In the members-only forum a user asked:
Does anyone know how to manually add social sharing icons to the blog index and category pages? I am using a plugin called “Social Warfare,” which allows for manual placement, but I don’t know where to hook it in. It shows just fine on pages and posts, but I want the icons to show below each post in the index and category pages. I know this particular plugin is a specific situation, but I’m assuming it would be the same for similar social sharing plugins.
Social Warfare is a fantastic plugin for displaying social sharing buttons in your WordPress site. While the plugin does have built-in setting to make the social buttons automatically appear above or below or both above and below the content on archives, this auto placement does not work when content limit is set in Genesis‘ theme settings.
Ex.:
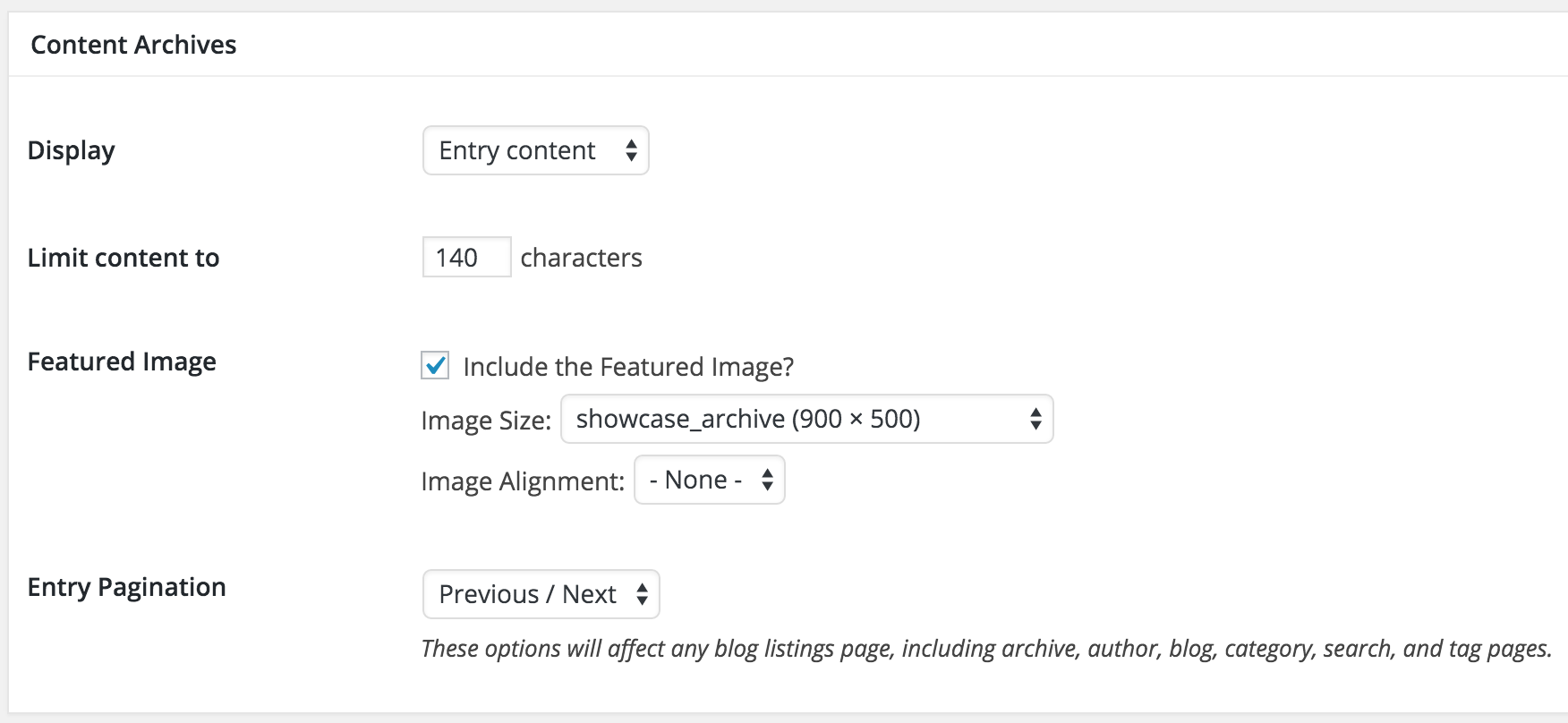
From my test install running Showcase Pro:

Notice that the content is set to be limited to 140 characters.
In spite of Display Locations > Location sitewide set to say, ‘Below the Content’ in Social Warefare’s settings, the social sharing buttons will not appear unless the following code is added to child theme’s functions.php:
| // Display Social Warfare sharing buttons below content when content limit is set | |
| add_action( 'genesis_entry_content', 'sk_social_warfare' ); | |
| function sk_social_warfare() { | |
| // if we are on a single page, abort. | |
| if ( is_singular() ) { | |
| return; | |
| } | |
| // if Social Warfare plugin is active, display its sharing buttons | |
| if ( function_exists( 'social_warfare' ) ) { | |
| social_warfare(); | |
| } | |
| } |

Reference: https://warfareplugins.com/support/using-shortcodes-and-php-snippets/
That worked like a charm! Thank you so very much, Sridhar. I deeply appreciate it.
Thank you Sridhar! Stumbled upon your code, and it works great!
Expanding on this, how would I modify this, so that it shows up on blog archive pages, but NOT category pages (where there is no excerpt)?
Thanks!
To limit this to Posts page, change http://pastebin.com/raw/nNDT2Si8 to http://pastebin.com/raw/dEDDhqwq.
What about showing Social Warfare on the home page when a full post is being displayed using the Featured Posts Widget? It’s not content limit, but full content.
Thank you!
Follow https://sridharkatakam.com/add-social-warfare-buttons-posts-genesis-featured-posts-widget/.
[…] the comments section of How to display Social Warfare sharing buttons when content limit is set in Genesis a user […]
Hi, I have started using social_warfare plugin on my website having Genesis newspro theme. buttons are displayed as floating bar on left hand side of page. It works perfectly on desktop, but does not display on mobile device ! what do I do ? Rgds, Mahesh
In the plugin’s settings page under “Styles” tab, you’ll find Minimum Screen Width field which defaults to 1100. This means the floating share buttons will not appear for any screens below the width set there. If you’d like them to appear on mobiles, try changing that number to something like 320.
Thank you Sridhar, it worked perfectly. Rgds, Mahesh
Would like to remove buttons from blog posts page. Used this snippet:
// Remove Socail Warfare sharing buttons from blog page
function remove_sw_from_blog() {
if ( is_home() && function_exists( 'social_warfare' ) ) {
// Remove Social Warefare
remove_action( 'genesis_entry_content', 'social_warfare' );
}
}
add_action( ‘genesis_entry_content’, ‘remove_sw_from_blog’ );
Doesn’t work
Can you share a screenshot of your “Position Share Buttons” (in the Display tab)?
Here is the screenshot, captured from that area you mentioned:
https://prnt.sc/h7b3s1