In the StudioPress community forum a user asks:
I have some content in a text widget in a Before Header widget area, that I would like to make disappear after a few seconds.
In this article I show how a custom before-header widget area can be set to be initially hidden on page load, then slowly slide down into view and after 3 seconds, slide up out of the view in Magazine Pro.
Step 1
Add the following in Magazine Pro’s functions.php:
| // Register before-header widget area | |
| genesis_register_sidebar( array( | |
| 'id' => 'before-header', | |
| 'name' => __( 'Before Header', 'magazine' ), | |
| 'description' => __( 'This is the before header section', 'magazine' ), | |
| ) ); | |
| // Display before-header widget area before the header | |
| add_action( 'genesis_before_header', 'sk_before_header' ); | |
| function sk_before_header() { | |
| genesis_widget_area( 'before-header', array( | |
| 'before' => '<div class="before-header widget-area"><div class="wrap">', | |
| 'after' => '</div></div>', | |
| ) ); | |
| } |
Step 2
In style.css replace
| /* | |
| Site Header | |
| ---------------------------------------------------------------------------------------------------- */ | |
| .primary-nav .site-header { | |
| padding-top: 64px; | |
| } | |
| .site-header .wrap { | |
| border-bottom: 2px solid #222; | |
| padding: 30px 0; | |
| } |
with
| /* | |
| Site Header | |
| ---------------------------------------------------------------------------------------------------- */ | |
| /*.primary-nav .site-header,*/ | |
| .primary-nav .before-header.hidden + .site-header, | |
| .primary-nav .before-header { | |
| padding-top: 64px; | |
| } | |
| .before-header .wrap { | |
| padding: 30px 0; | |
| border-bottom: 1px solid #222; | |
| } | |
| .site-header .wrap { | |
| border-bottom: 2px solid #222; | |
| padding: 30px 0; | |
| } |
Step 3
In js/responsive-menu.js add
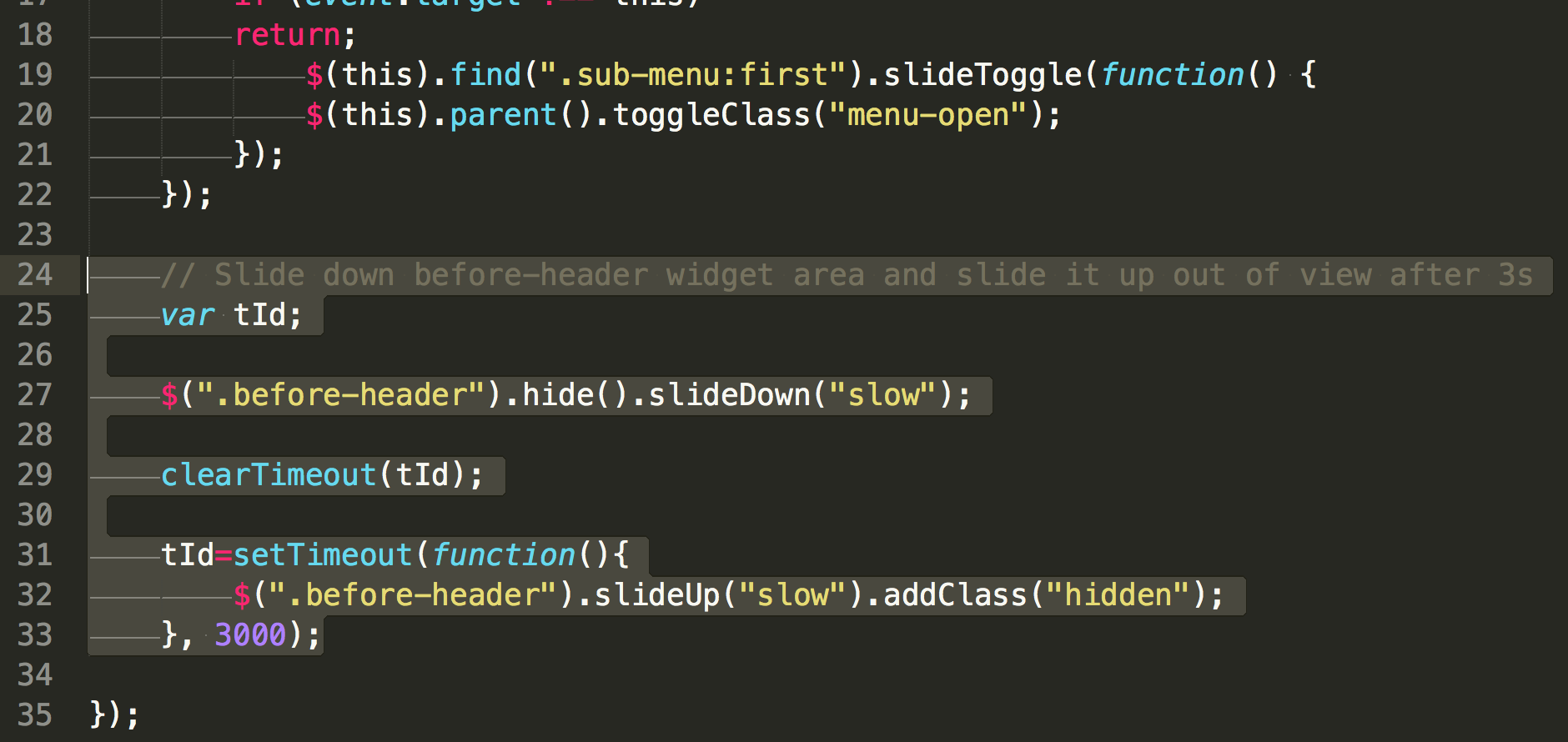
| // Slide down before-header widget area and slide it up out of view after 3s | |
| var tId; | |
| $(".before-header").hide().slideDown("slow"); | |
| clearTimeout(tId); | |
| tId=setTimeout(function(){ | |
| $(".before-header").slideUp("slow").addClass("hidden"); | |
| }, 3000); |
before the closing });

Step 4
At Appearance > Widgets, drag your desired widget into Before Header widget area and configure it.
Reference: