In Genesis Facebook page, Rian Rietveld wrote:
Hi all,
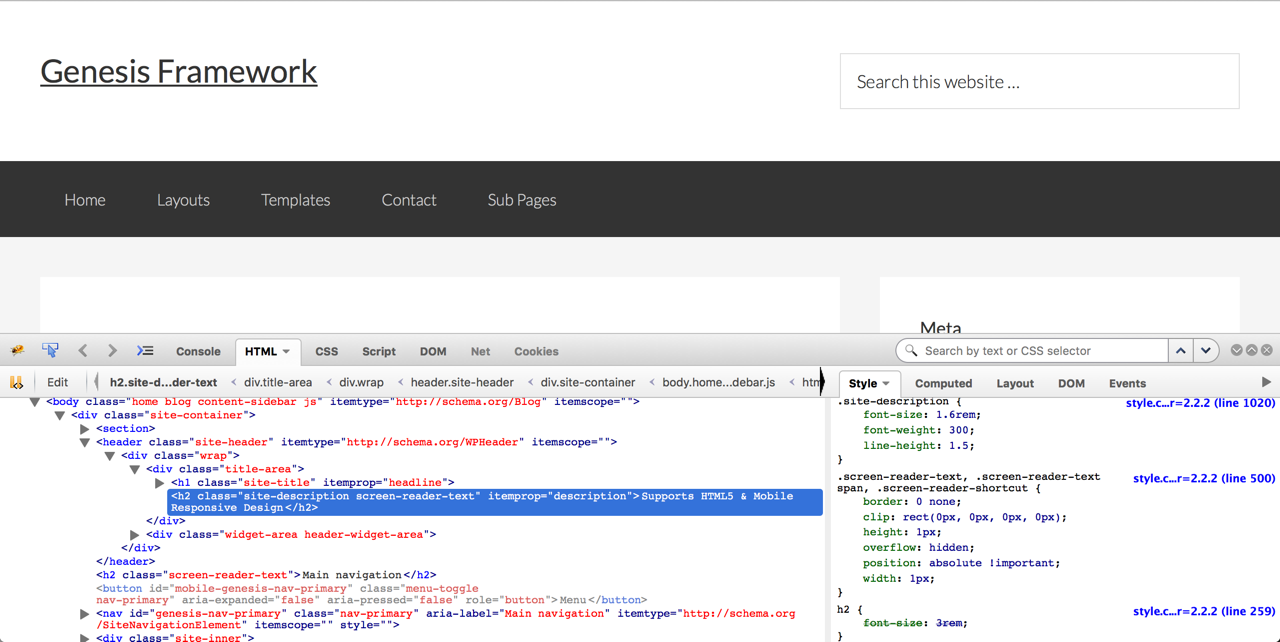
If you update to Genesis 2.2 and activate the accessibility features, you may see some extra headings in your theme.
If you want to get rid of them, don’t use a remove_action, but hide them with CSS.
Blind people need those headings to navigate and understand a web page.
Don’t hide them with display: none, but with the .screen-reader-text class.
This class is included in the new sample theme: https://github.com/copyblogger/genesis-sample/blob/develop/style.css
If you want to know more about how to use the accessibility features read: http://genesis-accessible.org/2015/07/genesis-2-2-accessibility-changes-and-features/
If you have any questions, ask them in the slack #accessibility channel.
Therefore to remove the tagline, instead of adding
| // Remove the site description | |
| remove_action( 'genesis_site_description', 'genesis_seo_site_description' ); |
in functions.php, add
| // Add class for screen readers to site description | |
| add_filter( 'genesis_attr_site-description', 'genesis_attributes_screen_reader_class' ); |
If your active child theme does not already include the CSS for .screen-reader-text, add this in style.css:
| /* ## Screen Reader Text | |
| --------------------------------------------- */ | |
| .screen-reader-text, | |
| .screen-reader-text span, | |
| .screen-reader-shortcut { | |
| position: absolute !important; | |
| clip: rect(0, 0, 0, 0); | |
| height: 1px; | |
| width: 1px; | |
| border: 0; | |
| overflow: hidden; | |
| } | |
| .screen-reader-text:focus, | |
| .screen-reader-shortcut:focus { | |
| clip: auto !important; | |
| height: auto; | |
| width: auto; | |
| display: block; | |
| font-size: 1em; | |
| font-weight: bold; | |
| padding: 15px 23px 14px; | |
| color: #333; | |
| background: #fff; | |
| z-index: 100000; /* Above WP toolbar. */ | |
| text-decoration: none; | |
| box-shadow: 0 0 2px 2px rgba(0,0,0,.6); | |
| } |

Thanks to Tony Eppright for providing the code in Genesis Slack chat.
Love your site Sridhar. Loads of useful stuff! Anyway, just wanted to share that the abte_add_site_description_class() function isn’t needed as of 2.2.1 as it’s now in Genesis core
So instead of this:
add_filter( ‘genesis_attr_site-description’, ‘abte_add_site_description_class’ );
You can go with this:
add_filter( ‘genesis_attr_site-description’, ‘genesis_attributes_screen_reader_class’ );
Keep up the great tutorials 🙂
Excellent! I’ve updated the article accordingly. Thanks Bryan.
[…] https://sridharkatakam.com/how-to-remove-site-description-tagline-in-genesis/ […]
[…] https://sridharkatakam.com/how-to-remove-site-description-tagline-in-genesis/ […]
[…] To remove the tagline (site description) follow this. […]
Great info! Worked 🙂
[…] https://sridharkatakam.com/how-to-remove-site-description-tagline-in-genesis/ […]