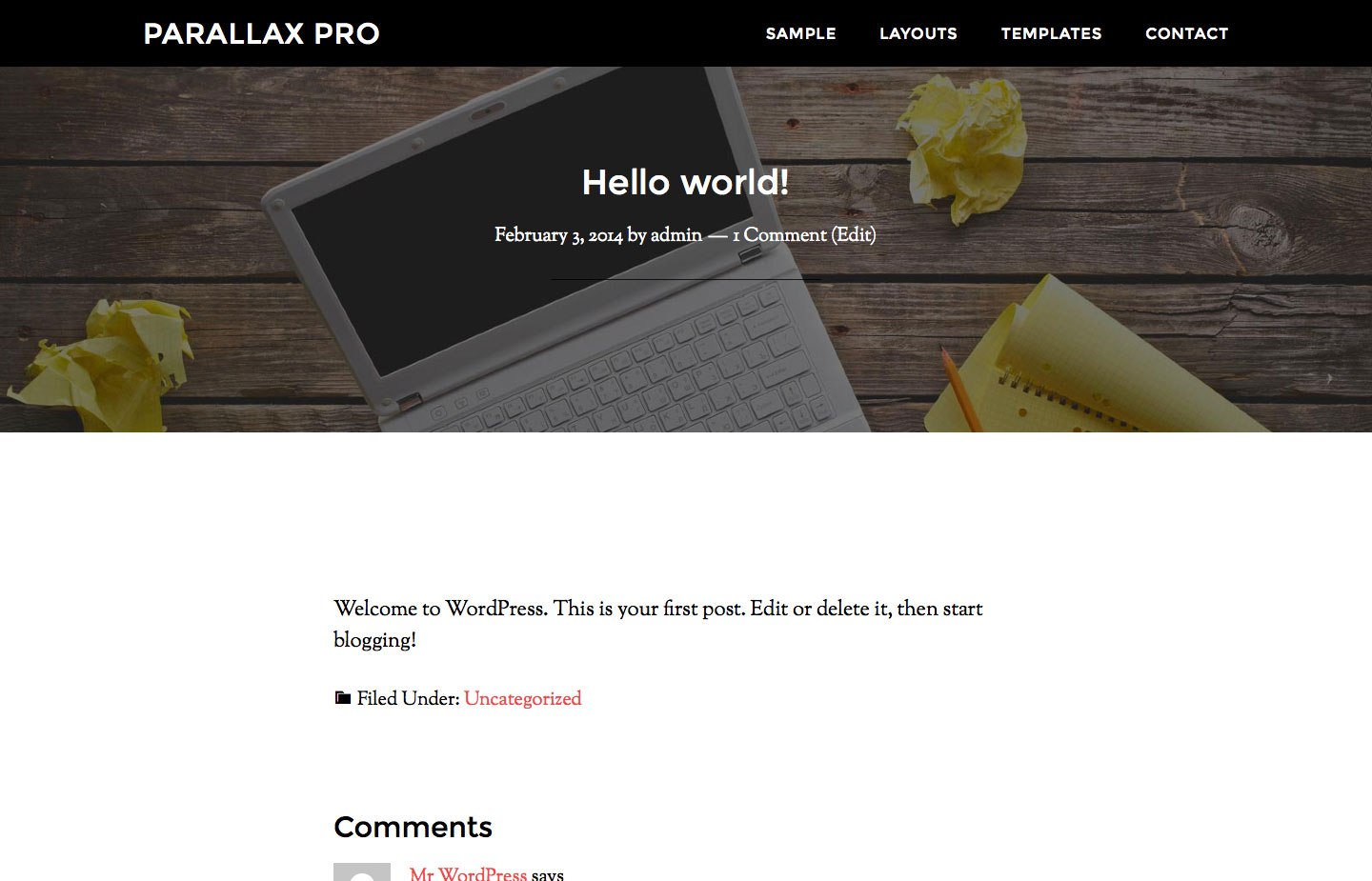
This tutorial provides details on displaying Post Title and Post Info on Featured Image below header with parallax effect on single Posts in Parallax Pro.
For Posts that have a Featured image, the featured image will appear as the background for the section below header.
For Posts that do not have a Featured image, a default image will appear.
Summary of steps:
- Register Single Parallax Section widget area
- Create a shortcode that outputs the URL of author page for the entry author. This is needed because
Sridhar Katakamused bygenesis_post_info()does not work outside the loop. - Set the URL of Post's featured image (if present) as background image for
.single-parallax-sectionin a .js file. - Simulate Parallax effect on
.single-parallax-sectionby changing the background position on scroll in the .js file. - Hook a function to
genesis_after_headerthat outputssingle-parallax-sectiondiv having Post title and Post info. - Customize entry meta in the entry header using genesis_post_info filter, essentially to replace
Sridhar Katakamwith[post_author_posts_link_outside_loop]. - Load the .js file on single Posts. If the Post has a featured image, pass its URL to the js file using
wp_localize_script(). - Add styling.
Step 1
Add the following in Parallax Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Thank you very much for this tutorial
Hi Sridhar,
First off, thank you so much for writing this tutorial! I had a client requesting this feature so finding this tutorial was pretty amazing.
I was wondering about the right way to tweak the code so the same effect occurs on pages as well — we’re trying to maintain a consistent look across all site sections outside of the homepage.
Try tweaking this tutorial based on http://sridharkatakam.com/featured-image-background-parallax-section-on-posts-and-pages-in-altitude-pro/.
Thanks for the tutorial as I was looking for this. It works for me, but only with the default background image. The featured image will not appear when I add one to the post. I am a beginner, so I copied verbatim what you have listed. Was there any altering to the code I was supposed to perform?
No.
Can you provide the URL of your site?
Thank you for all of the tutorials! I use dynamik for most of my projects, is there a post that discusses how to interpret some of the theme specific tutorials you do so they will apply to dynamik? There are many features you have done that I want to incorporate into my own site and my client sites.
Thank you.
Hi Sridhar,
I followed all of the steps above and it is currently displaying the default image instead of the featured image. Is there an additional step I’m missing?