In the members-only forum, a user asked:
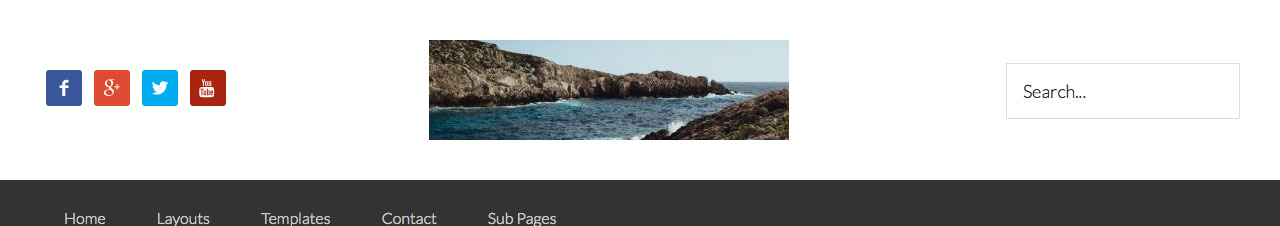
Please could you could add a tutorial to adjust the header area on Genesis Sample to have a logo in the centre with a widget area on either side. I'm trying to set up the following:
SOCIAL ICONS - LOGO - SEARCH BAR
We shall
- register a header left widget area
- hide the site description
- use
genesis_headeraction hook to display the header left widget area's contents before .title-area - use genesis_attr filter to add
one-thirdclass to .title-area and .header-widget-area - replace site title with inline logo

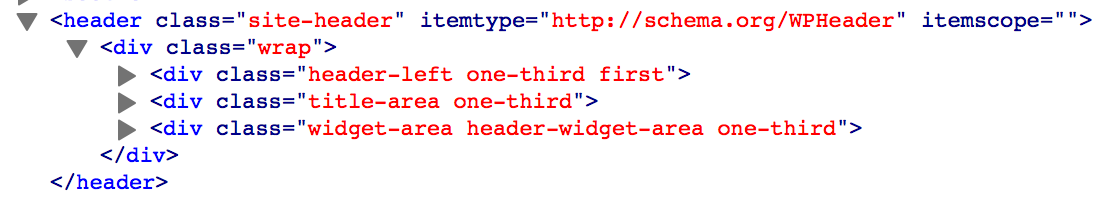
HTML output:

While the tutorial has been written for Genesis Sample child theme it should work with a few adjustments in any Genesis child theme.
Step 1
Upload your desired logo image to child theme's images directory. In this example I've used a 360 x 100 image named logo.jpg.
Step 2
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Exactly what I need! Mental Telepathy? 😉
A couple of questions:
1. Responsive?
2. Will this work with your “Full width header and navigation in Metro Pro”?
Thanks again for your invaluable help.
Larry, I’ve just implemented this and with Sridhar’s added css, it is responsive.
Thanks, Claire,
Now if I can convince the “Big Guy” to verify that it works with the “Full Width”……
Never Satisfied!!!!! 😉
I’ve just added steps for making this + full width header and nav work in Metro Pro near the end of this tutorial.
Sridhar, that’s perfect and exactly what I needed. Thank you for doing it so quickly.
A huge help as always.
Any way to make the left widget a custom menu widget? When I do this, I can not seem to be able to get the menu to display inline-block or to have the sub menus dropdown. I am trying this on Enterprise Pro theme. It is doing what I want but the left custom menu widget is just in a list display. Thanks in advance for your assistance. (I can send you a link to the development site.)
Yes. Follow http://sridharkatakam.com/center-logo-header-nav-menu-left-widget-area-right-enterprise-pro/
Hi Sridhar, Can I change this logo to this like
Logo + Search Widget + Social Widget
Please tell me what i need to change. Thanks
Follow https://sridharkatakam.com/title-area-header-middle-widget-area-header-right-widget-area-genesis-site-header/
Thanks. It’s Done now 🙂
Beautiful. Thank you Sridhar. Used the left widget to display a left slide-out menu button.
Hello,
Has the genesis sample theme css changed since you wrote this tutorial ? I don’t see existing media queries for 960px or 800px.
I only have the following media queries in my css:
1340px, 1200px, 1023px, 860px
Any advice would be appreciated.
Thank you,
Adam