Optional: If you would like to provide a suggested header image, upload the svg file to child theme’s images directory and add this code in child theme’s functions.php:
// https://codex.wordpress.org/Function_Reference/register_default_headers.
register_default_headers( array(
'svg-logo' => array(
'url' => '%2$s/images/logo.svg',
'thumbnail_url' => '%2$s/images/logo.svg',
'description' => __( 'SVG Logo', 'CHILD_TEXT_DOMAIN' ),
),
));
Replace logo.svg in the above with the name of your header (logo) svg file.

Step 2
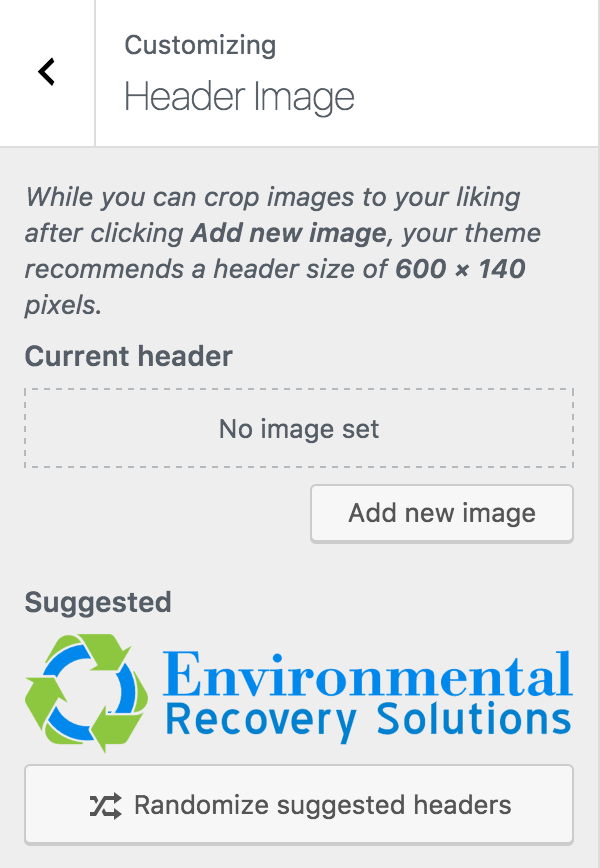
In WordPress admin, go to Appearance > Header.
If you have followed the optional step above, simply click on the suggested image and hit “Save & Publish” button.
If you have not followed the optional step, click on “Add new image”, either upload or select your svg image file, click “Select and Crop”, then “Skip Cropping” and finally “Save & Publish”.

Inline SVG Logo
Step 1
Follow Theme Logo in Genesis tutorial.
Step 2
In child theme’s functions.php, add
add_filter( 'get_custom_logo', 'sk_custom_logo' );
/**
* Filter the output of logo to add a custom class for the img element.
*
* @return string Custom logo markup.
*/
function sk_custom_logo() {
$custom_logo_id = get_theme_mod( 'custom_logo' );
$html = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( home_url( '/' ) ),
wp_get_attachment_image( $custom_logo_id, 'full', false, array(
'class' => 'custom-logo style-svg',
'itemprop' => 'logo',
) )
);
return $html;
}
Step 3
In child theme’s style.css, set width and height of your desired logo display size in the .custom-logo selector.
Ex.:
.custom-logo {
vertical-align: top;
width: 300px;
height: 70px;
}
References
http://wordpress.stackexchange.com/questions/207442/how-to-use-a-svg-as-custom-header
wp-includes/general-template.php
Fabulous, and exactly what i was searching for !!!
Thanks, Sri. Works great in firefox but can’t see the logo in Chrome – http://frogprincepaperie.com/test/ . Installed the
SVG Support Plugin and enabled advanced mode, restricted it to administrators and set the JS to be output in footer. Made sure svg files were excluded in wp super cache.
Any suggestions.
Thanks,
Robin
Have you tried ?
function wpc_mime_types($mimes) {
$mimes[‘svg’] = ‘image/svg+xml’;
return $mimes;
}
Make sure there’s no negative text-indent for
.header-image .site-title > aYou can try setting it to 0 like this:
.header-image .site-title > a {text-indent: 0;
}
Thanks for your help. I tried the text-indent and functions. I think it was the server.
Added this to htacccess file
AddType image/svg+xml svg
AddType image/svg+xml svgz
and it works now
Robin
Sorry thought that was the issue but it was not. I was exporting the EPS file as an SVG file in photoshop but it does not work. Found this – http://stackoverflow.com/questions/10737166/chrome-not-rendering-svg-referenced-via-img-tag – and had to export it as SVG file in Adobe Illustrator. Photoshop would not work.
Hope this helps someone else. Thanks again, Sri, for this tutorial.
Robin
Couldn’t make it work, the width and height are empty if I inspect the code, but the logo is visible in the Customizer preview.
Can you provide the URL of your site?
Wow! Had a complex logo that was pixelated with PNG no matter what I did. This was a quick solution that looks FANTASTIC.
Do you think we’ll be going this way in the future with ALL logos? Makes sense to keep them crisp no matter what the size.
Thank you so much!
Hi Sri, I don’t understand why SVG Support wants to add the
svg-styleclass. What is the script for?From https://wordpress.org/plugins/svg-support/:
If you do not like this plugin, here’s an alternative: https://wordpress.org/plugins/safe-svg/
Hi,
Thanks for your hard work, Dear We are facing a problem, I have successfully place SVG logo. It works only on the PC. When I am visiting my Website on Mobo device. It didn’t show SVG Logo, it is showing text of my logo.
Thanks waiting for your response
Maybe a style thing? I dont know what display style do you give your logo class? I think there is the problem.
Lovely when the answer to your question is just a search away. Thx for sharing Sridhar.
Maybe a style thing? I dont know what display style do you give your logo class? I think there is the problem.
I am using the Genesis Sample theme. When using SVG for the logo the logo is not vertically centred.
Checking in Dev tool shows this error:
.wp-custom-logo .title-area {
padding-top: NANpx;
}
Any idea?
Is there a way to achieve this without having to edit the core theme files? If I update my theme these changes will be lost so it’s not a good longterm solution for my client.